参考:
dragonbones被egret收购,然后egret跨了。公司主要用spine制作骨骼动画,都是美术去做,现在来学学做一个简单动画。
目录:
一 下载安装Spine
二 浏览官网简介和案例
三 浏览教程文档
四 简单小人移动
一 下载安装Spine
从Spine官网下载安装。因为是收费软件,可以百度找破解版。
二 浏览官网简介和案例
主要看功能、画廊等关于软件的介绍和案例,知道这个软件能干什么。
功能:http://zh.esotericsoftware.com/spine-in-depth
画廊:http://zh.esotericsoftware.com/spine-showcase
官网的的案例还是很给力的。

三 浏览教程文档
通过学院里的教程文档,学习基本的软件UI、操作等。
教学:http://zh.esotericsoftware.com/spine-academy
四 简单小人移动
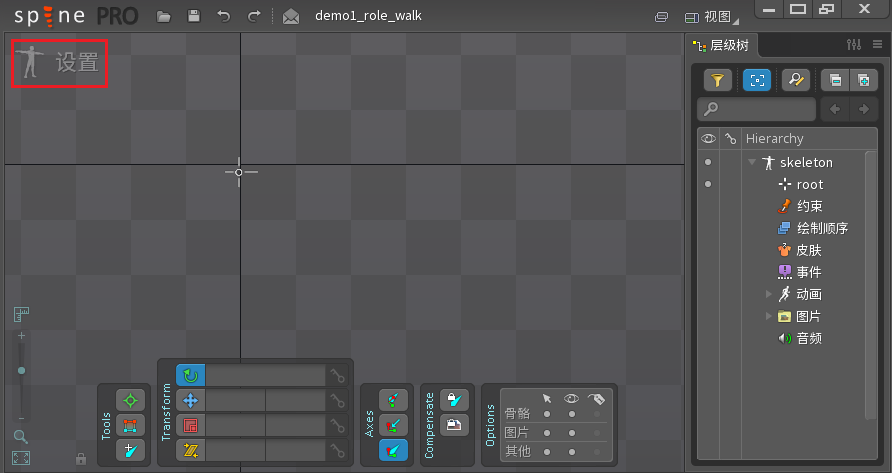
1 新建项目
新建一个项目,并将项目先进行保存名为demo1_role_walk,点击左上角可以切换设置和动画。

