版本:3.5.2
参考:
大部分设置都参考2.x的文章。
【原生】CocosCreator 原生开发环境配置(JavaSDK,Android Studio,Python,豌豆荚,真机实测、屏幕刷新率改变游戏FPS)
【原生】CocosCreator apk打包发布 (APPABI、jsc、网易易盾、权限、app名称图标、包名、签名)
【原生】CocosCreator Android和游戏的通讯 (Java和TS互相调用、传递JSON数据、监听返回键)
【原生】CocosCreator 原生 热更新(demo源码、动态热更、强更新)
【原生】CocosCreator 原生调试 (真机、模拟器、profile、手机IP)
3.x下测试的几点问题。
一 Android Studio版本必须4.1及以上版本
cocos3.x必须使用Android4.1以及以上版本,如果不是4.1及以上版本,用旧版android studio打开项目会没用,控制台输出一个需要更新版本的提示。
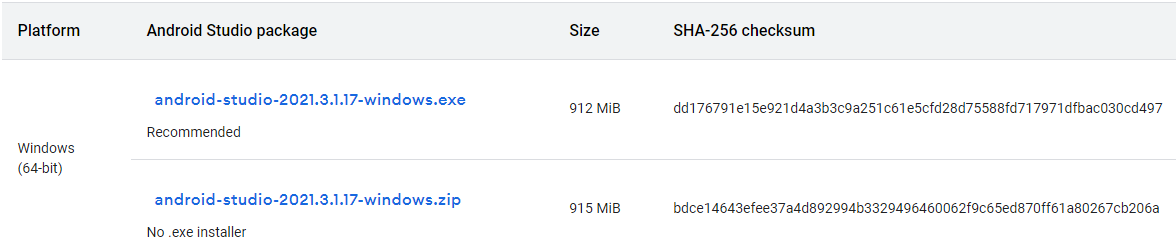
以下是官方文档跳转去下载的android版本。

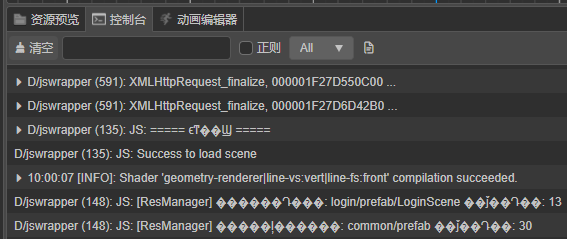
二 Cocos模拟器输出乱码
使用模拟器时,cocos控制台中文都是乱码。找了一圈,没找到咋解决。

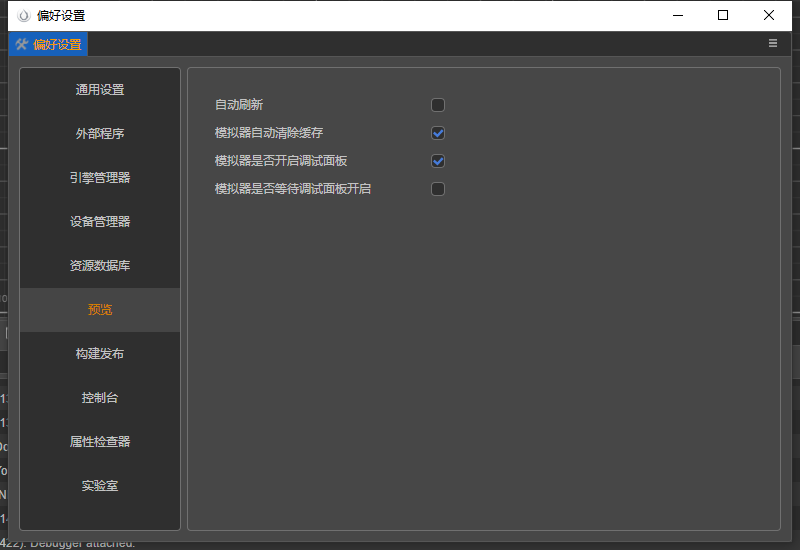
三 Cocos模拟器打开无响应
使用模拟器时,打不开游戏直接卡死了。解决方法是选择 偏好设置-预览,去掉"模拟器是否等待调试面板开启"的勾。

