android shape实现阴影或模糊边效果
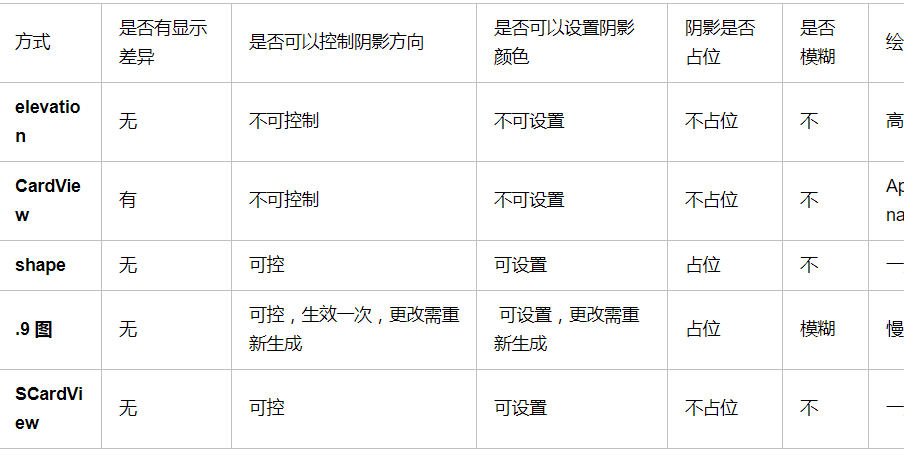
1.实现阴影或模糊边效果方式:

2.通过shape来实现,具体是通过layer-list 多层叠放的方式实现的
1 <?xml version="1.0" encoding="utf-8"?> 2 <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> 3 <!-- 边 --> 4 <item> 5 <shape android:shape="rectangle"> 6 <padding 7 android:bottom="2dp" 8 android:left="2dp" 9 android:right="2dp" 10 android:top="2dp" /> 11 <solid android:color="#00CCCCCC" /> 12 <corners android:radius="8dp" /> 13 </shape> 14 </item> 15 <item> 16 <shape android:shape="rectangle"> 17 <padding 18 android:bottom="2dp" 19 android:left="2dp" 20 android:right="2dp" 21 android:top="2dp" /> 22 <solid android:color="#10CCCCCC" /> 23 <corners android:radius="8dp" /> 24 </shape> 25 </item> 26 <item> 27 <shape android:shape="rectangle"> 28 <padding 29 android:bottom="2dp" 30 android:left="2dp" 31 android:right="2dp" 32 android:top="2dp" /> 33 <solid android:color="#20CCCCCC" /> 34 <corners android:radius="8dp" /> 35 </shape> 36 </item> 37 <item> 38 <shape android:shape="rectangle"> 39 <padding 40 android:bottom="2dp" 41 android:left="2dp" 42 android:right="2dp" 43 android:top="2dp" /> 44 <solid android:color="#30CCCCCC" /> 45 <corners android:radius="8dp" /> 46 </shape> 47 </item> 48 <item> 49 <shape android:shape="rectangle"> 50 <padding 51 android:bottom="2dp" 52 android:left="2dp" 53 android:right="2dp" 54 android:top="2dp" /> 55 <solid android:color="#50CCCCCC" /> 56 <corners android:radius="8dp" /> 57 </shape> 58 </item> 59 60 <!-- 中心背景 --> 61 <item> 62 <shape android:shape="rectangle" 63 android:useLevel="false"> 64 <!-- 实心 --> 65 <solid android:color="#ffffff" /> 66 <corners android:radius="10dp" /> 67 <padding android:left="10dp" 68 android:right="10dp" 69 android:top="10dp" 70 android:bottom="10dp"/> 71 </shape> 72 </item> 73 </layer-list>
使用:
android:background="@drawable/layer_white_bg"
顶部缩放了:android:top=2*5=10dp


