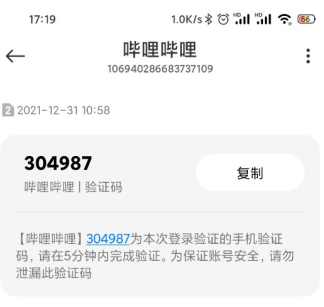
App、网站中常有手机验证码等需求,例如手机号注册,手机号登录,密码找回等。


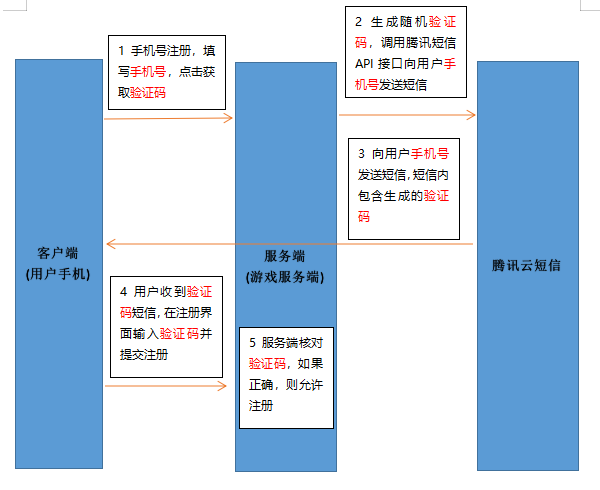
手机注册短信验证码流程大致如下
1. 用户填写手机号,点击获取验证码,发送手机号给服务端
2. 服务端生成随机验证码,调用腾讯云短信接口向用户手机发送短信。
3. 腾讯云短信向用户发送短信,短信包含验证码。
4. 用户收到带有验证码的短信,在注册界面输入验证码并提交注册。
5. 服务端收到用户提交的验证码,核对无误,则允许注册。

现在尝试用腾讯云短信做下测试。
一 注册登录
先进行账号注册,腾讯提供了免费100条短信,足够用于测试了。
腾讯云:https://console.cloud.tencent.com/smsv2
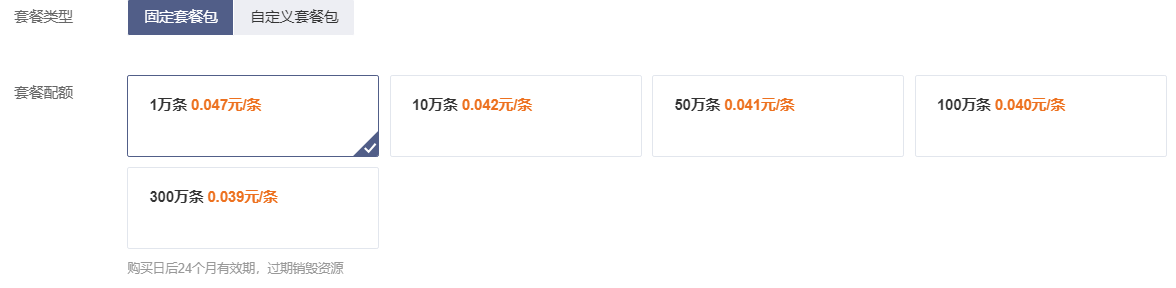
如果大量短信需求,则需要购买。价格如下:

