uview u-icon图标显示方框 或 图标不显示
1. 先检查自己的项目中是否存在指定字体类型的地方
我这里是在全局指定了字体类型,导致覆盖了uview的字体
1 2 3 | *{ font-family: PingFangSC, PingFang SC;} |
把它注释掉就能解决图标显示方框的问题。
至于这个注释掉的字体,就只能换种方法配置了,不要影响到uview的图标字体就行。
2. 如果不是上述问题,那就到u-icon.vue中把字体下载下来转换成Base64格式
(1)找到路径下uview-ui/components/u-icon/u-icon.vue文件,找到下面这段代码
1 2 3 4 | @font-face { font-family: 'uicon-iconfont'; src: url('https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf') format('truetype');} |
(2)把这个字体 https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf 下载下来
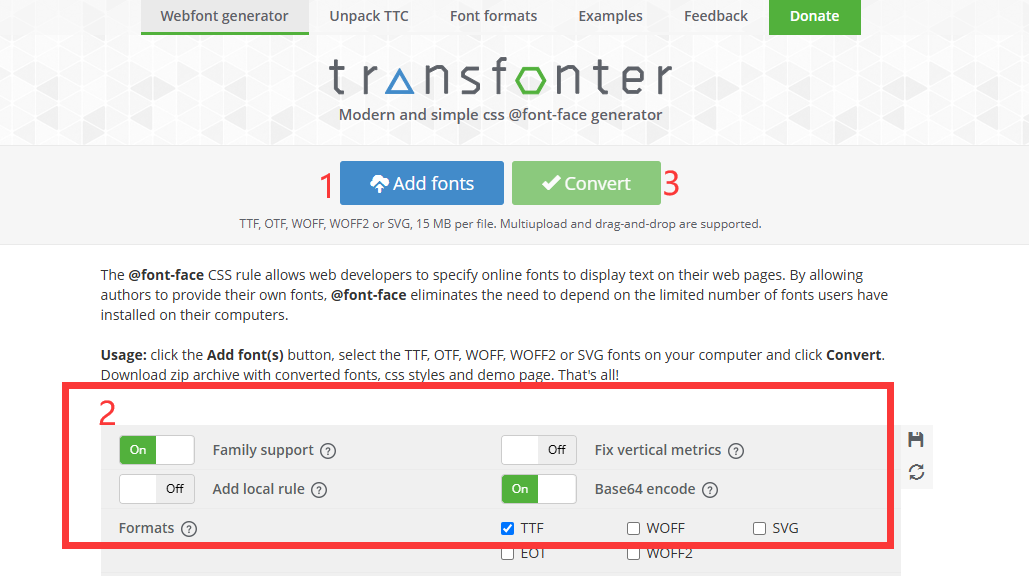
(3)利用这个网站 https://transfonter.org/ 把这个字体转成Base64

(4)将转换成功的文件下载下来并解压,然后复制stylesheet.css里url内的内容。到(1)的同一位置,把字体链接的内容替换掉。
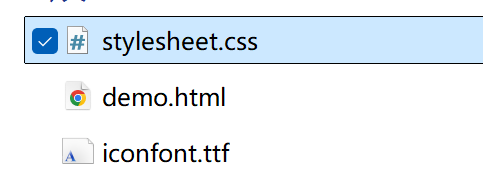
解压后的文件列表:

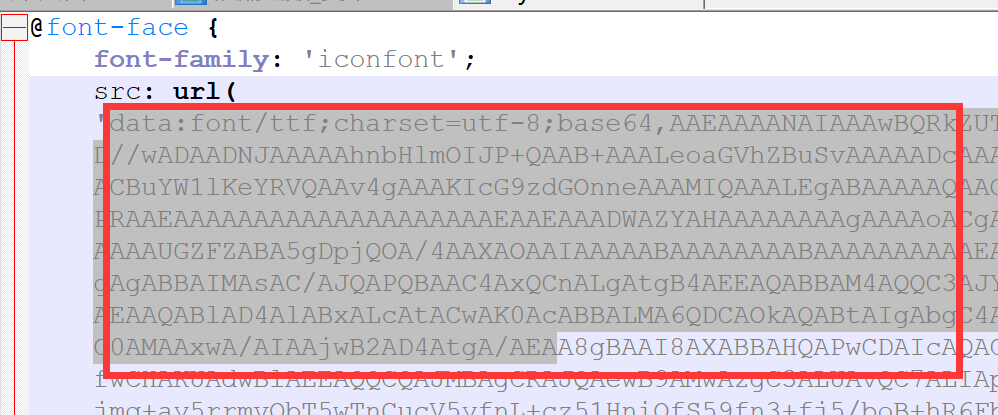
stylesheet.css要复制的内容:(内容很长)

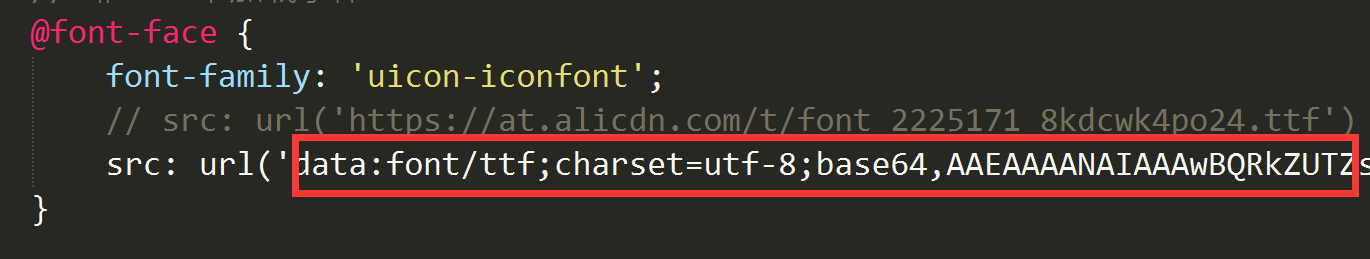
替换之后:

(5)保存并重启项目即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2024-02-19 Hbuilder连接夜神模拟器