相关教程:
Head First
这里以排行榜的实现为例子...
为了保护关系链数据,小游戏增加了开发数据域。
因为你在主项目调用获取好友数据的API是用不了的。只有子项目,也就是开放数据域项目能获取。
当要显示好友排行榜的时候,将子项目当做Bitmap绘制到主项目上。
所以总结起来就是:一个白鹭项目放游戏,一个白鹭项目专门放排行榜。

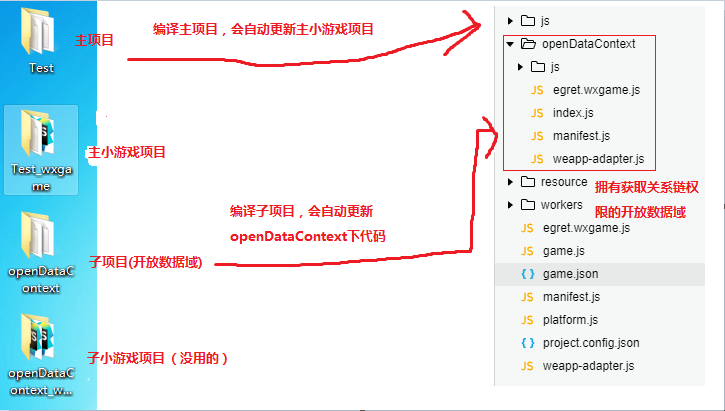
所以本节我们会有4个项目:
Egret主项目
主项目发布的小游戏项目
Egret开放数据域项目
开放数据域项目发布的小游戏项目

一、创建主项目
1.1 创建主项目
主项目的创建同第一节一样。
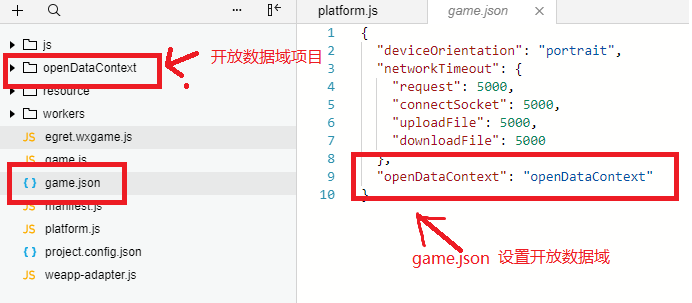
1.2 小游戏项目中设置开放数据域项目路径
小游戏项目game.json设置开放数据域配置。
稍后我们创建开放数据域项目后,发布到openDataContext中。

1.3 在主项目中保存用户积分
保存数据,是在主项目和开发数据域都能调用的,我们在Main.ts里保存用户数据,使用接口wx.setUserCloudStorage。
假如用户玩游戏得分16,游戏结束时间是1513080573ms,用户耗时36500ms。
主项目Main.ts:
//Test 保存用户数据
let KVDataList = [{
key:"",
value:""
}];
KVDataList[0].key = "test";
KVDataList[0].value = JSON.stringify({
"wxgame": {
"score": 16,
"update_time": 1513080573
},
"cost_ms": 36500
});
platform.setUserCloudStorage(KVDataList);
platform.ts中增加setUsercloudStorage接口
主项目platform.ts:
declare interface Platform {
getUserInfo(): Promise<any>;
login(): Promise<any>;
setUserCloudStorage(KVDataList:any):Promise<any>;
}
并在发布的小游戏项目platform.js中实现setUserCloudStorage接口
小游戏项目platform.js:
//保存用户数据
setUserCloudStorage(KVDataList){
return new Promise((resolve, reject) => {
console.log("platform.js => 开始保存用户数据",KVDataList);
wx.setUserCloudStorage({
KVDataList: KVDataList,
success: function (res) {
console.log("platform.js => 保存用户数据成功");
resolve();
}
})
})
}
这样在Egret项目Man.ts中调用platform.ts的setUserCloudStorage,最终会调用发布的小游戏项目中的platfrom.js的setUserCloudStorage。
这种写法比较蛋疼,因为你每一个wx接口的实现都得写在小游戏项目platform.js中,两头都要写代码。
运行后在微信开发者工具中输出:

二、创建开放数据域项目
2.1 创建一个Egret项目
同主项目一样创建
2.2 下载官方Demo
Demo地址
没demo你压根没法实现,因为教程压根没写清楚...
2.3 根据Demo修改项目
1. 删除egretProperties.json多余的库
2. 删除resource (因为子项目能使用主项目的资源,所以子项目的resource没用了,图片都放主项目里)
3. 修改发布路径