2 放入小人图片
将小人的头、身体、脚、手放到项目文件夹下。

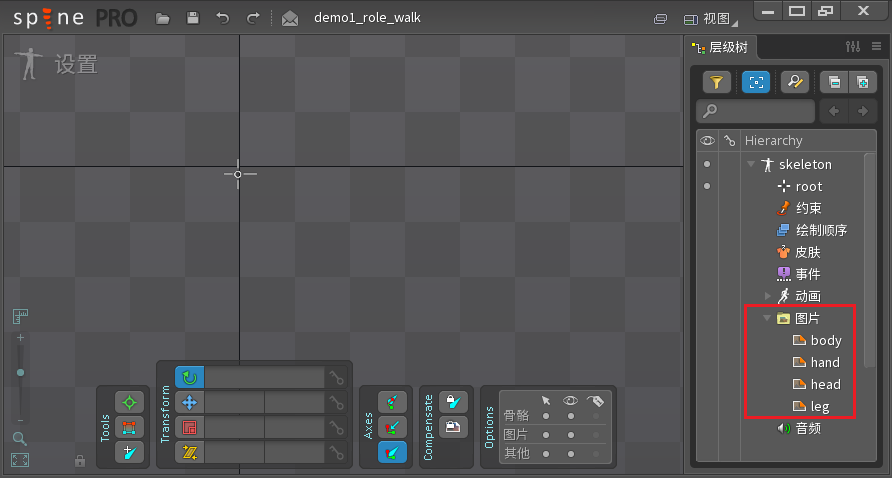
在界面右下角可以看到加入的图片

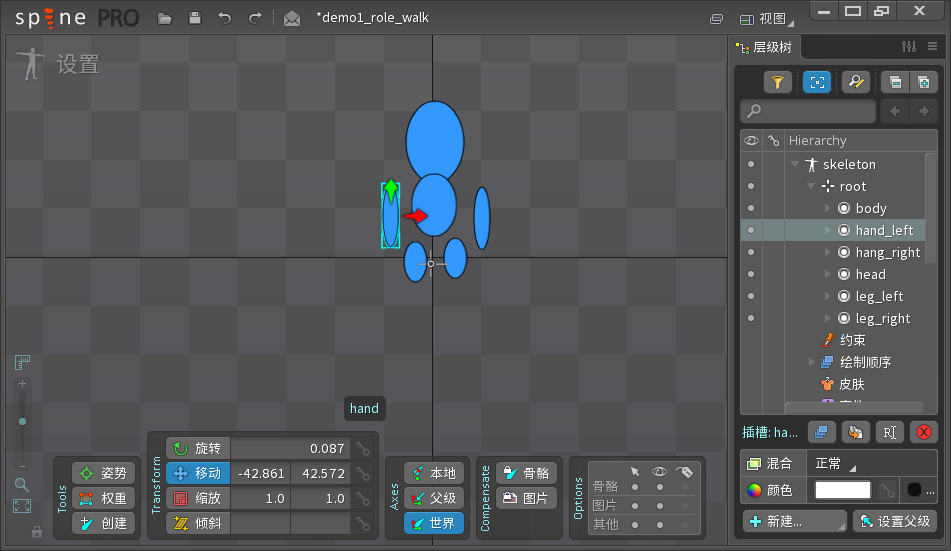
3 图片生成插槽
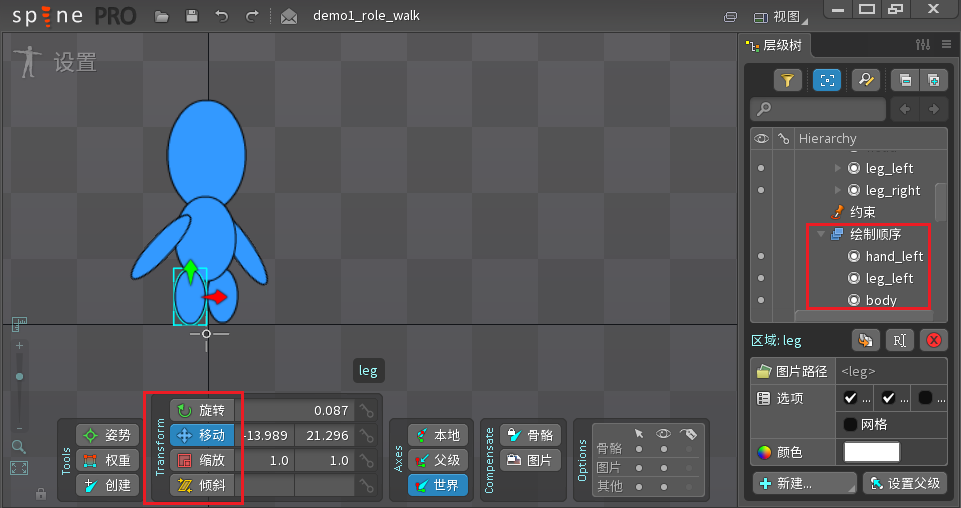
将右下图片栏里的图片拖动到舞台上,会自动生成插槽,双击右边Hierarchy下方的插槽,可以进行重命名。

