参考:
本篇主要是讲微信getUserInfo接口不再出现授权弹框
那么原来getUserInfo是怎么样?修改之后又是什么样呢?
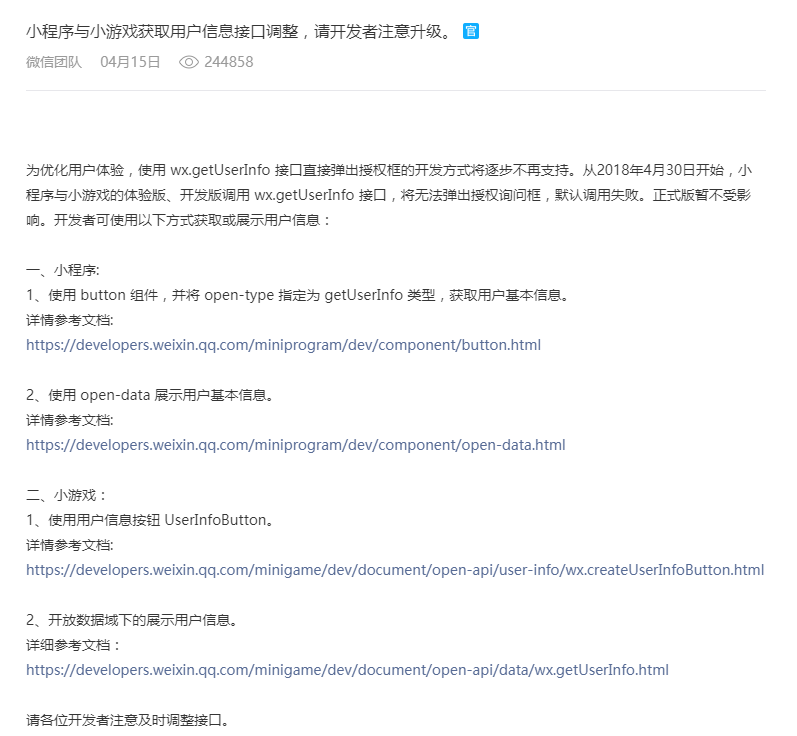
一、小程序与小游戏获取用户信息接口调整
wx.getUserInfo是用于获取用户信息的,比如头像、昵称。
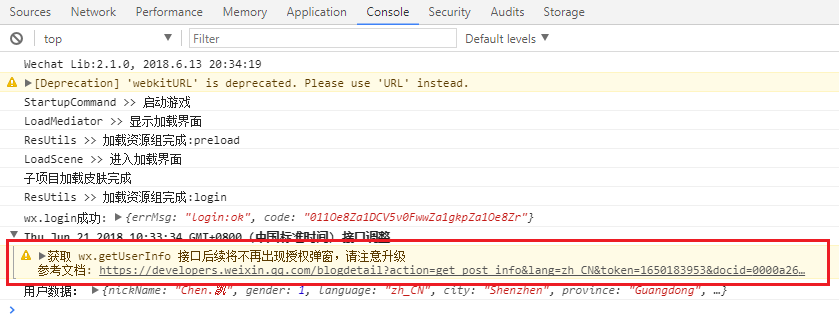
现在使用接口会出现如下提示

查看文档
wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级

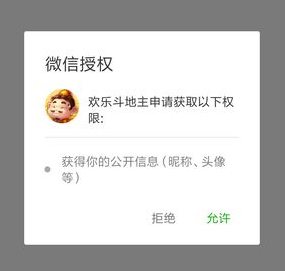
二、什么是授权弹框?
授权弹框就是弹出如下界面,让用户选择授权。

三、原来是怎么样的?现在是怎么样的?
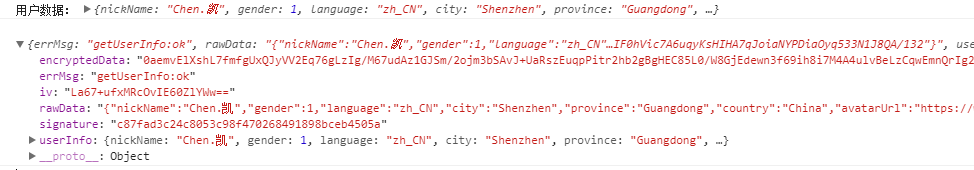
原来直接调用 wx.getUserInfo 会直接弹出授权弹框,然后可以获取用户信息
private async runGame() {
await this.loadResource()
this.createGameScene();
const result = await RES.getResAsync("description_json")
await platform.login();
const userInfo = await platform.getUserInfo();
console.log("用户数据:",userInfo);
}
但是用户一旦取消授权,则下次再进入这个小游戏的时候,wx.getUserInfo不会再次弹出授权弹框了。
用户必须进入该小游戏公众号,进行设置,允许用户授权。
但是大部分小白用户不知道这些操作,那么游戏没有授权,无法获取用户信息,你将丧失掉了这个用户。
所以增加了wx.createUserInfoButton,这个接口可以主动调起授权窗口。
四、wx.createUserInfoButton怎么用?
首先在wx_mini_game.d.ts里增加接口。wx_mini_game.d.ts是什么?官方提供的wx接口文件。但是没有更新新的接口,所以你得自己添加。官方Demo
/**
* 在无须用户授权的情况下,批量获取用户信息。该接口只在开放数据域下可用
*/
createUserInfoButton(object: { type: string, text?: string, image?: string, style: any }): UserInfoButton;
/**
* 按钮
*/
declare interface UserInfoButton {
destroy(): void;
hide(): void;
onTap(callback: (res) => void): void;
offTap(callback: () => void): void;
show(): void;
}
在代码里使用
let button = wx.createUserInfoButton({
type: 'text',
text: '获取用户信息',
style: {
left: 10,
top: 76,
width: 200,
height: 40,
lineHeight: 40,
backgroundColor: '#ff0000',
color: '#ffffff',
textAlign: 'center',
fontSize: 16,
borderRadius: 4
}
});
button.onTap((res) => {
console.log(res)
})
然后会出现一个按钮,如下红色的获取用户信息

点击这个按钮,在用户未授权的情况下,会主动调起授权弹框;在用户已授权的情况下,会获取用户数据。

当然这个红色文本比较丑,可以使用自定义图片 ,type改为image,放入图片链接,具体使用查看微信API的wx.createUserInfoButton
let button = wx.createUserInfoButton({
type: 'image',
image: 'xxxxxx.png'
总结:
wx.getUserInfo,只能再用户首次使用小游戏时,调起微信授权弹框,一旦用户拒绝以后,不会再次调起授权弹框,你将因为无法获取这个用户的信息而丧失掉这个用户。
wx.createUserInfoButton 可以主动调起授权弹框。一般配合wx.getsetting使用,wx.getsetting可以判断用户是否授权过。未授权过,则创建createUserInfoButton。



