版本:2.4.10
一 六边形地图
常规地图是地块是矩形,有些游戏是六边形,例如剑与远征。现在就来看看用TiledMap设计六边形地图。

二 Tiled创建六边形地图
先画3个六边形的地块,大小64x74。

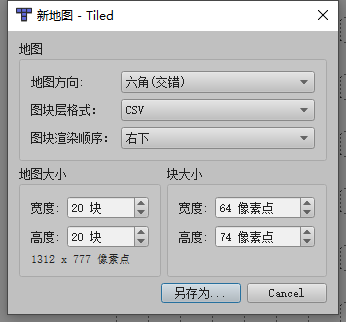
打开TiledMap,选择文件-新建-创建新地图。地图方向选择六角(交错),地图大小20x20,块大小64x74。

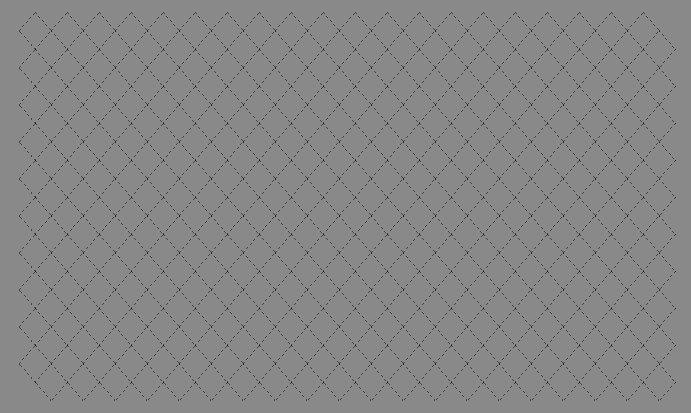
创建后地图是这样的,是个棱形,不是六边形

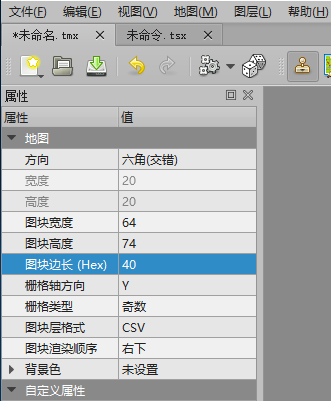
选择地图-地图属性,设置图块边长为40

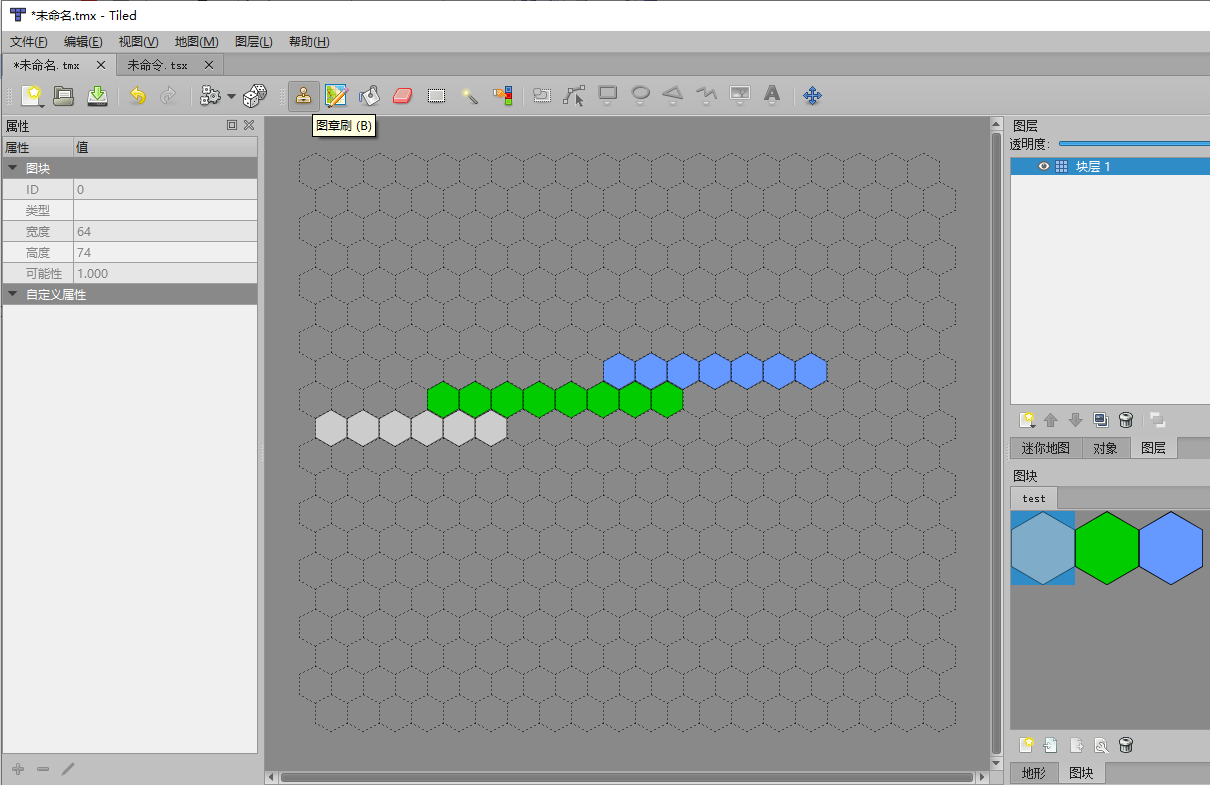
地图变成六边形的了

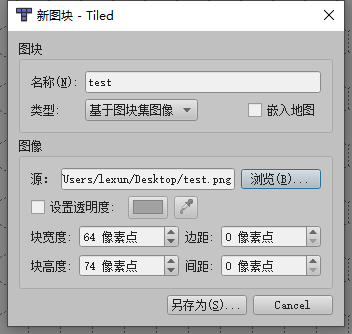
选择文件-新建-新图块。点击浏览,选择六边形图块的图片,块高宽64x74。

创建图块后,右下角就会出现创建的图块,点击右下角任一图块,选择工具栏上的图章刷,然后就能用图块画地图了。

三 周围格子的遍历
1 普通地图

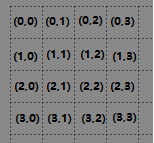
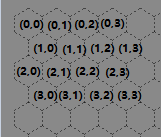
例如获取(1,1)周围的格子,如下图

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | /**地图数据,二维数组[][] */private mapData;/**最大行 */private maxRow;/**最大列 */private maxCol;/** * 获取指定格子周围的格子 * @param row 行 * @param col 列 * @returns 返回周围的格子 */public getAroundGrid(row: number, col: number) { let list = []; //获取上一行格子 if (row > 0) { list.push(this.mapData[row - 1][col - 1]); list.push(this.mapData[row - 1][col]); list.push(this.mapData[row - 1][col + 1]); } //获取同行格子 list.push(this.mapData[row][col - 1]); list.push(this.mapData[row][col + 1]); //获取下一行格子 if (row < this.maxRow - 1) { list.push(this.mapData[row + 1][col - 1]); list.push(this.mapData[row + 1][col]); list.push(this.mapData[row + 1][col + 1]); } //剔除为null的格子 let len = list.length - 1; for (let i = len; i >= 0; i--) { if (list[i] == null) { list.splice(i, 1); } } return list;} |
