一个挺有意思的CSS留言板
一个挺有意思的CSS留言与回复案例
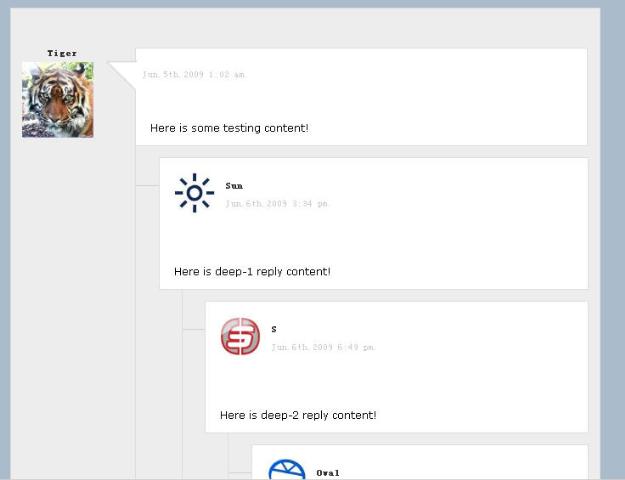
效果
博皮工作无限期拖延...很多种因素,时间、精力、最主要的还是能力,想做一个心仪的皮肤,但却迟迟下不了手,万事开头难,也因我“眼高手低”吧。
虽然没有在博皮,但在一次无意看到一个外国博客的留言板显示样式时很是感兴趣,是个做搜索引擎优化方面的高手,网址是:http://www.seomoz.org/blog/,下图为其效果图:
HTML
<!-- comments--><div id="comments" class="clearfix">
<!-- comment tree-->
<ul id="comment_tree" >
<li>
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix" >
<div class="member"><img src="image/member_1.jpg" alt="Tiger"/></div>
<div class="comment">
<h6 class="comment_date">Jun.5th.2009 1:02 am.</h6>
<!-- comment_content-->
<div class="comment_content">
<p>Here is some testing content! </p>
</div>
<!-- /comment_content-->
</div>
</div>
<!-- /comment_wrapper-->
<!-- replies-->
<ul class="replies">
<li class="reply deep-1">
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix">
<div class="member"><img src="image/member_2.jpg" class="user_photo" alt="WhiteHat" /></div>
<div class="comment">
<h6 class="comment_date">Jun.6th.2009 3:34 pm.</h6>
<div class="comment_content">
<p>Here is deep-1 reply content!</p>
</div>
</div>
</div>
<!-- /comment_wrapper-->
<ul class="replies">
<li class="reply deep-2">
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix">
<div class="member"><img src="image/member_3.jpg" class="user_photo" alt="S" /></div>
<div class="comment">
<h6 class="comment_date">Jun.6th.2009 6:49 pm.</h6>
<div class="comment_content">
<p>Here is deep-2 reply content!</p>
</div>
</div>
</div>
<!-- /comment_wrapper-->
</li>
</ul>
</li>
</ul>
</li>
</ul>
<!-- /comments tree-->
</div>
<!-- /comments-->
<!-- comments-->
<div id="comments" class="clearfix">
<!-- comment tree-->
<ul id="comment_tree" >
<li>
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix" >
<div class="member">
<h5 class="display_name">Tiger</h5>
<img src="image/member_1.jpg" alt="Tiger"/>
</div>
<div class="comment">
<h6 class="comment_date">Jun.5th.2009 1:02 am.</h6>
<!-- comment_content-->
<div class="comment_content">
<p>Here is some testing content! </p>
</div>
<!-- /comment_content-->
</div>
</div>
<!-- /comment_wrapper-->
<!-- replies-->
<ul class="replies">
<li class="reply deep-1">
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix">
<div class="member">
<h5 class="display_name">Sun</h5>
<img src="image/member_2.jpg" class="user_photo" alt="Oval" />
</div>
<div class="comment">
<h6 class="comment_date">Jun.6th.2009 3:34 pm.</h6>
<div class="comment_content">
<p>Here is deep-1 reply content!</p>
</div>
</div>
</div>
<!-- /comment_wrapper-->
<ul class="replies">
<li class="reply deep-2">
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix">
<div class="member">
<h5 class="display_name">S</h5>
<img src="image/member_3.jpg" class="user_photo" alt="Oval" />
</div>
<div class="comment">
<h6 class="comment_date">Jun.6th.2009 6:49 pm.</h6>
<div class="comment_content">
<p>Here is deep-2 reply content!</p>
</div>
</div>
</div>
<!-- /comment_wrapper-->
<ul class="replies">
<li class="reply deep-3">
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix">
<div class="member">
