参考:
使用HTML5来实现本地文件读取和写入 (FileReader读取json文件,FileSaver.js保存json文件)
JS创建、写入、读取本地文件(txt) (ActiveXObject 这玩意根本不能用,IE10 和 Chrome都试了)
HTML 5中的文件处理之File Writer API (FileSaver和FileWriter都是不能直接修改保存指定文件的,只能生成一个文件,然后浏览器以"下载"的形式保存)
想用Egret来做地图编辑器来着,需要打开地图配置,编辑地图后,再保存地图配置。
所以去网上搜了一圈json的读取和保存方法。
一、读取本地JSON文件
1. 首先使用标签<input>创建一个读取的按钮
2. 然后选择本地的json文件后使用FileReader读取json文件的内容,此时读取的结果是字符串
3. 将读取的结果字符串使用JSON.parse转为json格式,之后再使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <div> <input type="file" id="files"/></div> <script> var inputElement = document.getElementById("files"); inputElement.addEventListener("change", handleFiles, false); function handleFiles() { var selectedFile = document.getElementById("files").files[0];//获取读取的File对象 var name = selectedFile.name;//读取选中文件的文件名 var size = selectedFile.size;//读取选中文件的大小 console.log("文件名:"+name+"大小:"+size); var reader = new FileReader();//这里是核心!!!读取操作就是由它完成的。 reader.readAsText(selectedFile);//读取文件的内容 reader.onload = function(){ console.log("读取结果:", this.result);//当读取完成之后会回调这个函数,然后此时文件的内容存储到了result中。直接操作即可。 console.log("读取结果转为JSON:"); let json = JSON.parse(this.result); console.log(json.name); console.log(json.age); }; } </script> |
实际操作步骤
使用<input>标签创建的按钮如下图

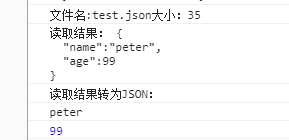
点击“选择文件”,打开本地test.json文件,test.json内容如下图:

读取后console.log输出结果如下:

二、JSON文件的保存
网上搜了一圈,有个new ActiveXObject("Scripting.FileSystemObject");方法,但是没有什么用。
使用下面的代码进行JSON保存
1. 引入FileSaver.js文件 (可以从文章开头那去找下载链接)
2. 使用<input>标签创建一个保存按钮
2. 点击<input>标签保存时,调用saveAs方法保存json内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script type="text/javascript" src="./js/FileSaver.js" charset="utf-8"></script><br> <br> <input type="button" id="export" value="保存"/><script> var button = document.getElementById("export"); button.addEventListener("click", saveHandler, false); function saveHandler(){ let data = { name:"hanmeimei", age:88 } var content = JSON.stringify(data); var blob = new Blob([content], {type: "text/plain;charset=utf-8"}); saveAs(blob, "save.json"); }</script> |
实际操作步骤
<input>标签创建保存按钮

浏览器提示下载save.json文件

下载保存后的文件


三、疑问
1. 为什么保存的时候不能直接保存打开的json文件,还需要"下载"这一步。
我没有去深究,估摸着这是安全权限问题,因为如果浏览器能任意修改你电脑上的文件,那是比较可怕的。
2. 在Egret中如何使用
首先这些input标签必须创建在egret的div之前
然后这些标签必须得隐藏起来,不然会盖在游戏canvas只上,很难控制显示和隐藏
1 | <input type="file" id="files" style="display:none"/> |
因为标签按钮被隐藏了你没法点,在Egret里用代码控制<input>主动调用click事件,来触发打开文件和保存的操作,这样比较灵活。
1 2 3 4 5 6 7 8 9 10 11 12 13 | //打开本地文件 private onOpenFile(){ var files= document.getElementById("files"); files.onchange = this.onChang; files.click(); } //选定本地文件 private onChang(){ //获取打开的文件,并进行操作 var files: any = document.getElementById("files"); var file = files.files[0]; } |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!