四 热更新
3.x官方提供的热更新demo和2.x基本一样,资源热更新教程。
区别是
1. version_generator.js不一样的,需要复制3.x的来使用。
2. 给main.js增加搜索路径设置的逻辑和更新中断修复代码
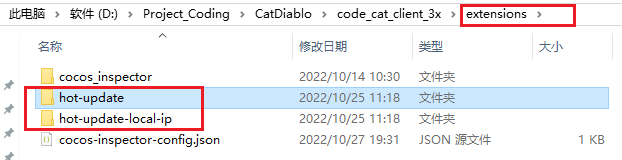
2.x版本是packages中加入hot-update。
3.x版本是extensions中加入hot-update和hot-update-local-ip。

五 原生真机调试
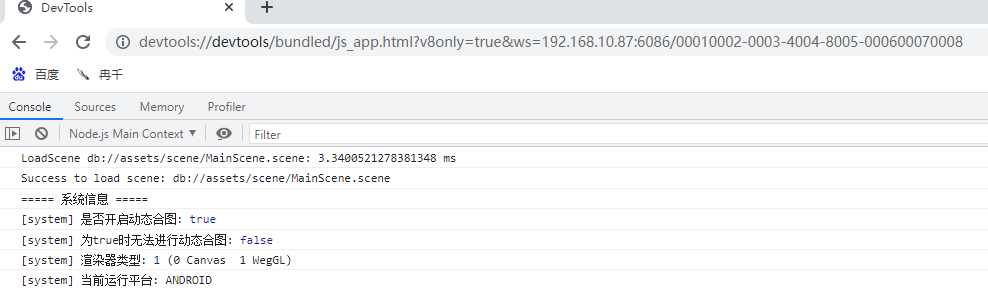
在android studio点击绿色小三角运行在真机上时,在chrome浏览器输入以下地址可进行调试 (ws后为设备本地地址)
1 | devtools://devtools/bundled/js_app.html?v8only=true&ws=192.168.10.87:6086/00010002-0003-4004-8005-000600070008 |

这个devtools地址可以从android studio的Logcat复制粘贴

六 原生和cocos通讯
cocos发送消息
cocos中发送消息jsb.bridge.sendToNative
1 2 3 4 5 6 7 8 9 | /** * 发送消息到安卓 * @param json 例如{cmd:"test", msg:"123"} */public sendToNative(json) { let str = JSON.stringify(json); console.log("[NativePlatform] sendToNative:", str); jsb.bridge.sendToNative(str);} |
cocos接收消息
cocos中接收消息jsb.bridge.onNative,设置接收消息处理函数
1 2 3 4 | public constructor() { super(); jsb.bridge.onNative = this.onNative;} |
接收到的消息处理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /** * 接收来自安卓的原生消息 * @param str json格式字符串 */public onNative(str: string) { let json = JSON.parse(str); let cmd = json.cmd; console.log("[NativePlatform] onNative cmd:", json.cmd); switch (cmd) { case "test": console.log("[NativePlatform] onNative msg:", json.msg); break; }} |
原生发送消息
发送消息JsbBridge.sendToScript
1 2 3 4 5 6 7 8 | /** * 原生向cocos发送消息 * @param data json格式数据 */public static void sendToScript(final JSONObject data){ String str = data.toString(); JsbBridge.sendToScript(str);} |
原生接收消息
在AppActivity.java中注册监听函数
1 2 3 4 5 6 7 8 | @Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // DO OTHER INITIALIZATION BELOW SDKWrapper.shared().init(this); registerJsbCallBack();} |
监听cocos的消息 JsbBridge.setCallback
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /**注册cocos向原生发送消息的监听*/public void registerJsbCallBack(){ JsbBridge.setCallback(new JsbBridge.ICallback() { @Override public void onScript(String arg0, String arg1) { Log.v("v","[Android] revJsMessage:" + arg0); try{ JSONObject revObj = new JSONObject(arg0); String cmd = revObj.getString("cmd"); switch (cmd){ case "test": //打印收到的JS消息 String msg = revObj.getString("msg"); //给JS发送一个消息 JSONObject object = new JSONObject(); object.put("cmd","test"); object.put("msg","I'm Anroid"); AppActivity.sendToScript(object); break; } }catch (JSONException e){ e.printStackTrace(); } } });} |
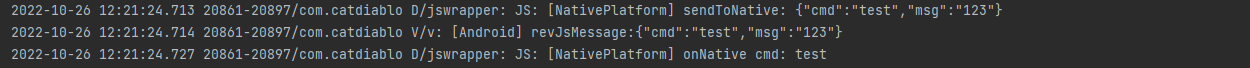
运行后。 cocos向原生发送{cmd:"test"},原生收到后向cocos也发送一条{cmd:"test"}。