二 创建签名
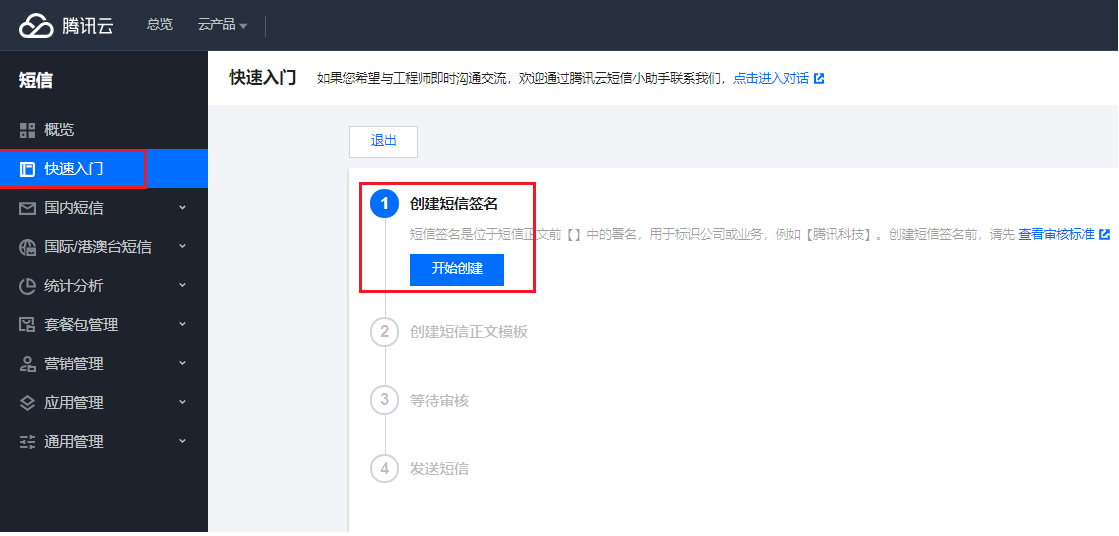
注册完成后,点击快速入门,这里会一步步引导你完成整个流程。首先创建短信签名。

因为我没有个人的app和小程序,只有网站,所以选择签名类型"网站",并填写对应的其它信息。

三 创建正文模板
腾讯提供了标准模板可供选择,也可以自定义模块。我这里选择了一个标准模板 "您正在申请手机注册..."

四 等待审核
等待审核,一般很快,几分钟我就过了。如果等了很久没过,可以点击列表右边的"催审"。
签名审核通过:

正文审核通过:

五 创建NodeJS服务器
需要下载腾讯云短信的nodejs版本SDK才能发送短信。具体参看:https://cloud.tencent.com/document/product/382/43197

