版本:Cocos 2.4.4
参考:
脚本之家:前端加密cryptojs与JSEncrypt使实例详解
目录
一 encryptjs简介
二 下载encryptjs
三 修改encryptjs
四 cocos中使用encryptjs
一 encryptjs简介
encryptjs是一个对字符串进行加密和解密的库。
cocos文档里提到了encryptjs进行数据加密,所以来试试。

二 下载encryptjs
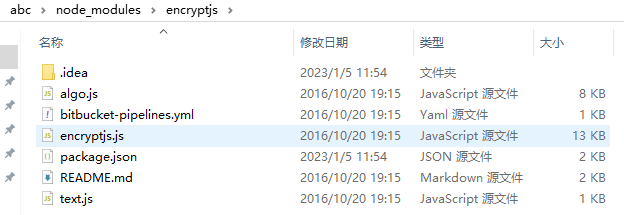
打开命令窗口,输入 npm install encryptjs 下载encryptjs。

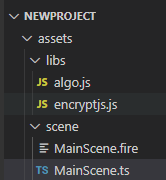
下载好后,复制encryptjs.js和algo.js两个文件到cocos项目下。

就复制到cocos项目assets/libs/下,不用勾选导入为插件。

三 修改encryptjs
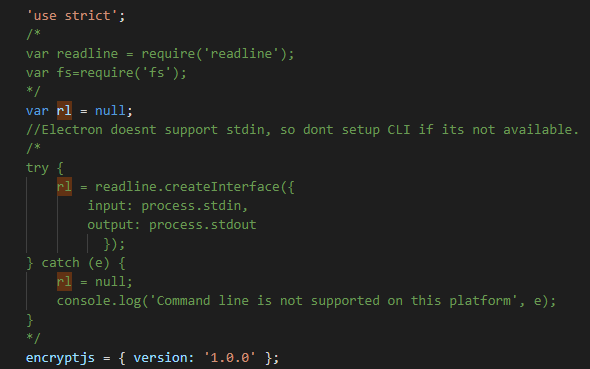
entryptjs.js中注释掉引用readline和fs的代码,因为写明了Electron doesnt support....不支持,会报错,所以注释掉,反正加密和解密用不上。

四 在cocos中使用encryptjs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | const { ccclass, property } = cc._decorator;declare let require: (string) => any;@ccclassexport default class MainScene extends cc.Component { onLoad() { //引用encryptjs let encrypt = require('encryptjs'); // 加密密钥 let secretkey = 'abc'; //需要加密的数据 let data = { name: "peter", age: 18 }; let str = JSON.stringify(data); //加密 let encrypted = encrypt.encrypt(str, secretkey, 256); //解密 let decrypted = encrypt.decrypt(encrypted, secretkey, 256); let json = JSON.parse(decrypted); console.log("加密前:", data); //输出:{name: 'peter', age: 18} console.log("加密后:", encrypted); //输出:TgEaqCNrtmPgv5AJobANZOxcPeCgq/h/XQkYpEZPX+z2 console.log("解密后:", json); //输出:{name: 'peter', age: 18} }} |
上面代码使用require会报错,因为typescript找不到require,但是运行时是存在require的,所以需要加一行声明即可。
1 | declare let require: (string) => any; |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2021-01-05 Cocos DrawCall测试(动态合图、cc.Label的cacheMode)