参考:
cocos creator 属性自动绑定工具 解决拖属性利器解放你的右手
逛论坛看到这个东西,十分好用。然后不知道inspector这个怎么用,试了一下才知道,这里记录一下。
从作者的git下载https://github.com/backjy/CC-AutoProperty插件
然后将插件autoproperty文件夹复制到cocos的packages中

在脚本顶部插入inspector("packages://autoproperty/inspector.js")
原来不知道inspector怎么用,现在记录下,注意@inspector在@ccclass后使用,然后头部const那里要加入inspector。
const {ccclass, property,inspector} = cc._decorator;
@ccclass
@inspector("packages://autoproperty/inspector.js")
export default class Helloworld extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property(cc.Sprite)
cocos: cc.Sprite = null;
start () {
}
}
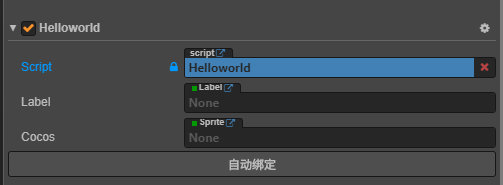
脚本下方会出现"自动绑定"按钮,点击后会将场景中的同名组件和属性自动绑定