七 内存泄漏检测系统
按照教程 内存泄漏检测系统 的方法
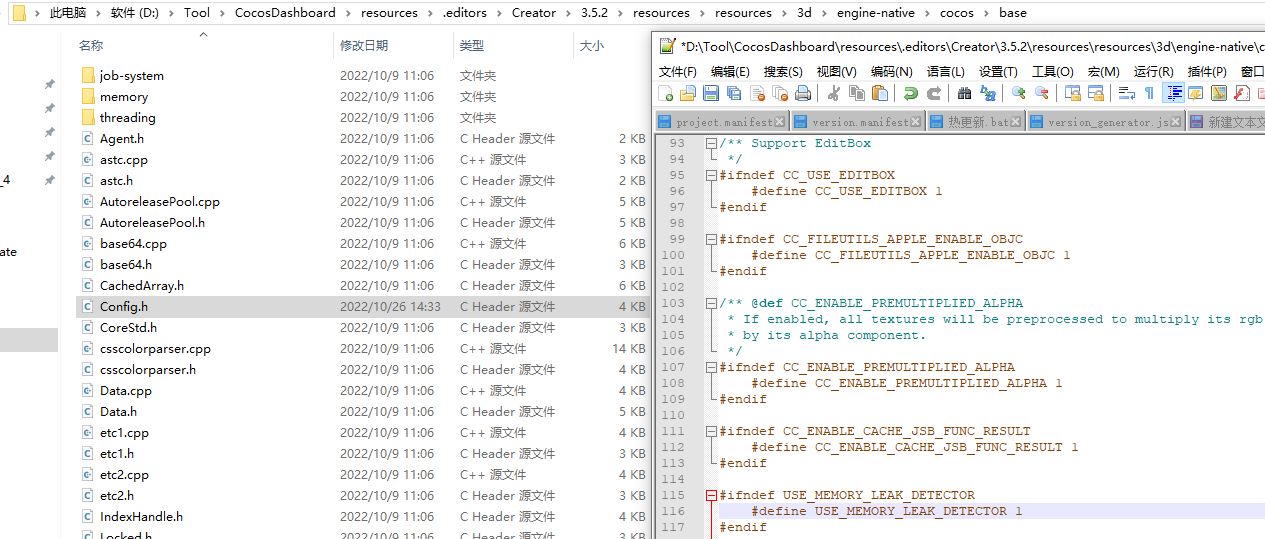
修改了引擎engine-native/cocos/base/Config.h的USE_MEMORY_LEAK_DETECTOR=1

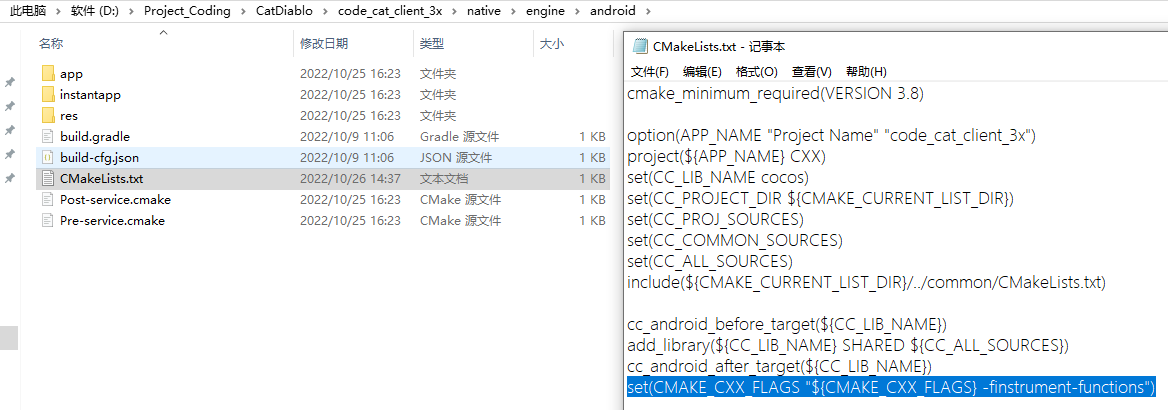
在项目native/engine/android/CMakeLists.txt增加一行set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -finstrument-functions")

修改后运行,报错。然后没试了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2020-10-26 CocosCreator 防内存修改
2020-10-26 CocosCreator 图片置灰(Material/按钮/图片/Spine)