2 六边形地图

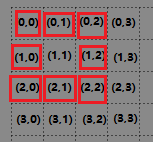
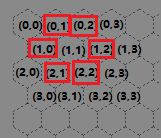
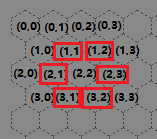
六边形地图获取周围格子,奇数和偶数行是不一样的,例如获取(1,1)周围格子或获取(2,2)周围格子。
(1,1)获取上一行是(row-1,col)和(row-1,col+1)
(2,2)获取上一行是(row-1,col-1)和(row-1,col)


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | /**地图数据,二维数组[][] */ private mapData; /**最大行 */ private maxRow; /**最大列 */ private maxCol; /** * 获取指定格子周围的格子 * @param row 行 * @param col 列 * @returns 返回周围的格子 */ public getAroundTile(row: number, col: number) { let list = []; //偶数行 if (row % 2 == 0) { //上一行相邻格子 if (row > 0) { list.push(this.mapData[row - 1][col - 1]); list.push(this.mapData[row - 1][col]); } //同行左右相邻格子 list.push(this.mapData[row][col - 1]); list.push(this.mapData[row][col + 1]); //下一行相邻格子 if (row < this.maxRow - 1) { list.push(this.mapData[row + 1][col - 1]); list.push(this.mapData[row + 1][col]); } //奇数行 } else { //上一行相邻格子 if (row > 0) { list.push(this.mapData[row - 1][col]); list.push(this.mapData[row - 1][col + 1]); } //同行左右相邻格子 list.push(this.mapData[row][col - 1]); list.push(this.mapData[row][col + 1]); //下一行相邻格子 if (row < this.maxRow - 1) { list.push(this.mapData[row + 1][col]); list.push(this.mapData[row + 1][col + 1]); } } //剔除为null的格子 let len = list.length - 1; for (let i = len; i >= 0; i--) { if (list[i] == null) { list.splice(i, 1); } } return list; } |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!