一 Scroll+List ,拖动组件到exml。
List不能写定高度,不然无法自动扩展。

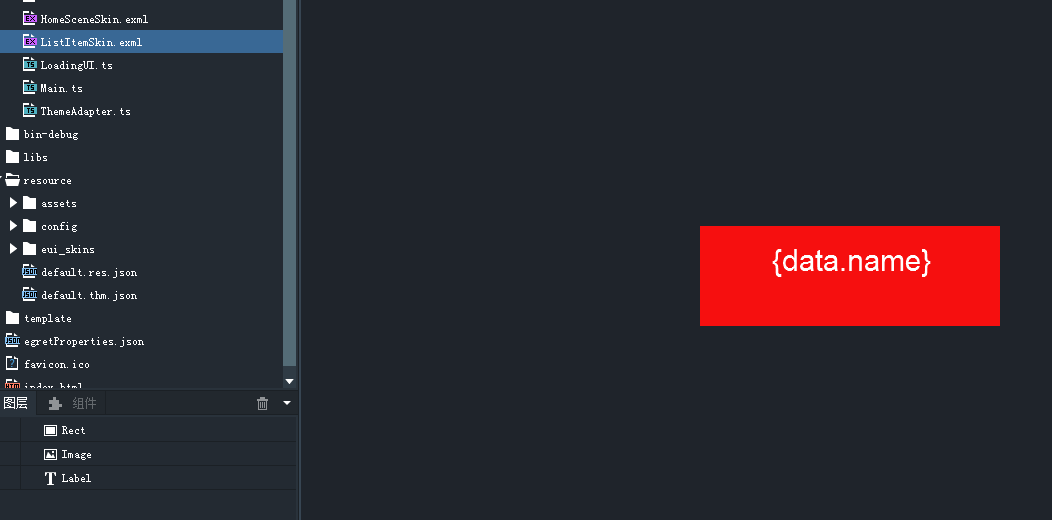
二 新建List条目皮肤, ListItemSkin皮肤
条目皮肤下有:一个红色背景Rect,头像Image,昵称Label

名字Label的文本{data.name}

头像Image的资源{data.headUrl}

三 代码设置数据源
将带头像和名字的数组hero封装到ArrayCollection中,然后赋值给List的数据源dataProvider即可。
private heroList:eui.List;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
public childrenCreated(){
var heroArr:Array<Object> = [
{ headUrl:"off_png", name:"peter"},
{ headUrl:"off_png",name: "marry" },
{ headUrl: "off_png",name: "peter" },
{ headUrl: "off_png",name: "marry" },
{ headUrl: "off_png",name: "peter" },
{ headUrl: "off_png",name: "marry" }
];
this.heroList.dataProvider = new eui.ArrayCollection(heroArr);
}

问题:
1.List的Item的复用
以下代码会让List在固定高度时也会在Scroller中滚动。并且List中的item是重复使用的。例如List只显示5个Item的情况下,数据源有100个,在滚动容器时,会使用这5个Item来循环使用。
public testList:eui.List public testScroller:eui.Scroller; this.testScroller.viewport = this.testList;
2. 获取List的选项Item
假设有一个List是manList,获取manList的item实例
如果是刚赋值给这个manList,不延迟的话,初始化未完成,是获取不到的item的实例的 = =
let manList:eui.List;
egret.Tween.get(this).wait(50).call(()=>{ console.log(this.manList.numChildren); //3 console.log(this.manList.getChildAt(0)); //item实例 },this);