4. 复制粘贴demo中的wx_mini_game.d.ts,不然你在子项目调用微信的API会没有提示

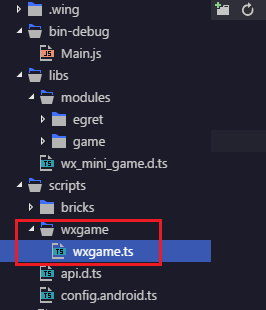
5. 复制粘贴demo中的wxgame.ts

6. 修改index.html的webgl为canvas模式,fps为60
7. 总结,就是自己项目跑不了的时候,就去复制粘贴demo的!!!
2.4 根据Demo修改子小游戏项目
到这里,我们的子项目已经改造完毕了,将子项目发布成小游戏项目。
你创建的项目发布成小游戏后,子小游戏项目会发布到主小游戏项目的openDataContext路径中。
只需发布一次小游戏,然后每次编译子项目,都会自动同步更新openDataContext路径下的代码,相对方便。
值得注意的是,发布的子小游戏项目会缺文件!!!!!比如index.js什么的都没有!!!你得复制demo中的到openDataContext中....缺什么复制什么。
2.5 子项目中获取好友数据
子项目Main.ts:
class Main extends egret.DisplayObjectContainer{
constructor(){
super();
//创建一个点击按钮
let btn:egret.Sprite = new egret.Sprite();
btn.graphics.beginFill(0xff0000);
btn.graphics.drawRect(100,100,100,100);
btn.graphics.endFill();
btn.touchEnabled = true;
this.addChild(btn);
//点击按钮,获取好友数据
btn.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
//获取朋友数据
wx.getFriendCloudStorage({
keyList:["test"],
success:res=>{
console.log("获取好友数据:",res);
},
fail: err => {
console.log(err);
},
complete: () => {
}
});
},this);
}
}
2.6 主项目中显示子项目
注意子项目的Bitmap要显示在最上层
主项目Main.ts:
//绘制离屏canvas
//主要示例代码开始
const bitmapdata = new egret.BitmapData(window["sharedCanvas"]);
bitmapdata.$deleteSource = false;
let bitmap:egret.Bitmap;
const texture = new egret.Texture();
texture._setBitmapData(bitmapdata);
bitmap = new egret.Bitmap(texture);
bitmap.width = this.stage.stageWidth;
bitmap.height = this.stage.stageHeight;
this.addChild(bitmap);
egret.startTick((timeStarmp: number) => {
egret.WebGLUtils.deleteWebGLTexture(bitmapdata.webGLTexture);
bitmapdata.webGLTexture = null;
return false;
}, this);
//主要示例代码结束
2.7 运行效果
运行后,会出现一个按钮,点击后获取到好友数据列表。

到此,在开放数据域获取好友数据列表已实现
下图将排行榜数据显示出来,因为只有我一个人,所以数据只有一条...

坑总结:
1. 发布开放数据域项目会缺失文件。
必须下载Demo,复制粘贴Demo内的文件。
2. 发布的小游戏项目,js文件没有自动压缩。体积很大2.25M。

必须进行发布一次HTML5游戏的操作,小游戏项目下的引擎文件才会压缩到457kb。

或者修改config.wxgame.ts的下面这行
new CompilePlugin({ libraryType: "debug", defines: { DEBUG: true, RELEASE: false } })
为
new CompilePlugin({ libraryType: "release", defines: { DEBUG: false, RELEASE: true } }),
3.子项目能不能使用eui呢?
能使用eui。只不过子项目库会变大。其实感觉可以接受eui.min.js的205kb。这样制作排行榜的UI时比较方便。
4.子项目的排行榜图片如何获取呢?
子项目的图片可以直接使用主项目的。
下面代码是子项目的排行榜背景图片,使用主项目resource/assets/rank_bg.png路径下的图片例子。
/**
* 排行榜面板
* @author chenkai 2018/5/22
*/
class RankPanel extends eui.Component{
private rankBg:eui.Image; //排行榜背景
private rankList:eui.List; //排行榜列表
public constructor(data) {
super();
this.skinName = "RankPanelSkin";
this.rankBg.source = "resource/assets/rank_bg.png";
//初始化排行榜列表
this.rankList.itemRenderer = RankListItem;
this.rankList.dataProvider = new eui.ArrayCollection(data.data);
}
}
5. 主项目如何通知子项目显示排行榜和关闭排行榜?
主项目向子项目发送消息:
//向开放数据域发送消息
console.log("向开放数据域发送消息");
let openDataContext = wx.getOpenDataContext();
openDataContext.postMessage({
text: 'hello',
year: (new Date()).getFullYear()
});
子项目接收主项目的消息
//监听主域发送的消息
wx.onMessage(data=>{
console.log("主域发送来的消息:",data);
});
注意子项目是没法向主项目发送消息的,因为微信没提供这个接口。
所以排行榜关闭按钮必须做在主项目中,主项目中点击关闭排行榜,通知开放域关闭排行榜。

6. 如何在测试时,添加多个微信用户来体验游戏?
登陆公众平台,在用户身份->编辑->添加成员。可以添加你的微信分身,并配置权限。
这样在未发布小游戏时,才能使用其他账号来开发和体验游戏。

在getFriendCloudStorage时,就可以获取到2个测试数据了