通过旋转、移动、绘制顺序可以调整图片角度、位置、层级,将图片摆成一个人的模样

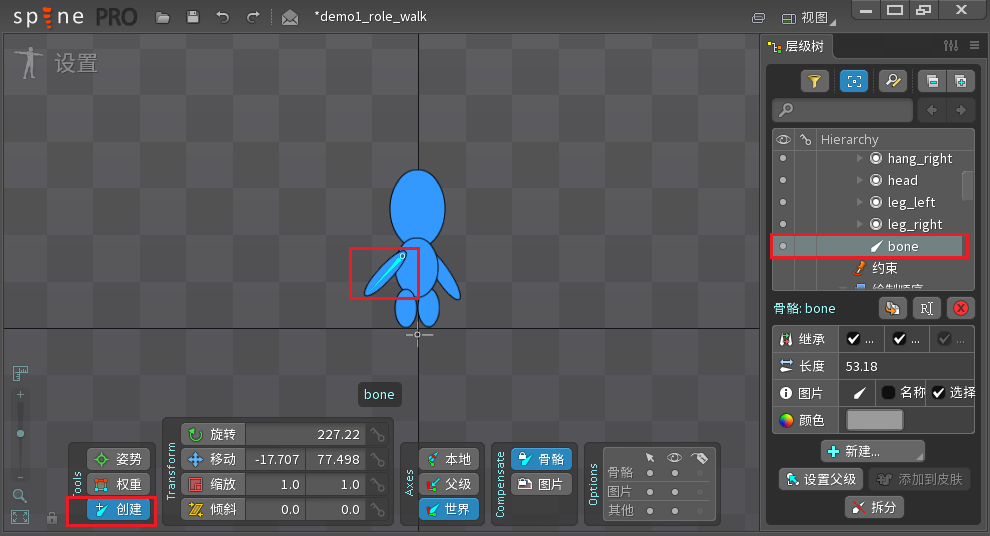
4 创建骨骼
选择创建骨骼(中间左下方处),沿着人物左手划出一个骨骼,可以看到Hierarchy栏中出现了新建的骨骼bone。

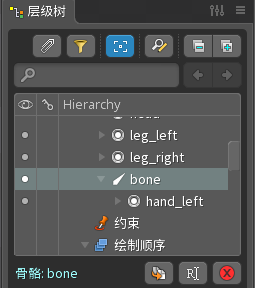
在Hierarchy栏中选中左手left_hand,把左手拖动到bone下。

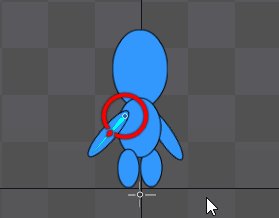
当旋转这个骨骼bone时,会看到左手left_hand会根据骨骼的那个空心圆圈作为旋转中点进行旋转,这样就可以之后做手臂的摆动动作。
依次给右手、左脚和右脚这样添加骨骼。

5 创建动画
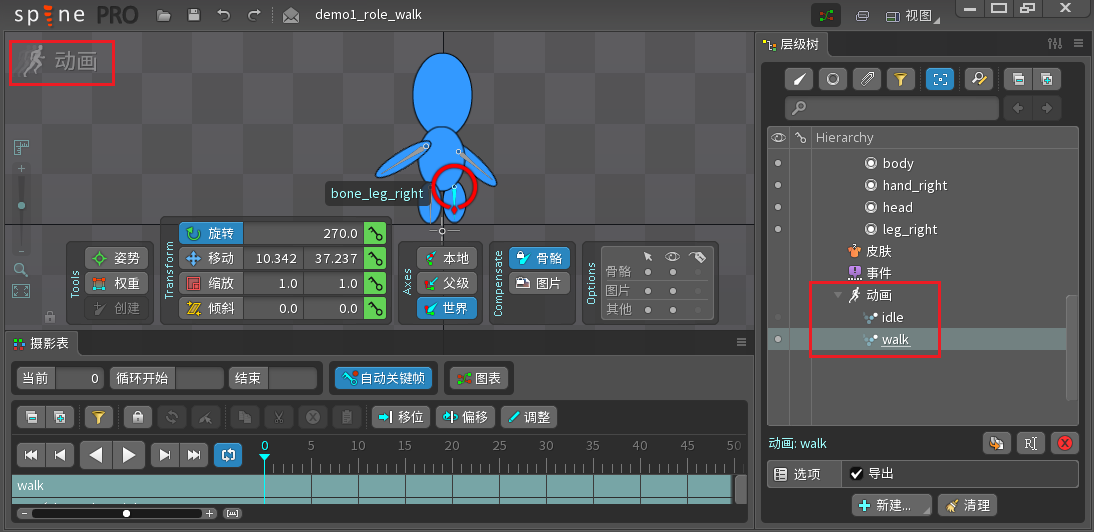
点击左上角,可以由设置切换到动画。 选择右边Hierarchy栏里的动画选项,新建一个walk动画。

