版本:2.4.3
图片置灰
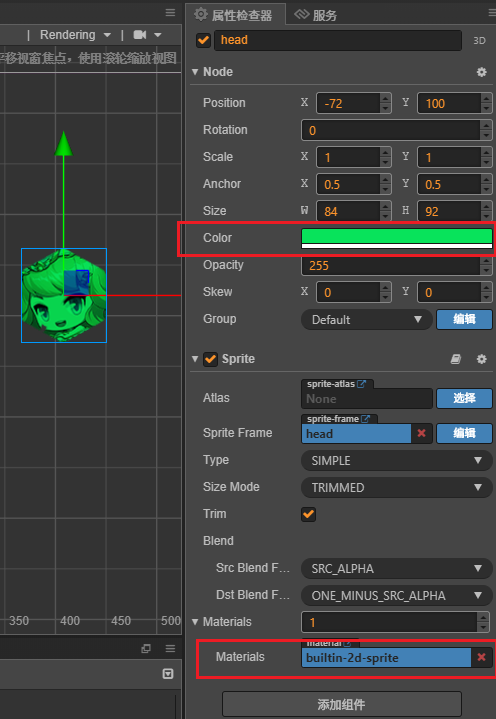
将内置灰色Material拖动到属性面板

通过代码将内建灰色材质gray赋值给图片
1 2 3 4 5 6 7 8 9 10 11 12 13 | export default class test_setShader extends cc.Component { @property(cc.Sprite) head:cc.Sprite = null; //图片 @property(cc.Material) gray:cc.Material = null; //内置灰色材质 onLoad(){ //获取所有材质 console.log("getMaterials", this.head.getMaterials()); //内建材质 this.head.setMaterial(0, this.gray); }} |
图片变成灰色

也可以通过cc.Material.getBuiltinMaterial(""); 获取内置材质。
1 2 3 4 5 6 7 8 9 10 | export default class test_setShader extends cc.Component { @property(cc.Sprite) head:cc.Sprite = null; //图片 onLoad(){ //内建材质 let material:cc.Material = cc.Material.getBuiltinMaterial('2d-gray-sprite') this.head.setMaterial(0, material); }} |
Spine动画置灰
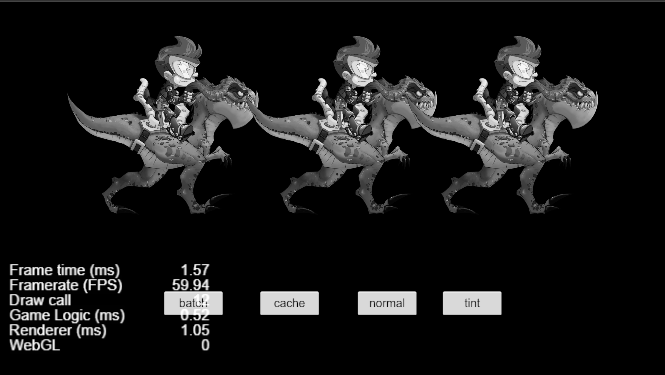
在cocos示例项目中打开示例项目SpineBatch.fire,示例项目中有spine置灰的材质gray-spine。

示例可以看到spine整体置灰效果

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | @ccclassexport default class test_setShader extends cc.Component { @property(sp.Skeleton) sp: sp.Skeleton = null; //spine动画 @property(cc.Material) gray: cc.Material = null; //灰色材质 @property(cc.Material) normal:cc.Material = null; //正常材质 onLoad() { this.sp.setMaterial(0, this.gray); //spine置灰 (this.sp as any).markForRender(true); }} |
图片置绿
比如图片要显示中毒效果,想让图片整体变绿色,使用正常的材质,调整color就能使图片变色。
spine动画同样是调整color。

对象及其子对象置灰
搜了一下没发现...
只能遍历子节点逐个置灰了
分类:
Cocos / cocos普通





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!