参考文章:
浏览器缓存机制:http://web.jobbole.com/82997/
浏览器缓存机制:http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html
Meta http-equiv详解: http://kinglyhum.iteye.com/blog/827807
页面缓存相关设置:
exprise 用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
<meta http-equiv="expires" content="31 Dec 2008">
<meta http-equiv="expires" content="0">
prama的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
<meta http-equiv="pragma"content="no-cache">
cache-control缓存控制
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="cache-control"content="max-age=0"/>
浏览器缓存图解:


实测:
1 什么也不设置的情况下,修改index.html文件
第一次F5刷新:


第二次F5刷新:


2 设置缓存和过期时间情况下,修改index.html文件
<meta http-equiv="expires" content="31 Dec 2099">
<meta http-equiv="cache-control" content="max-age=5000">
同什么都不设置一样。
呵呵。为啥cache-control:max-age=0呢?
修改网页index.html,修改网页后会重新从服务器拉取,没修改过就读缓存。
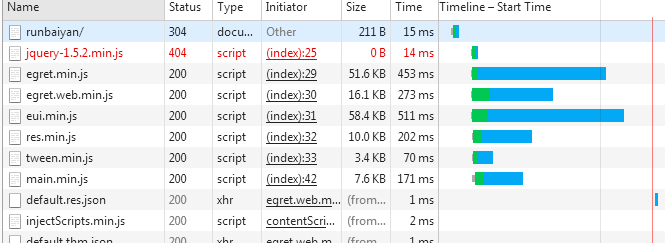
修改资源文件
修改png图片,一直读的缓存。
没有Request Headers。

根据实例总结:
1. 设置cache-control后,为啥还是max-age=0??
2. 为啥png没有request Headers??
附录:
cache-control可选设置

Last-Modified/If-Modified-Since
Last-Modified/If-Modified-Since要配合Cache-Control使用。
l Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
l If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
Etag/If-None-Match
Etag/If-None-Match也要配合Cache-Control使用。
l Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器觉得)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
l If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match (Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定返回200或304。
用户行为与缓存:




