cocos版本:2.4.4
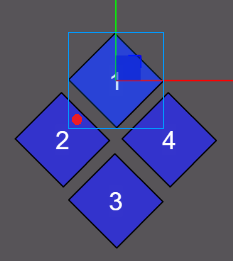
游戏中可能会有多边形按钮,例如下图中的棱形按钮。

因为常规cc.Button只能检测矩形范围。例如点击下图中红点位置。点击的是按钮2,但是会触发按钮1的点击。

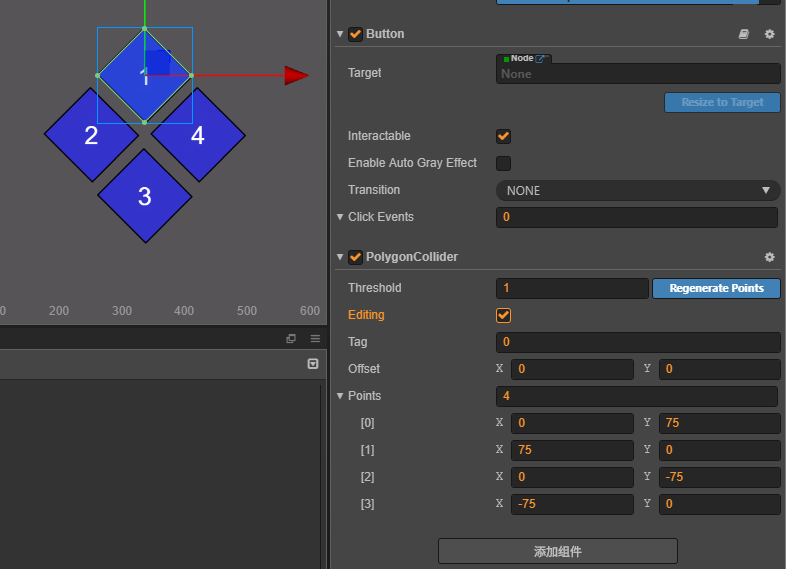
给按钮添加多边形碰撞组件PolygonColider,并设置Points,勾选Editing可以看见Points的绿点。

点击按钮时,检查触摸点是否在多边形内。如果在多边形内则算点击成功,在多边形外则算没有点击成功。
代码如下:
const { ccclass, property } = cc._decorator;
@ccclass
export default class MainScene extends cc.Component {
@property(cc.Node)
btn1: cc.Node = null;
@property(cc.Node)
btn2: cc.Node = null;
start() {
this.btn1.on(cc.Node.EventType.TOUCH_END, (e: cc.Event.EventTouch) => {
let bHit = this.checkBtnPolygonCollider(this.btn1, e);
console.log("点击1:", bHit);
}, this, true)
this.btn2.on(cc.Node.EventType.TOUCH_END, (e: cc.Event.EventTouch) => {
let bHit = this.checkBtnPolygonCollider(this.btn2, e);
console.log("点击2:", bHit);
}, this, true)
}
/**
* 检查按钮点击是否在多边形内
* @param btn 按钮
* @param e 点击事件
*/
private checkBtnPolygonCollider(btn: cc.Node, e: cc.Event.EventTouch) {
let collider = btn.getComponent(cc.PolygonCollider);
let points = collider.points;
let local = btn.convertToNodeSpaceAR(e.getLocation());
let bHit = cc.Intersection.pointInPolygon(local, points);
return bHit;
}
}