<h5 class="display_name">Oval</h5>
<img src="image/member_4.jpg" class="user_photo" alt="Oval" />
</div>
<div class="comment">
<h6 class="comment_date">Jun.6th.2009 6:49 pm.</h6>
<div class="comment_content">
<p>Here is deep-3 reply content!</p>
</div>
</div>
</div>
<!-- /comment_wrapper-->
<ul class="replies">
<li class="reply deep-4">
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix">
<div class="member">
<h5 class="display_name">Skull</h5>
<img src="image/member_5.jpg" class="user_photo" alt="Oval" />
</div>
<div class="comment">
<h6 class="comment_date">Jun.6th.2009 6:49 pm.</h6>
<div class="comment_content">
<p>Here is deep-2 reply content!</p>
</div>
</div>
</div>
<!-- /comment_wrapper-->
</li>
</ul>
</li>
<li class="reply deep-3">
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix">
<div class="member">
<h5 class="display_name">Handsome</h5>
<img src="image/member_6.jpg" class="user_photo" alt="Oval" />
</div>
<div class="comment">
<h6 class="comment_date">Jun.6th.2009 6:49 pm.</h6>
<div class="comment_content">
<p>Here is deep-3 reply content!</p>
<img src="image/panda.jpg" alt="Panda" />
</div>
</div>
</div>
<!-- /comment_wrapper-->
</li>
</ul>
</li>
</ul>
</li>
</ul>
<!-- /replies-->
</li>
<li>
<!-- comment_wrapper-->
<div class="comment_wrapper clearfix" >
<div class="member">
<h5 class="display_name">Tiger</h5>
<img src="image/member_1.jpg" alt="Tiger"/>
</div>
<div class="comment">
<h6 class="comment_date">Jun.5th.2009 1:02 am.</h6>
<!-- comment_content-->
<div class="comment_content">
<p>Here is some testing content! </p>
</div> <!-- /comment_content-->
</div>
</div> <!-- /comment_wrapper-->
</li>
</ul> <!-- /comments tree-->
</div>
<!-- /comments-->
CSS
body{
font-size:75%;
background:#abc;
}
ol,ul{
list-style:none;
}
*{
margin:0;
padding:0;
}
/*--------------------------------------------------------------------
Comments Section
--------------------------------------------------------------------*/
div#comments{
width:50em;
clear:both;
margin:2em;
background:#EDEDED;
border:1px solid #ddd;
padding:1em;
}
/*--------------------------------------------------------------------
Comment Trees Layout
--------------------------------------------------------------------*/
ul#comment_tree{
margin:2.5em 0 1.5em 0;
}
ul#comment_tree li{
margin-bottom:3em; /*设成和ul.replies的话会比较难识别,亲和力?*/
}
/*--------------------------------------------------------------------
Member Picture Layout
--------------------------------------------------------------------*/
ul#comment_tree div.member{
width:85px;
max-width:85px;
float:left;
background:#EDEDED;
display:block;
padding-right:35px; /*为箭头图片留空*/
z-index:1000;
}
ul#comment_tree div.member img.user_photo{
display:block;
}
/*--------------------------------------------------------------------
Comments Box Layout
--------------------------------------------------------------------*/
ul#comment_tree div.comment{
width:448px; /*或者auto?*/
background:#fff;
float:left;
position:relative;
padding:1.0em 15px;
border: 1px solid #ddd;
}
ul#comment_tree h6.comment_date{
position:absolute;
