试下阿里云的oss服务
一 什么是oss
二 开通阿里云oss
三 创建Bucket
四 在cocos中加载oss图片并显示
五 oss可视化工具
一 什么是oss
对象存储OSS(Object Storage Service)是一款海量、安全、低成本、高可靠的云存储服务, 提供99.9999999999%(12个9)的数据持久性,99.995%的数据可用性。 多种存储类型供选择,全面优化存储成本。
就是存储文件,将你游戏资源或者其它业务文件存储,然后提供给你访问地址访问,oss的成本更低。
比如你将游戏资源jpg、png、js、json等存储在你自己服务器上,通过www.abc.com/game/123.jpg访问。
游戏资源放在oss后,访问地址就变成了www.oss.com/game/123.jpg。
二 开通阿里云oss
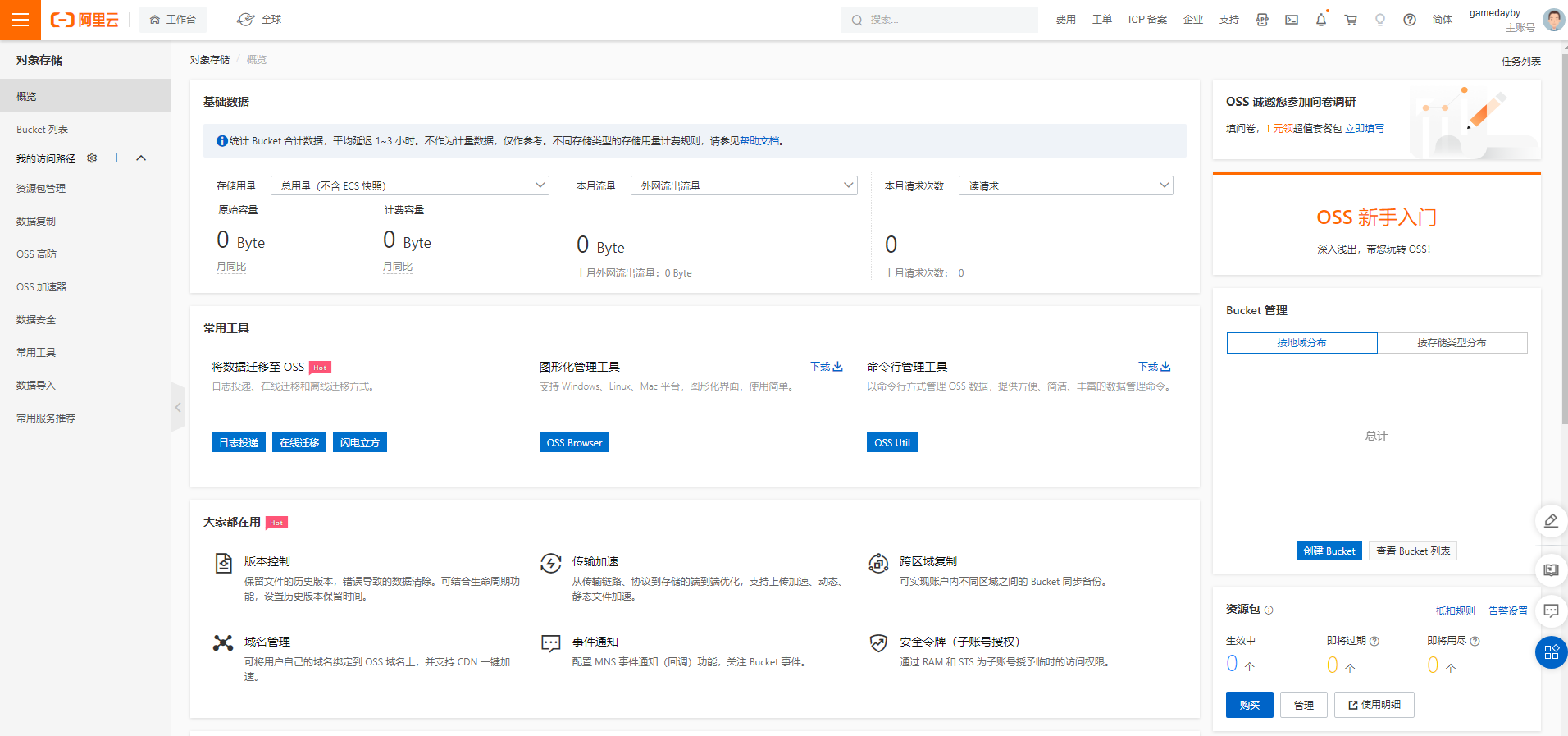
登录阿里云,搜索oss,然后点击开通(开通不用给钱的),来到oss的管理后台。

