版本:2.4.2
参考:
普通定义 cc.Integer/cc.String/cc.Node/cc.Prefab/boolea
@property(cc.Integer) //数字
public num:number = 0;
@property(cc.String) //字符串
public str:string = "";
@property(cc.Node) //cc.Node
public topNode:cc.Node = null;
@property(cc.Prefab) //预制体cc.Prefab
public prefab:cc.Prefab = null;
@property() //boolean
isLabelBatch: boolean = false;

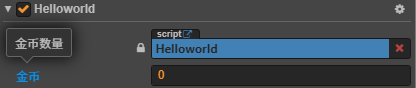
提示 displayName/tooltip
给属性取一个别名,并增加一个提示
@property({type:cc.Integer, displayName:"金币", tooltip:"金币数量"})
public goldNum:number = 0;

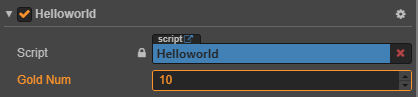
数字最大值/最小值/步长 min/max/step
限制范围10-100,如果输入超出范围的数字,则会自动变更。例如输入5,会自动变成10;输入999会自动变成100。
点击属性框的上下箭头,变化值为步长step。例如点上箭头每次增加值为5。
@property({type:cc.Integer, min:10, max:100,step:5})
public goldNum:number = 0;

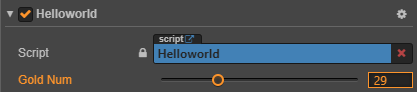
数字滑动条 slide
范围0-100的滑动条
@property({type:cc.Integer, min:0, max:100,slide:true})
public goldNum:number = 0;

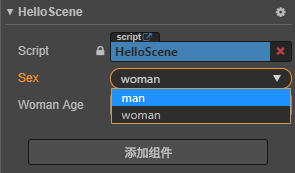
下拉菜单 + 显示隐藏 Enum/visible
定义一个性别的下拉菜单,当选择男人时,显示男人年龄;当选择女人时,显示女人年龄。
const {ccclass, property} = cc._decorator;
export enum SexyType{
man=1,
woman=2
}
@ccclass
export default class HelloScene extends cc.Component {
@property({type:cc.Enum(SexyType),tooltip:"性别"})
sex:SexyType = SexyType.man;
@property({type:cc.Integer,visible(){return this.sex == SexyType.man}})
manAge = 1;
@property({type:cc.Integer,visible(){return this.sex == SexyType.woman}})
womanAge = 1;
}
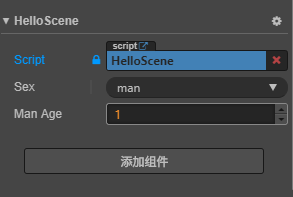
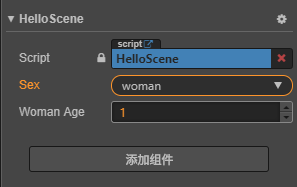
下拉菜单如下图:

选择男人时,属性面板只显示男人年龄Man Age

选择女人时,属性面板只显示女人年龄Woman Age

值改变通知 notify
notify不支持ES6定义方式?反正我用TS没有这个属性。所以用get/set实现改变值通知。
实现金币的set/get方法,每当在属性面板变更goldNum,label的文本也会跟着变化。
这个set/get方式同时具有默认值效果,属性面板会显示默认值15。
@property(cc.Label) //金币文本
public label:cc.Label = null;
@property(cc.Integer) //金币get/set方法
public get goldNum(){
return this._goldNum;
}
public set goldNum(value){
this._goldNum = value;
this.label.string = this._goldNum + ""; //每当金币变化,则设置label文本
}
/**金币数量 */
private _goldNum:number = 15;

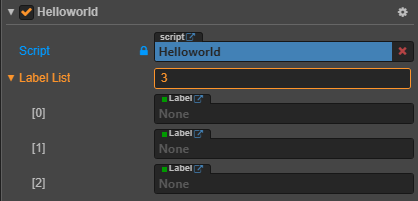
数组
比如你有排行榜前3名文本,则可以使用数组来添加属性。
@property([cc.Label]) //文本列表
public labelList:cc.Label[] = [];

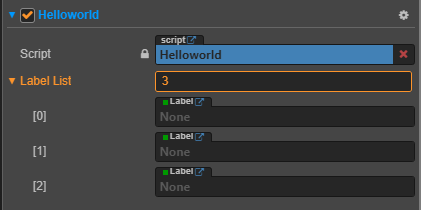
下划线属性名不显示
_labelList2下划线命名,默认隐藏,在属性面板不会显示出来
@property([cc.Label]) //文本列表
public labelList:cc.Label[] = [];
@property([cc.Label]) //文本列表
public _labelList2:cc.Label[] = [];

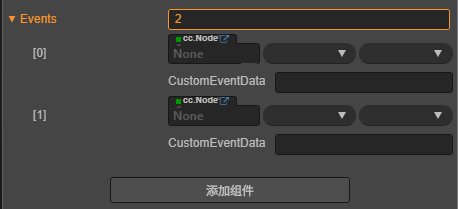
事件
@property(cc.Component.EventHandler)
events: cc.Component.EventHandler[] = []

Editor参数
@menu
@executeInEditMode
@requireComponent
@disallowMultiple
const { ccclass, property, menu, executeInEditMode, requireComponent, disallowMultiple } = cc._decorator;
@ccclass
@menu("framework/Test") //显示cocos组件下拉菜单
@executeInEditMode //生命周期例如onLoad在编辑器下生效
@requireComponent(cc.Sprite) //依赖的组件,如果同一cc.Node下没有加上依赖的组件,则会报错
@disallowMultiple //同类型组件只能存在一个,否则报错
export default class Test extends cc.Component {
onLoad() {
}
}



