参考:
一 RichText点击事件用途
1. 可以用于当游戏中技能描述里有buff,点击buff会弹出buff的详情框。
2. 用于点击聊天消息里的高亮装备文字,会弹出装备详情。
例如点击下图中的[蚀魔]

会弹出该buff的详情

二 使用方法
在richtext的string属性中输入如下,其中click表示回调函数,param表示传入参数。
1 | 20%概率造成<color=#ff0000 click='handler' param='1001'>[燃烧]</c>效果 |

新建一个类RichText.ts ,写好handler回调函数
1 2 3 4 5 | export default class RichText extends cc.Component { handler(e: cc.Event.EventTouch, data) { console.log(e, data); }} |
将RichText.ts绑定到richText组件上

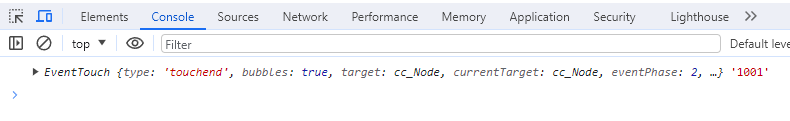
运行项目,点击燃烧

浏览器输出点击事件EventTouch和param参数

如果不需要设置颜色color, 也可以使用on来监听。
1 | <on click='handler'>[燃烧]</on> |
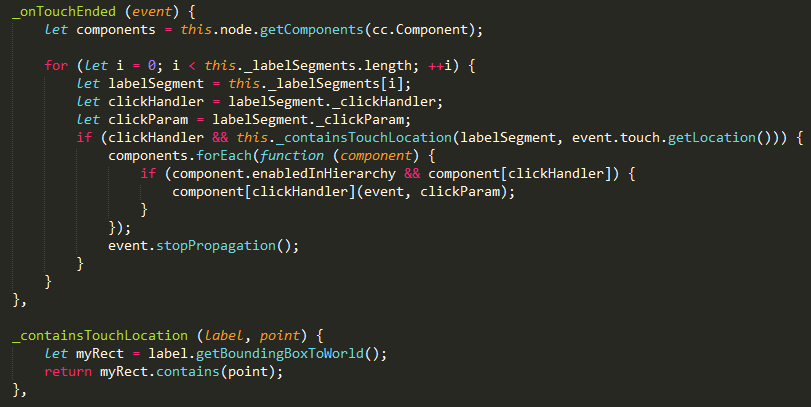
三 源码部分
在源码core/components/CCRichText.js中可以看到,"click"回调是在点击touchEnd事件中判断触摸点是否在文本label的矩形范围内,如果在则调用该文本label的click回调并传递参数。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!