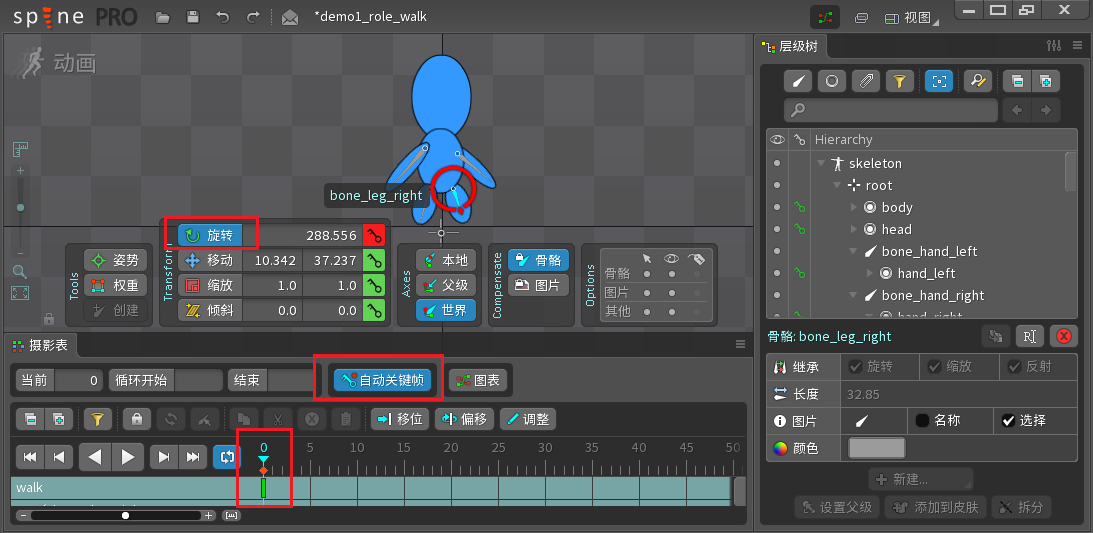
选择自动关键帧,然后选择左手骨骼进行旋转,会在时间轴上自动生成一个关键帧,记录了你这一帧左右的角度、位置等信息。