先看看OSS新手入门,根据快速入门来进行操作。

三 创建Bucket
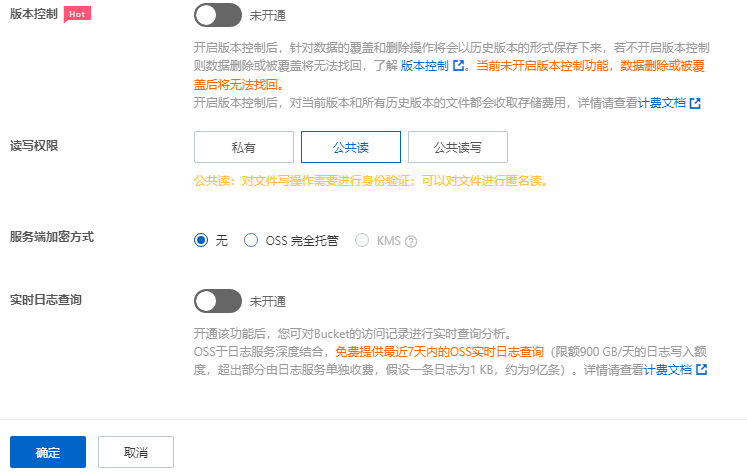
根据oss的教程,创建Bucket。如果要在cocos动态加载oss的图片,需要选择读写权限“公共读”。


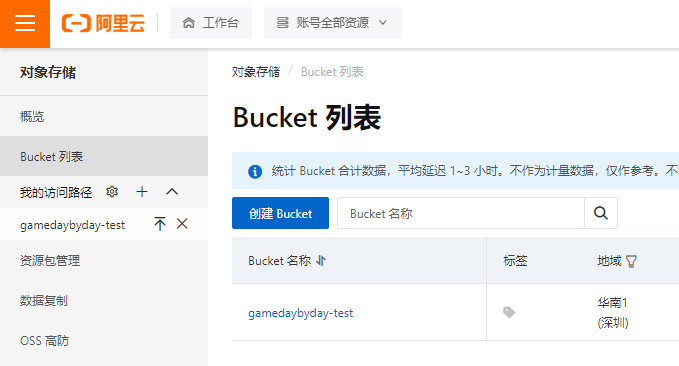
创建Bucket之后可以在列表中看到新建的Bucket

点击Bucket列表中的gamedaybyday-test进入这个Bucket就可以管理文件了,例如上传下载等

四 在Cocos中加载oss的图片并显示
首先要选择权限管理-跨域设置,允许图片跨域访问。不然在cocos运行后会报错跨域。

点击上传文件的图片Post-Chrome Bad Piggies_00.png右边的详情,可以复制这个图片的地址URL。

在cocos中加载图片并显示
@ccclass
export default class OssScene extends cc.Component {
onLoad() {
//创建node
let node: cc.Node = new cc.Node();
node.parent = this.node;
//创建sprite
let sprite: cc.Sprite = node.addComponent(cc.Sprite);
//加载oss图片
let url: string = "http://gamedaybyday-test123.oss-cn-shenzhen.aliyuncs.com/Post-Chrome%20Bad%20Piggies_00.png";
cc.assetManager.loadRemote(url, (err, asset: cc.Texture2D) => {
sprite.spriteFrame = new cc.SpriteFrame();
sprite.spriteFrame.setTexture(asset);
})
}
}
显示效果

