本来想子项目(开放数据域)想使用EUI来制作排行榜。
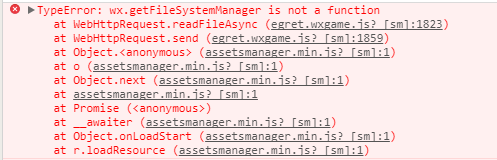
原5.1.11的时候是ok的。在5.2.2中,使用assetsmananger而不是res,则会报错wx.getFileSystemManager not function。

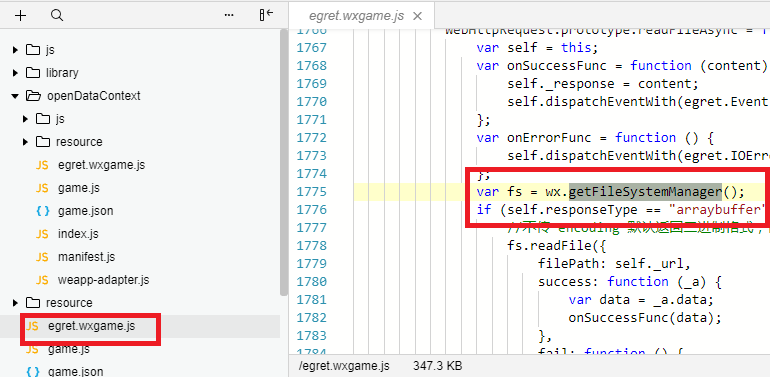
查找到这个报错是在egret.wxgame.js里

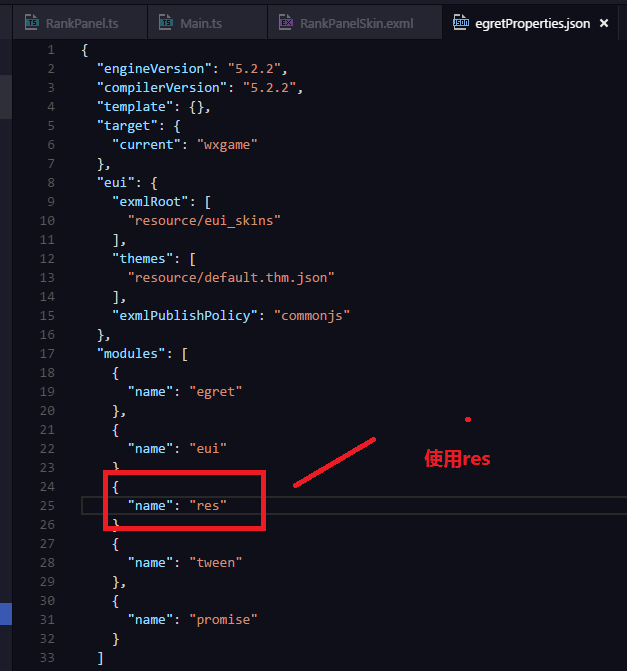
修改配置文件,将子项目的assetsmananger改成res,则这个报错消失。
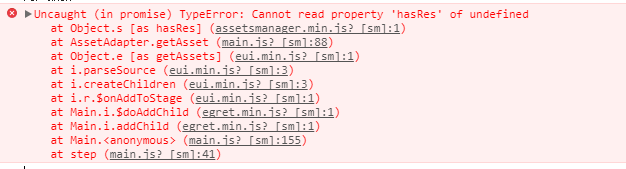
但是即使使用res,也不能去加载default.res.json文件。
res仅仅能够让你能使用
let img:eui.Image = new eui.Image();
img.source = "resource/assets/bg.png";
如果使用assetsmananger,你连img.source = ""都会报错...

但是在主项目中使用assetsmanager则无问题。

那么我们可以在子项目中使用eui,仅仅加载皮肤主题,不加载default.res.json。
所以eui上的所有img的source,都要从主项目中以下面方式获取:
img.source = "resource/assets/xxx.png"
resource/assets/xxx.png是主项目的资源路径
加载皮肤主题后,则可以使用eui来制作排行榜RankPanel
class Main extends eui.UILayer {
protected createChildren(): void {
super.createChildren();
//inject the custom material parser
//注入自定义的素材解析器
let assetAdapter = new AssetAdapter();
egret.registerImplementation("eui.IAssetAdapter", assetAdapter);
egret.registerImplementation("eui.IThemeAdapter", new ThemeAdapter());
let theme = new eui.Theme("resource/default.thm.json", this.stage);
theme.addEventListener(eui.UIEvent.COMPLETE, this.onThemeLoadComplete, this);
}
private onThemeLoadComplete(){
console.log("子项目加载皮肤完成");
this.addChild(new RankPanel());
}
}
RankPanel的所有img图片路径都可以从主项目resource中获取
class RankPanel extends eui.Component{
public constructor() {
super();
this.skinName = "RankPanelSkin";
}
protected childrenCreated(){
let img:eui.Image = new eui.Image();
img.source = "resource/assets/login/ue2.png";
this.addChild(img);
}
}
补充:排行榜从开放域中获取图片
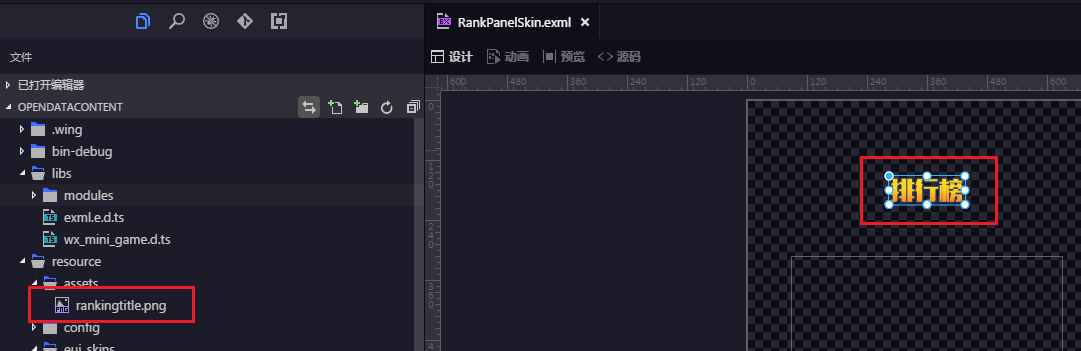
当在开放域eui中制作排行榜时,可以将排行榜所用素材正常的放在resource/assets下。
下图是开放域项目,排行榜测试用图片

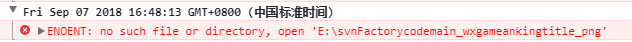
发布后,这张图片是找不到的

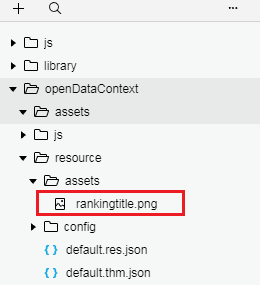
因为发布后这张图片的路径是openDataContent/resource/assets/rankingtitle.png,而不是resource/assets/rankingtitle.png。

所以在开放域项目中需要重新设置这张图片的路径。(rankImg就是"排行榜"图片)
this.rankImg.source = "openDataContext/resource/assets/rankingtitle.png";
这样操作,可以方便的在开放域摆放排行榜UI,也能防止图片加载路径错误的问题。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号