uniapp uview u-form表单校验:表单有值却校验不通过的问题
1 2 3 4 | <u-form-item label="数量" required prop="num"> <u-input v-model="form.num"> </u-input></u-form-item> |
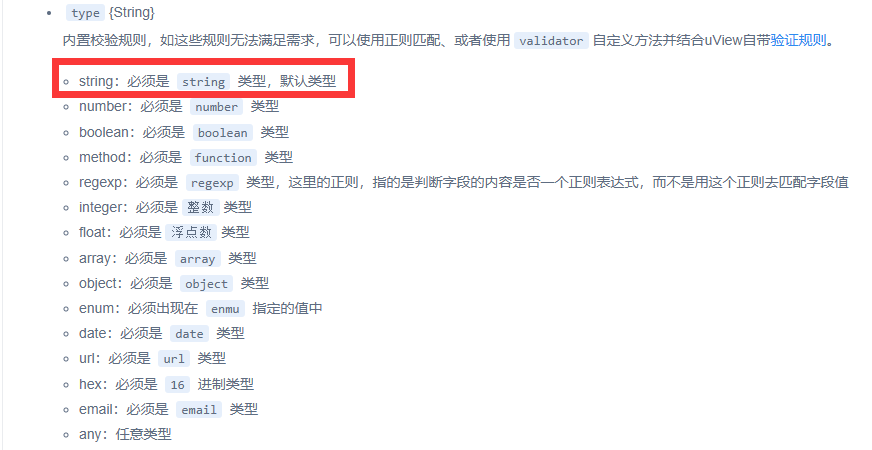
检查校验不通过的字段值类型是什么,如果是非string类型,要在rules上指定值类型。
原因:u-form的校验规则是值和值类型都会校验,值类型默认为string类型

解决办法:指定值类型 或者 把待校验的值转成string类型
// 法一:指定值类型
rules: {
num: [{
type: 'number',
required: true,
message: '请输入数量',
trigger: ['blur'],
}]
}
// 法二:把数值转成string类型
rules: {
num: [{
transform(value) {
return String(value);
},
required: true,
message: '请输入数量',
trigger: ['blur'],
}]
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!