left:-32px;
line-height:32px;
height:32px;
color:#ccc;
background:url(image/comment_arrow_bg.png) no-repeat left top;
padding-left:4em;
font-size:smaller;
font-weight:normal;
}
/*--------------------------------------------------------------------
Comments Content Copy Layout
--------------------------------------------------------------------*/
div.comment div.comment_content {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.9em;
margin-top: 6em;
z-index:999;
}
/*--------------------------------------------------------------------
Reply Comment Layout
--------------------------------------------------------------------*/
ul#comment_tree li ul.replies{
border-left:1px solid #ddd;
margin-left:120px;
padding-top:1em;
}
ul#comment_tree li ul.replies * ul.replies{ /*:KLUDGE: "*"指的是将所有ul.replies下的ul.replies,
这种方法替代了子选择器方法,从而可令IE6以下版本也可支持*/
margin-left:24px;
border-left:1px solid #ddd;
padding-top:1em;
}
ul#comment_tree li.reply{
background:url(image/comment_li_bg.gif) no-repeat left 2.5em;
padding-left:24px;
}
ul#comment_tree li.reply div.comment_wrapper{ /*comment外套,下一级是.member和.comment*/
position:relative;
}
ul#comment_tree li.reply div.member{ /*继承了第一个.member中的z-index,其作用是把用户头像置于
comment上方*/
position:absolute;
left:1.25em;
width:45px;
top:1.25em;
padding-right:0;
}
ul#comment_tree li.reply div.member img.user_photo{
width:45px;
height:45px;
}
ul#comment_tree li ul.replies h6.comment_date{
background:none;
left:70px;
top:32px;
padding-left:0;
}
ul#comment_tree li ul.replies li div.comment{
width:auto;
max-width:445px;
float:none;
padding-top:4em;
}
/*--------------------------------------------------------------------
Clean Floating Tag
--------------------------------------------------------------------*/
.clearfix:after{
content:".";
clear:both;
height:0;
display:block;
visibility:hidden;
}
.clearfix{
display:inline-block; /*fix IE-Mac*/
}
/* Hides from IE-Mac\*/
* html .clearfix{ height:1%;} /*fix IE6*/
.clearfix{ display:block;} /*reset display on IE*/
/*End hides from IE-Mac */
</code>
<p>
#comments 留言板的主框架,大小可按需要调整<br />
ul#comment_tree 树型列表的主干,可想像成树的主干,其余的留言信息为其子分支、孙分支
 <br />
<br />.comment_wrapper 用户留言信息的外套<br />
.member 用户信息,下级元素包括名字(.member span)和头像(.member img)等<br />
.comment 留言内容外框,下级元素包括留言时间(h6 comment_date),留言内容(comment_content)
等留言信息<br />
ul.replies 留言回复列表,相对上级ul向右偏移固定距离,树型留言实现的核心,html中有两种replies标签,一种是作为父标签,另一种则作用子孙标签出现。(这里通过计算使父标签的replies的margin-left设成了120px,子孙replies设成了24px,这个可以根据comment_li_bg.gif的宽度自行调整)<br />
li.reply 实现树型留言的“分枝”效果,此“枝”用comment_li_bg.gif图片实现
</p>
<h4>简单说明</h4>
<p>
实现原理其实就是利用列表的继承和层叠,原网站中使用了子选择器的方法来实现留言向右偏移的分级效果:</br >
<code>
ul#comments_tree > li > ul.replies {
border-left: 1px solid #DDD;
margin: 0 0 0 120px;
padding-top: 1.0em;
}
ul#comments_tree > li > ul.replies ul.replies {
border-left: 1px solid #DDD;
margin: 0 0 0 24px;
padding-top: 1em;
}
</code></br>
然而,IE6以下的浏览器是不支持这功能的,原网站使用了普通的留言列表样式来应付IE6以下的浏览器。</br>
于是我便尝试用“*”这个通用选择器对父级replies的子孙列表应用了样式:
<code>
ul#comment_tree li ul.replies{
border-left:1px solid #ddd;
margin-left:120px;
padding-top:1em;
}
