版本:2.4.4
目录:
重载函数是功能相似的同名函数,具有以下特点:
1. 函数名相同
2. 参数个数不同
3. 参数类型不同或顺序不同
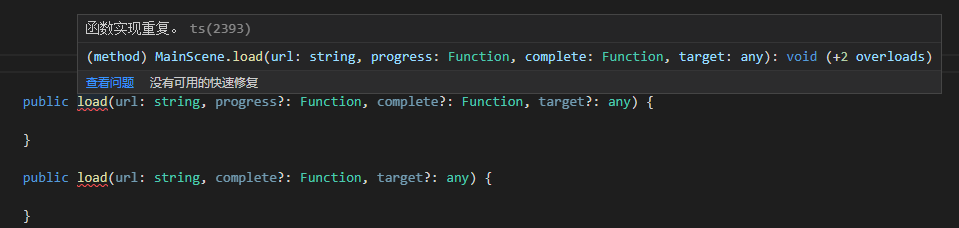
TypeScript并没有重载函数,如下定义同名函数会报错:

在TypeScript中实现重载函数,需要重载声明+参数重新赋值来实现函数重载功能。
现在以加载类Loader来举例。
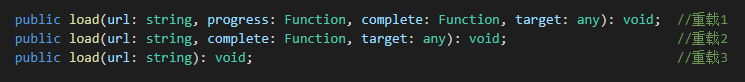
首先定义重载声明,重载声明只有声明,没有具体实现方法。

函数实现方法只能有一个。

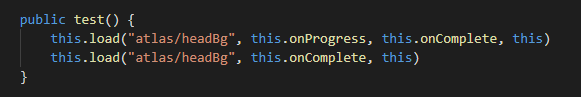
load方法使用可如下:

第一个函数第2个参数是进度回调,第3个参数是完成回调
第二个函数第2个参数是完成回调,第3个参数是this
在TypeScript中函数同名方法就只能有1个,那么我们怎么判断第2个参数在上面2个使用案例中究竟是进度回调,还是完成回调?
这就需要根据参数数量和参数类型将参数重新赋值。
1 2 3 | public load(url: string, progress: Function, complete: Function, target: any): void; //重载1public load(url: string, complete: Function, target: any): void; //重载2public load(url: string): void; //重载3 |
第四个参数target为null时,表示不是重载1,只能是重载2或重载3。
第二个参数和第三个参数都不为null时,可以确定当前一定是重载2。
那么将实现方法 load(url,progress,complete,target) 的参数重新赋值。
重载2的第一个参数是url,和load方法一致,无需修改。
重载2的第二个参数是complete,将load的第二个参数progress赋值给complete。
重载2的第三个参数是target,将load的第三个参数complete赋值给target。
重载2的第四个参数是null,无需重新赋值。
1 2 3 4 5 6 7 8 9 10 11 12 | private parseParameters(url, progress, complete, target) { //不是重载1,则可能是重载2、重载3 if (target == null) { //判断是否是重载2,如果是则重置参数 if (complete != null && progress != null) { target = complete; complete = progress; progress = null; } } return { url: url, progress: progress, complete: complete, target: target };} |
ResManager.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | export default class ResManager extends cc.Component { //单例 private static instance: ResManager; public static get ins(): ResManager { if (this.instance == null) { this.instance = new ResManager(); } return this.instance; } //重载声明,重载的要求如下 //1.参数数量不一致 //2.若参数数量一致,则参数类型需要不一致 public load(url: string, progress: Function, complete: Function, target: any): void; //重载1 public load(url: string, complete: Function, target: any): void; //重载2 public load(url: string): void; //重载3 /** * 加载 * @param url 资源路径 * @param progress 加载进度回调 * @param complete 加载完成回调 * @param target 回调执行对象 */ public load(url: string, progress?: Function, complete?: Function, target?: any) { let param = this.parseParameters(url, progress, complete, target); url = param.url; progress = param.progress; complete = param.complete; target = param.target; console.log("重置后的参数:", param); progress && progress.call(target, "进度99"); complete && complete.call(target, "完成"); } private parseParameters(url, progress, complete, target) { //不是重载1,则可能是重载2、重载3 if (target == null) { //判断是否是重载2,如果是则重置参数 if (complete != null && progress != null) { target = complete; complete = progress; progress = null; } } return { url: url, progress: progress, complete: complete, target: target }; }} |
MainScene.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | export default class MainScene extends cc.Component { onLoad() { ResManager.ins.load(""); ResManager.ins.load("", this.onComplete, this); ResManager.ins.load("", this.onProgress, this.onComplete, this); } private onProgress(data) { console.log("加载进度:", data); //输出:加载进度:99 } private onComplete(data) { console.log("加载完成:", data); //输出:加载完成:完成 }} |
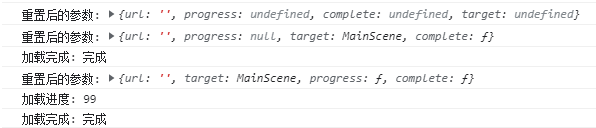
运行上述项目,浏览器输出如下

分类:
Cocos / cocos普通





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2019-03-06 微信小游戏下socket.io的使用