我在本地搭建nodejs服务端,入口文件index.js,复制腾讯的发送短信代码到本地服务端index.js中,代码可以在 https://cloud.tencent.com/document/product/382/43197 找到。
index.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | const tencentcloud = require("tencentcloud-sdk-nodejs")// 导入对应产品模块的client models。const smsClient = tencentcloud.sms.v20210111.Client/* 实例化要请求产品(以sms为例)的client对象 */const client = new smsClient({ credential: { /* 必填:腾讯云账户密钥对secretId,secretKey。 * 这里采用的是从环境变量读取的方式,需要在环境变量中先设置这两个值。 * 你也可以直接在代码中写死密钥对,但是小心不要将代码复制、上传或者分享给他人, * 以免泄露密钥对危及你的财产安全。 * CAM密匙查询: https://console.cloud.tencent.com/cam/capi */ secretId: process.env.secretId, secretKey: process.env.secretKey, }, /* 必填:地域信息,可以直接填写字符串ap-guangzhou,或者引用预设的常量 */ region: "ap-guangzhou", /* 非必填: * 客户端配置对象,可以指定超时时间等配置 */ profile: { /* SDK默认用TC3-HMAC-SHA256进行签名,非必要请不要修改这个字段 */ signMethod: "HmacSHA256", httpProfile: { /* SDK默认使用POST方法。 * 如果你一定要使用GET方法,可以在这里设置。GET方法无法处理一些较大的请求 */ reqMethod: "POST", /* SDK有默认的超时时间,非必要请不要进行调整 * 如有需要请在代码中查阅以获取最新的默认值 */ reqTimeout: 30, /** * SDK会自动指定域名。通常是不需要特地指定域名的,但是如果你访问的是金融区的服务 * 则必须手动指定域名,例如sms的上海金融区域名: sms.ap-shanghai-fsi.tencentcloudapi.com */ endpoint: "sms.tencentcloudapi.com" }, },})/* 请求参数,根据调用的接口和实际情况,可以进一步设置请求参数 * 属性可能是基本类型,也可能引用了另一个数据结构 * 推荐使用IDE进行开发,可以方便的跳转查阅各个接口和数据结构的文档说明 */const params = { /* 短信应用ID: 短信SmsSdkAppId在 [短信控制台] 添加应用后生成的实际SmsSdkAppId,示例如1400006666 */ SmsSdkAppId: "1400787878", /* 短信签名内容: 使用 UTF-8 编码,必须填写已审核通过的签名,签名信息可登录 [短信控制台] 查看 */ SignName: "xxx", /* 短信码号扩展号: 默认未开通,如需开通请联系 [sms helper] */ ExtendCode: "", /* 国际/港澳台短信 senderid: 国内短信填空,默认未开通,如需开通请联系 [sms helper] */ SenderId: "", /* 用户的 session 内容: 可以携带用户侧 ID 等上下文信息,server 会原样返回 */ SessionContext: "", /* 下发手机号码,采用 e.164 标准,+[国家或地区码][手机号] * 示例如:+8613711112222, 其中前面有一个+号 ,86为国家码,13711112222为手机号,最多不要超过200个手机号*/ PhoneNumberSet: ["+8613711112222"], /* 模板 ID: 必须填写已审核通过的模板 ID。模板ID可登录 [短信控制台] 查看 */ TemplateId: "449739", /* 模板参数: 若无模板参数,则设置为空*/ TemplateParamSet: ["666"],}// 通过client对象调用想要访问的接口,需要传入请求对象以及响应回调函数client.SendSms(params, function (err, response) { // 请求异常返回,打印异常信息 if (err) { console.log(err) return } // 请求正常返回,打印response对象 console.log(response)}) |
上面所需添加的信息均可以在管理台找到
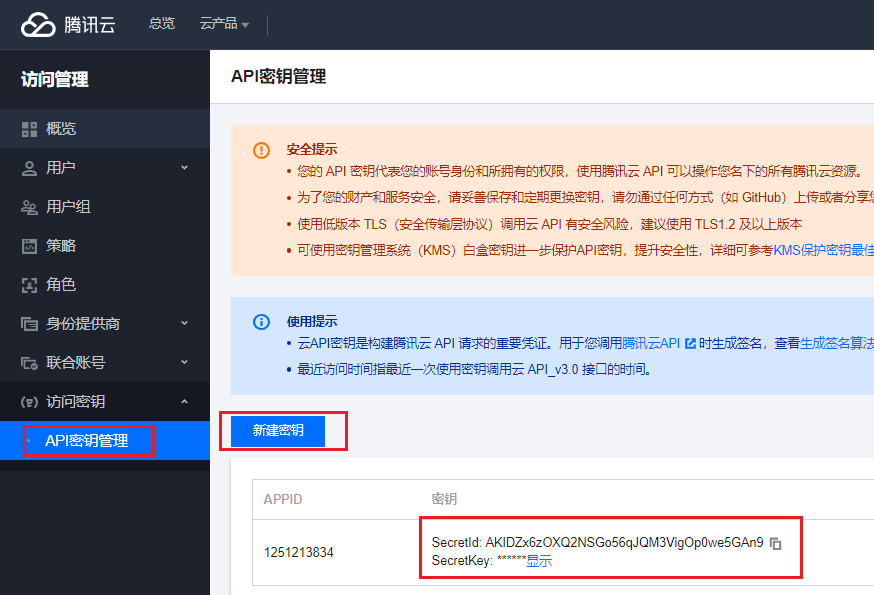
1 secretId和secretKey
API密钥在 https://console.cloud.tencent.com/cam/capi ,需要新建一个。