ul#comment_tree li ul.replies * ul.replies{ /*:KLUDGE: "*"指的是将所有ul.replies下的ul.replies,
这种方法替代了子选择器方法,从而可令IE6以下版本也可支持*/
margin-left:24px;
border-left:1px solid #ddd;
padding-top:1em;
}
body{
font-size:75%;
background:#abc;
}
ol,ul{
list-style:none;
}
*{
margin:0;
padding:0;
}
/*--------------------------------------------------------------------
Comments Section
--------------------------------------------------------------------*/
div#comments{
width:50em;
clear:both;
margin:2em;
background:#EDEDED;
border:1px solid #ddd;
padding:1em;
}
/*--------------------------------------------------------------------
Comment Trees Layout
--------------------------------------------------------------------*/
ul#comment_tree{
margin:2.5em 0 1.5em 0;
}
ul#comment_tree li{
margin-bottom:3em; /*设成和ul.replies的话会比较难识别,亲和力?*/
}
/*--------------------------------------------------------------------
Member Picture Layout
--------------------------------------------------------------------*/
ul#comment_tree div.member{
width:85px;
max-width:85px;
float:left;
background:#EDEDED;
display:block;
padding-right:35px; /*为箭头图片留空*/
z-index:1000;
}
ul#comment_tree div.member img.user_photo{
display:block;
}
/*--------------------------------------------------------------------
Comments Box Layout
--------------------------------------------------------------------*/
ul#comment_tree div.comment{
width:448px; /*或者auto?*/
background:#fff;
float:left;
position:relative;
padding:1.0em 15px;
border: 1px solid #ddd;
}
ul#comment_tree h6.comment_date{
position:absolute;
left:-32px;
line-height:32px;
height:32px;
color:#ccc;
background:url(image/comment_arrow_bg.png) no-repeat left top;
padding-left:4em;
font-size:smaller;
font-weight:normal;
}
/*--------------------------------------------------------------------
Comments Content Copy Layout
--------------------------------------------------------------------*/
div.comment div.comment_content {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.9em;
margin-top: 6em;
z-index:999;
}
/*--------------------------------------------------------------------
Reply Comment Layout
--------------------------------------------------------------------*/
ul#comment_tree li ul.replies{
border-left:1px solid #ddd;
margin-left:120px;
padding-top:1em;
}
ul#comment_tree li ul.replies * ul.replies{ /*:KLUDGE: "*"指的是将所有ul.replies下的ul.replies,
这种方法替代了子选择器方法,从而可令IE6以下版本也可支持*/
margin-left:24px;
border-left:1px solid #ddd;
padding-top:1em;
}
ul#comment_tree li.reply{
background:url(image/comment_li_bg.gif) no-repeat left 2.5em;
padding-left:24px;
}
ul#comment_tree li.reply div.comment_wrapper{ /*comment外套,下一级是.member和.comment*/
position:relative;
}
ul#comment_tree li.reply div.member{ /*继承了第一个.member中的z-index,其作用是把用户头像置于
comment上方*/
position:absolute;
left:1.25em;
width:45px;
top:1.25em;
padding-right:0;
}
ul#comment_tree li.reply div.member img.user_photo{
width:45px;
height:45px;
}
ul#comment_tree li ul.replies h6.comment_date{
background:none;
left:70px;
top:32px;
padding-left:0;
}
ul#comment_tree li ul.replies li div.comment{
width:auto;
max-width:445px;