五 OSS可视化工具
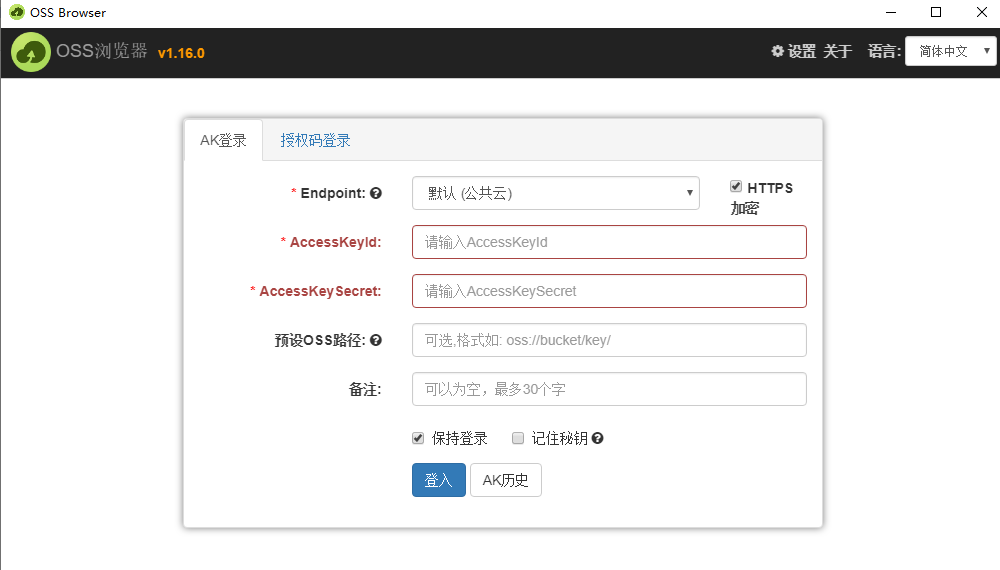
首先下载安装OSS可视化工具。

登录需要AccessKeyId和AccessKeySecret。查看创建AK的教程。
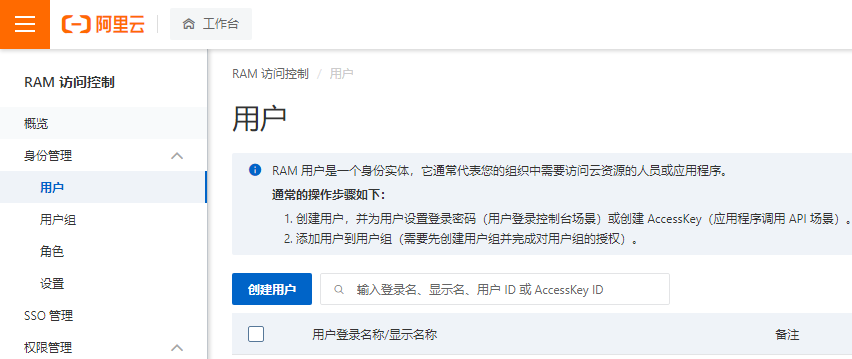
根据教程在RAM访问控制中新建用户

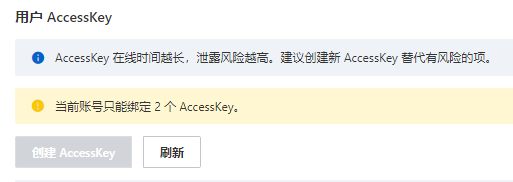
新建用户后,点击用户名进入管理界面,点击创建AK

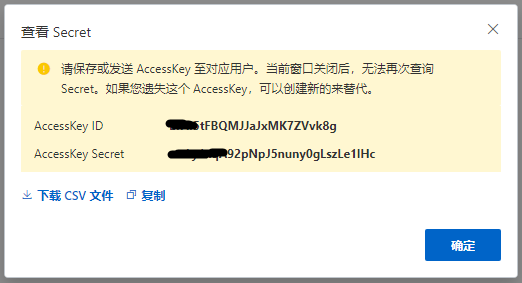
创建AK后会得到AccessKeyID和AccessKeySecret。这个创建后不可再次查询,得自己保存起来。

点击用户最右边的添加权限

为用户添加oss的权限

根据生成的AccessKeyID和AccessKeySecret登录oss可视化工具,则可进行上传下载文件等操作。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号