2 SmsSdkAppId
应用ID在应用列表中

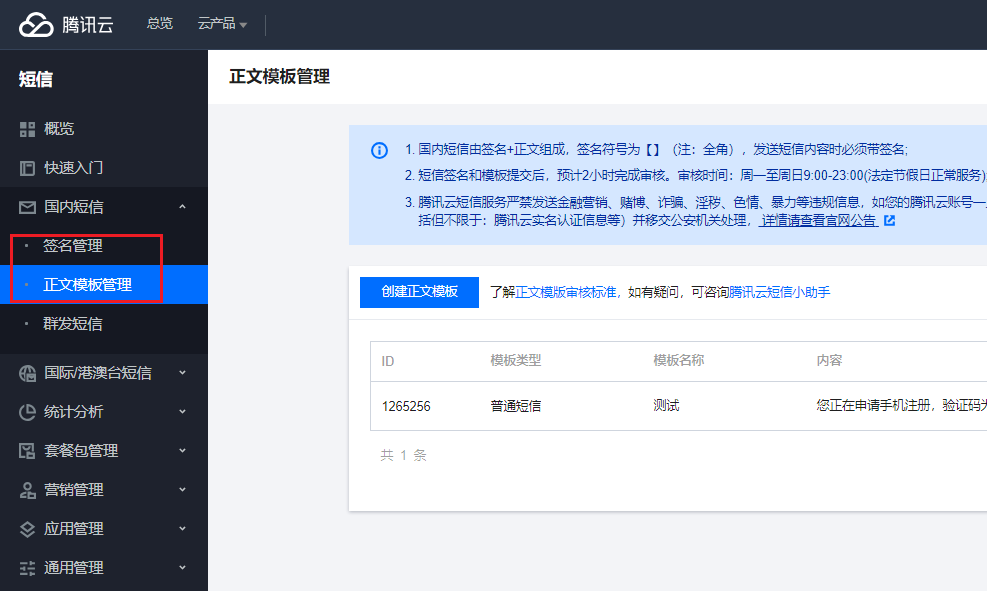
3 短信签名和模板
可在签名管理和正文模板管理中找到短信签名和模板的ID等。

4 模板参数
我选择模板有两个变量{1}和{2}

填写模板变量如下,短信内容将会显示 "验证码为:12345,5分钟内有效"
1 | TemplateParamSet: ["12345","5"], |
六 运行发送短信
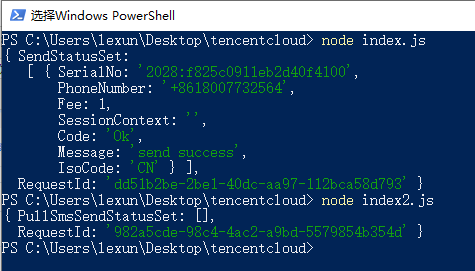
在控制台运行index.js文件,输入 "node index.js"。
可以看到打印的response显示OK

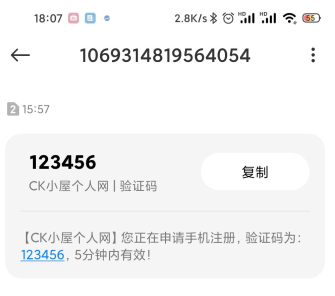
手机上收到了腾讯发送的短信,到此测试成功。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2018-01-04 微信申请 包名和签名
2017-01-04 EUI List列表实现人物列表 (List的Item复用,Item获取)
2017-01-04 EUI ViewStack实现选项卡组件
2017-01-04 利用循环播放dataurl的视频来防止锁屏:NoSleep.js
2017-01-04 EUI HSlider 实现音量控制
2017-01-04 EUI ToggleButton ToggleSwitch 实现类似音乐开关按钮
2017-01-04 EUI RadioButton,RadioButtonGroup实现多选项按钮