版本:2.4.4
jquery.qrcode库文件:下载地址
一 效果展示
根据地址http://www.xxx.com动态生成一个二维码,logo图片可自定义。

主要生成原理就是使用jQuery.qrcode的库生成二维码图片,将图片转成DataUrl格式,cocos用DataUrl数据创建cc.Sprite进行显示。

二 生成二维码需要的库,JQuery和JQuery.qrcode
动态生成二维码需要两个库,分别是jquery和jquery.qrcode。

常见二维码为QR Code,QR全称Quick Response,是一种编码方式。是特定几何图形按一定规律排列,黑白相间记录数据符号信息的图形。
把网址http://www.xxx.com通过jquery.qrcode.min.js工具库生成二维码图形,通过手机等设备扫码后将图形还原成网址进行访问。
三 在Cocos中使用JQuery两个库
1 创建发布模板
query两个库在index.html中使用,而每次构建发布index.html都会重置,所以先要建立发布模板,防止每次发布index.html都被覆盖。
新建cocos项目后,进行一次构建发布,发布后会生成build/web-mobile。

在cocos项目下新建build-templates/web-mobile,复制build/web-mobile下的main.js和index.html放到这个文件夹下。

将jquery.qrcode.min.js和jquery-1.5.2.min.js也复制到build-templates/web-mobile下。

这样每次cocos构建发布都会使用build-templates/web-mobile下的main.js和index.html,同时会将jquery两个库文件也一并发布。
2 修改index.html模板文件
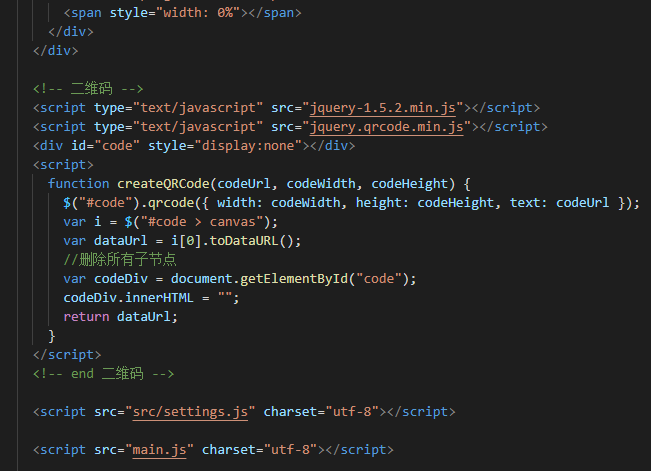
修改build-templates/web-mobile/index.html,将二维码生成代码复制粘贴到index.html的<script src="src/settings.js" charset="utf-8"></script>之前。
这是将网址codeUrl生成二维码图形,再将图形转成dataUrl格式,cocos中可使用dataUrl生成图片组件cc.Sprite。

二维码生成代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!-- 二维码 --><script type="text/javascript" src="jquery-1.5.2.min.js"></script><script type="text/javascript" src="jquery.qrcode.min.js"></script><div id="code" style="display:none"></div><script> function createQRCode(codeUrl, codeWidth, codeHeight) { $("#code").qrcode({ width: codeWidth, height: codeHeight, text: codeUrl }); var i = $("#code > canvas"); var dataUrl = i[0].toDataURL(); //删除所有子节点 var codeDiv = document.getElementById("code"); codeDiv.innerHTML = ""; return dataUrl; }</script><!-- end 二维码 --> |
DataUrl格式,就是二维码图片转成Base64编码的字符串,例如下面就是一个DataUrl数据:

前缀:data
MIME type 代表数据的类型:image/png
可选的base64标识:base64
数据本身:iVBORw0KGgoAAAANSUh.........
3 Cocos中将DataUrl转成cc.Sprite图片
下方是二维码自定义组件QRCode.ts,主要将DataUrl格式数据转成cc.Spirte。
logoUrl是显示在二维码中间的小图片,一般是游戏图标,如果不需要可以设置为null。
QRCode.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | const { ccclass, property } = cc._decorator;/** * 二维码加载 * @author chenkai 2022.8.29 */@ccclassexport default class QRCode extends cc.Node { /** * 创建二维码 * @param dataUrl dataUrl数据,包含base64编码 * @param codeWidth 二维码宽 * @param codeHeight 二维码高 * @param logoUrl logo地址 */ public create(dataUrl: any, codeWidth: number, codeHeight: number, logoUrl: string = "") { //dataUrl生成Image let image = new Image(); image.src = dataUrl; //Image生成Texture2d let texture2D = new cc.Texture2D(); texture2D.width = codeWidth; texture2D.height = codeHeight; texture2D.initWithElement(image); //Texture2d生成cc.Sprite let sp: cc.Sprite = this.addComponent(cc.Sprite); sp.spriteFrame = new cc.SpriteFrame(texture2D); //加载logo if (logoUrl != "" && logoUrl != null) { cc.assetManager.loadRemote(logoUrl, (err: Error, asset: cc.Texture2D) => { console.log("加载logoUrl完成:", asset); if (err == null && cc.isValid(this)) { asset.width = codeWidth / 3; asset.height = codeHeight / 3; let node: cc.Node = new cc.Node(); let sp: cc.Sprite = node.addComponent(cc.Sprite); sp.spriteFrame = new cc.SpriteFrame(asset); node.parent = this; console.log("创建logo完成"); } }); } }} |
主场景中使用QRCode.ts来创建二维码图片,传入网址www.baidu.com,并携带参数data:123,二维码高宽200x200
MainScene.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | const { ccclass, property } = cc._decorator;@ccclassexport default class MainScene extends cc.Component { onLoad() { //根据网址生成二维码dataUrl let dataUrl = window["createQRCode"]("http://www.baidu.com" + "?data=123", 200, 200); console.log("dataUrl:", dataUrl); //根据dataUrl生成cc.Sprite进行显示 let qrCode: QRCode = new QRCode(); qrCode.create(dataUrl, 200, 200, "http://www.biliking.com/test/cocos_logo.png"); qrCode.parent = this.node; }} |
构建发布游戏,运行游戏后生成二维码






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)