参考:
1. 为了加快首页显示速度,减小主包大小。
2. 微信主包限制4M,所有分包总大小限制16M。
基于以上两点,需要将多余资源放到分包进行加载。
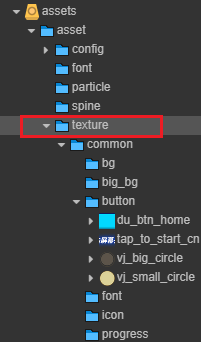
选择需要分包的文件夹,这里随便选个测试用的texture文件夹,里面有几张图片。

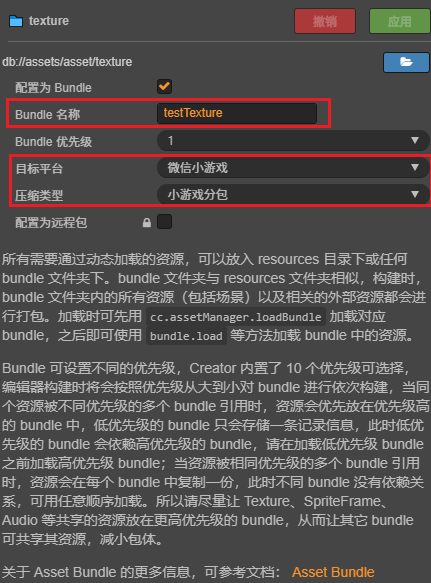
选择目标平台为微信小游戏,压缩类型小游戏分包,bundle名称为testTexture。

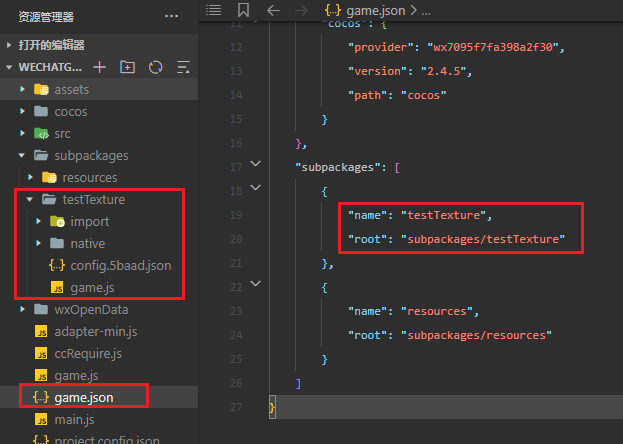
构建发布微信小游戏后,用微信开发者工具打开,在game.json中可以看到分包的配置,里面已经有testTexture这个分包了。

加载分包并显示分包中一张图片
cc.assetManager.loadBundle("testTexture", (err, bundle) => {
cc.assetManager.getBundle("testTexture").load("common/button/du_btn_home",cc.SpriteFrame, (err, asset: cc.SpriteFrame) => {
let node: cc.Node = new cc.Node();
let sp: cc.Sprite = node.addComponent(cc.Sprite);
sp.spriteFrame = asset;
this.node.addChild(node);
});
});

一 微信的分包加载接口loadSubpackage
微信加载分包本使用的是微信提供的loadSubpackage接口,但是cocos貌似已经做了兼容处理,让loadBundle加载分包既可以在web中使用,也可以在微信小游戏中使用。
二 resource也是分包
在game.json中可以看到resouce也是一个分包,resource属于内置的bundle,所以也是一个分包。
resource并不会增加主包加载大小,游戏首先会加载resource的资源配置文件,不会加载里面的图片/声音/骨骼/json配置等等资源。
等需要使用resource的资源时,用户主动调用cc.resource.load去进行加载。
三 不是resource也不是分包的资源
放在resource外部的资源,没有设置为分包,那么这份资源只有存在依赖加载关系的时候,才会被打包进项目。
例如resouce外面有张图片A, 在resource/login/lognScene.prefab中被使用到,存在依赖关系,则构建发布时,图片A会被打包进resource分包中。