float:none;
padding-top:4em;
}
/*--------------------------------------------------------------------
Clean Floating Tag
--------------------------------------------------------------------*/
.clearfix:after{
content:".";
clear:both;
height:0;
display:block;
visibility:hidden;
}
.clearfix{
display:inline-block; /*fix IE-Mac*/
}
/* Hides from IE-Mac\*/
* html .clearfix{ height:1%;} /*fix IE6*/
.clearfix{ display:block;} /*reset display on IE*/
/*End hides from IE-Mac */
简单说明
#comments /*留言板的主框架,大小可按需要调整*/
ul#comment_tree /*树型列表的主干,可想像成树的主干,其余的留言信息为其子分支、孙分支 */
*/
.comment_wrapper /*用户留言信息的外套*/
.member /*用户信息,下级元素包括名字(.member span)和头像(.member img)等*/
.comment /*留言内容外框,下级元素包括留言时间(h6 comment_date),留言内容(comment_content) 等留言信息*/
ul.replies /*留言回复列表,相对上级ul向右偏移固定距离,树型留言实现的核心,html中有两种replies标签,一种是作为父标签,另一种则作用子孙标签出现。(这里通过计算使父标签的replies的margin-left设成了120px,子孙replies设成了24px,这个可以根据 comment_li_bg.gif的宽度自行调整)*/
li.reply /*实现树型留言的“分枝”效果,此“枝”用comment_li_bg.gif图片实现*/
ul#comment_tree /*树型列表的主干,可想像成树的主干,其余的留言信息为其子分支、孙分支
 */
*/.comment_wrapper /*用户留言信息的外套*/
.member /*用户信息,下级元素包括名字(.member span)和头像(.member img)等*/
.comment /*留言内容外框,下级元素包括留言时间(h6 comment_date),留言内容(comment_content) 等留言信息*/
ul.replies /*留言回复列表,相对上级ul向右偏移固定距离,树型留言实现的核心,html中有两种replies标签,一种是作为父标签,另一种则作用子孙标签出现。(这里通过计算使父标签的replies的margin-left设成了120px,子孙replies设成了24px,这个可以根据 comment_li_bg.gif的宽度自行调整)*/
li.reply /*实现树型留言的“分枝”效果,此“枝”用comment_li_bg.gif图片实现*/
实现原理其实就是利用列表的继承和层叠,原网站中使用了子选择器的方法来实现留言向右偏移的分级效果:
ul#comments_tree > li > ul.replies {
border-left: 1px solid #DDD;
margin: 0 0 0 120px;
padding-top: 1.0em;
}
ul#comments_tree > li > ul.replies ul.replies {
border-left: 1px solid #DDD;
margin: 0 0 0 24px;
padding-top: 1em;
}
border-left: 1px solid #DDD;
margin: 0 0 0 120px;
padding-top: 1.0em;
}
ul#comments_tree > li > ul.replies ul.replies {
border-left: 1px solid #DDD;
margin: 0 0 0 24px;
padding-top: 1em;
}
然而,IE6以下的浏览器是不支持这功能的,原网站使用了普通的留言列表样式来应付IE6以下的浏览器。
于是我便尝试用“*”这个通用选择器对父级replies的子孙列表应用了样式:
ul#comment_tree li ul.replies{
border-left:1px solid #ddd;
margin-left:120px;
padding-top:1em;
}
ul#comment_tree li ul.replies * ul.replies{ /*:KLUDGE: "*"指的是将所有ul.replies下的ul.replies,
这种方法替代了子选择器方法,从而可令IE6以下版本也可支持*/
margin-left:24px;
border-left:1px solid #ddd;
padding-top:1em;
}
border-left:1px solid #ddd;
margin-left:120px;
padding-top:1em;
}
ul#comment_tree li ul.replies * ul.replies{ /*:KLUDGE: "*"指的是将所有ul.replies下的ul.replies,
这种方法替代了子选择器方法,从而可令IE6以下版本也可支持*/
margin-left:24px;
border-left:1px solid #ddd;
padding-top:1em;
}
这样一来就可以实现IE6以下的浏览器了,不敢说是真正改良,但在各浏览器测试过并没有问题。
html中的deep-n,并没有定义相应的样式,这是为动态化而做准备的,在这里也使用也为了方便观察代码。
心得
- 代码规范好重要。 看完自己写的html才写到了第4级留言,代码量就已经相当壮观了,而且还是一个劲的ul和li,所以敲代码时要善于利用Tab键。
- 调试时要基于Firefox,作为标准浏览器,只要它能正常显示,IE方面如果不正常就针对样式进行调整或使用Hack(不得已的情况下)。
- 用Firebug进行代码和布局的察看,说来汗颜,最近才开始使用Firebug来配合一些开发工作,而这个实例是我1个月前做的,当时想看源码就用TelePort这个工具把那原网页搬回本地研究- -b,现在才知道Firebug太强大了!
CSS练习也算是做得不少了,但这是我第一次写CSS文章,觉得自己的语言表达能力还是太菜了些,看不明白的请见谅...
发现写CSS并不难,难的是对CSS样式和文件的规划,最近在研究一些大型网站的CSS规划,但是网上的相关文章太少了。
下面是打包的源文件
 点击下载图标下载
点击下载图标下载
posted on 2009-07-09 15:17 Gamehome 阅读(10378) 评论(0) 编辑 收藏 举报