6 动画关键帧
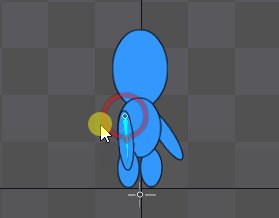
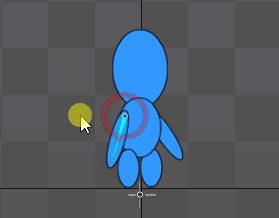
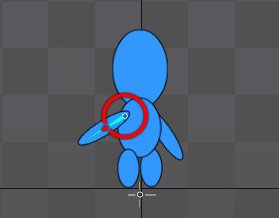
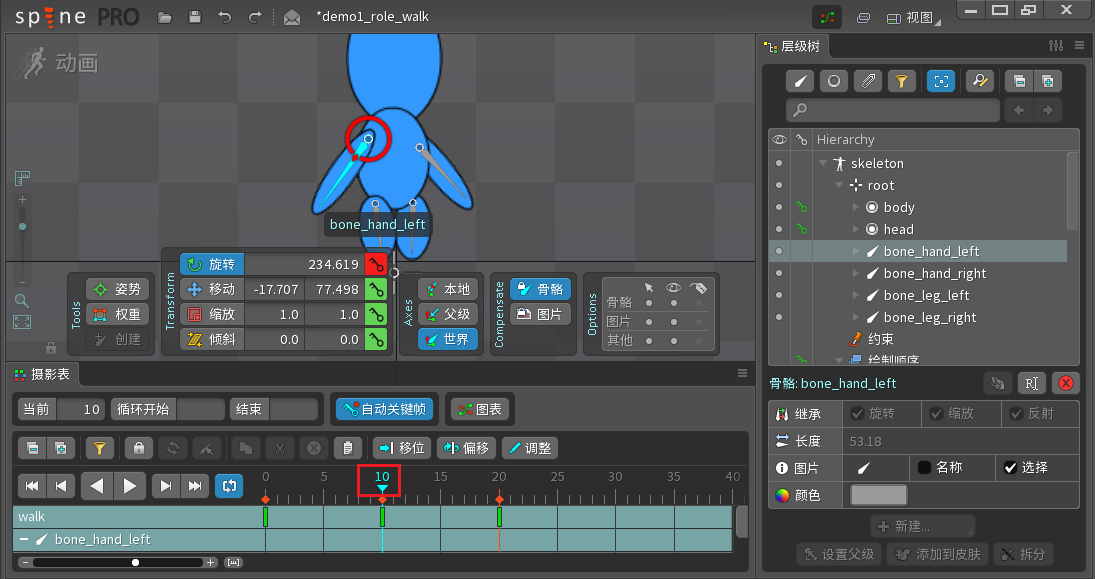
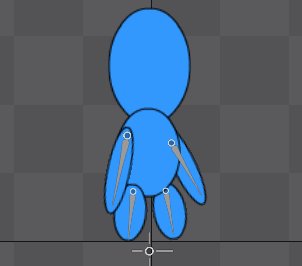
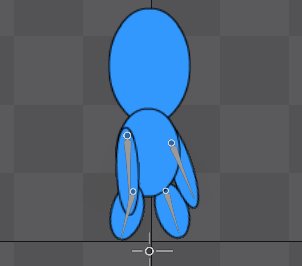
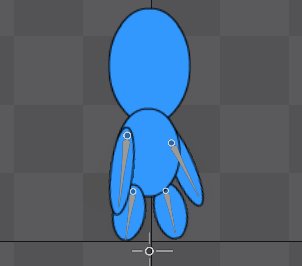
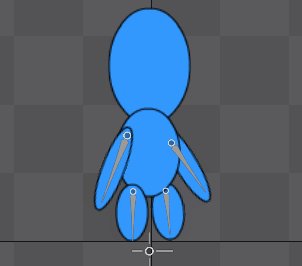
选中左手的骨骼,然后拖动时间轴上蓝色图标到第10帧,然后旋转左手到另一个角度,这时会在第10帧生成1个关键帧。相当于左手从第1帧角度旋转到了第10帧角度。
依次给右手、左脚、右脚都在第1帧和第10帧生成关键帧,摆动角度自己定。

左手摆过去之后,还需要摆回来,在第20帧将手位置旋转到第1帧时位置,这样手就可以来回摆了。
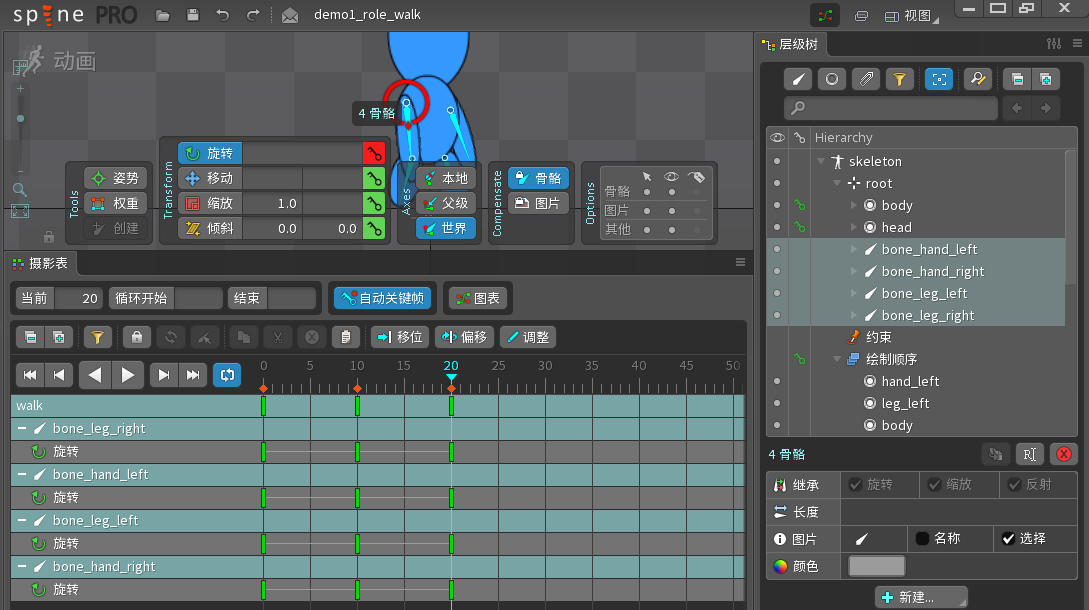
在Hierarchy选中手和脚的4个插槽,将时间轴蓝色图标移动到第1帧,ctrl+c复制第一帧。
然后把时间轴蓝色图标移动到第20帧,ctrl+v粘贴。

