版本:2.3.4
单纯只是一个思路,实际使用我是用单Scene+Prefab,整个游戏只有一个Main.fire,游戏场景和弹框模块全都是Prefab。
一般游戏都有图层管理,比如
sceneLayer 场景层
panelLayer 弹框层
tipLayer 提示框层
等等
cocos里的场景不是持久化的,每次切换都会自动destroy,如果在场景上放这些图层,那么每个scene都要放一遍?然后再获取,这样很麻烦。
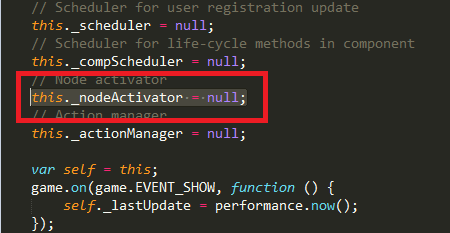
那么将图层节点放在场景的容器里行不行呢? 加载场景使用的是cc.director.loadScene,scene的容器node貌似是director上的一个nodeActivator,这个node没有外部访问的接口。

现在不考虑scene的容器或者cocos的顶层容器。我想一想两种图层管理的方法。
一 只有一个scene
整个游戏一个scene,就是游戏入口的scene,在这个scene上放sceneLayer等图层的node,这个入口scene相当于egret和laya的stage。
然后所有场景scene和弹框模块,都做成预制件prefab,每次显示都addChild到入口scene的相应图层上。

二 使用常驻节点
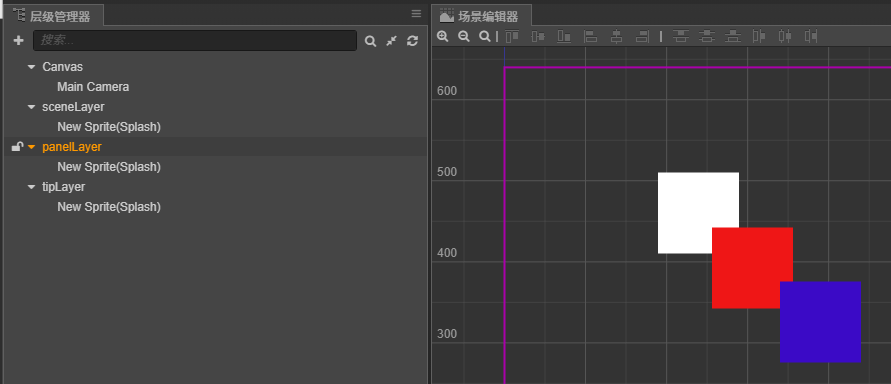
比如我在场景1,放置sceneLayer等图层。为了方便显示,我每个图层加了个单色。
sceneLayer、panelLayer、tipLayer设置为常驻节点,这3个cc.Node必须和Canvas同级,不能放在Canvas节点下。

常驻节点必须在根节点下,也就是和canvas同级。把3个图层设置为常驻节点。
onLoad(){
cc.game.addPersistRootNode(cc.find("sceneLayer"));
cc.game.addPersistRootNode(cc.find("panelLayer"));
cc.game.addPersistRootNode(cc.find("tipLayer"));
}
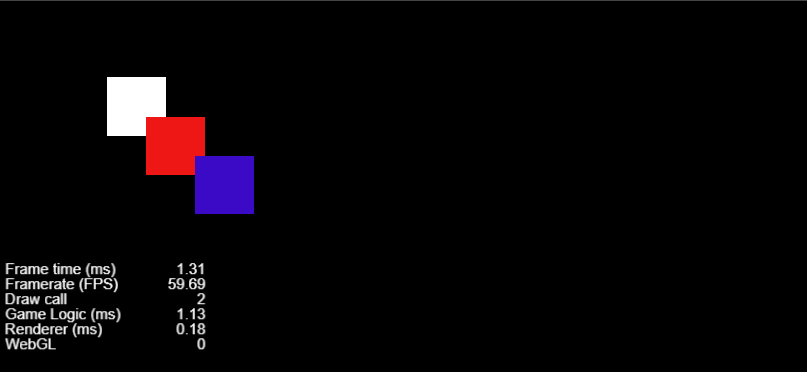
然后切换场景,在新场景中,仍然会显示这3个图层。

在新场景中打印场景图层,是可以打印的,说明sceneLayer的常驻节点没有随着切换场景而销毁。
onLoad(){
console.log(cc.find("sceneLayer")); //输出sceneLayer的cc.Node
}
利用常驻节点,我们可以在入口场景中放置sceneLayer等图层。用图层管理类保存引用。
三 实践
图层管理类,单例
export default class LayerManager extends cc.Component {
private static instance:LayerManager;
public static ins():LayerManager{
if(this.instance == null){
this.instance = new LayerManager();
}
return this.instance;
}
public panelLayer:cc.Node;
public tipLayer:cc.Node;
}
在入口场景中设置常驻节点, 并保存到图层管理类。
@ccclass
export default class Helloworld extends cc.Component {
onLoad(){
cc.game.addPersistRootNode(cc.find("sceneLayer"));
cc.game.addPersistRootNode(cc.find("panelLayer"));
cc.game.addPersistRootNode(cc.find("tipLayer"));
LayerManager.ins().panelLayer = cc.find("panelLayer");
LayerManager.ins().tipLayer = cc.find("tipLayer");
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号