选择三角图标可以进行播放动画,再次点击播放图标会停止播放。


五 导出项目
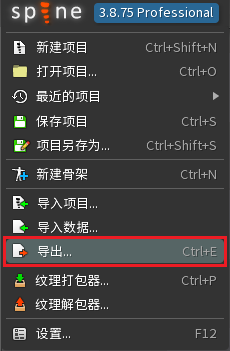
点击左上角spine文字处,选择导出

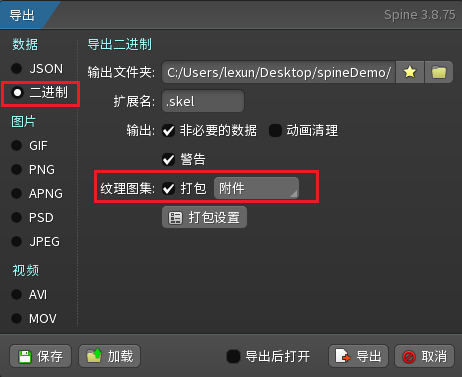
选择二进制,勾选纹理图集

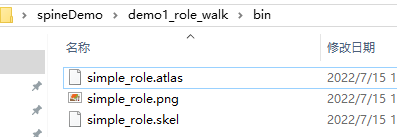
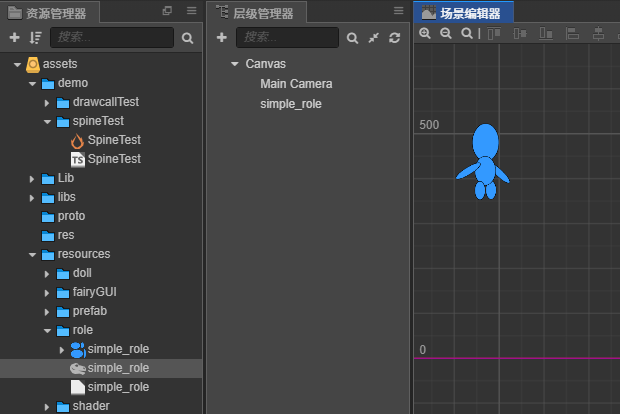
将导出的3个文件复制到cocos的resources下,并拖动到场景中


在代码里播放这个动画
1 2 3 4 5 6 7 8 9 10 11 12 | const { ccclass, property } = cc._decorator;@ccclassexport default class SpineTest extends cc.Component { @property({ type: sp.Skeleton, tooltip: "简单小人" }) simeple_role: sp.Skeleton = null; onLoad() { this.simeple_role.setAnimation(0, "walk", true); }} |
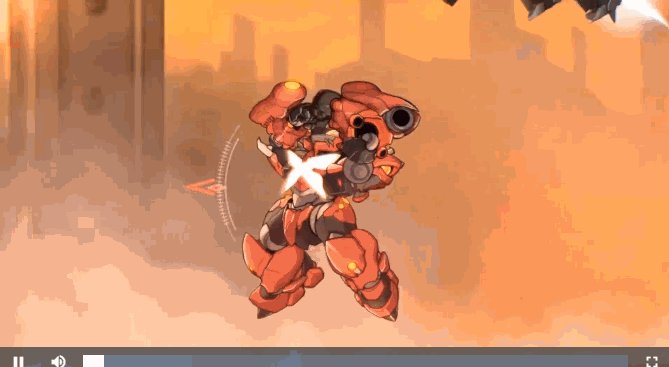
播放效果如下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2020-07-15 【问题】Cocos Creator 帧同步中使用Math.ceil引起的数值偏差