版本:2.3.4
cocos的坐标系和其他引擎不一样。
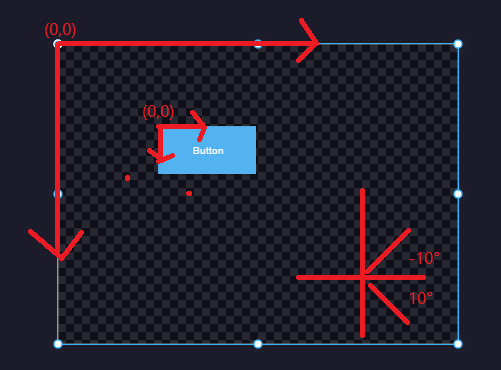
Egret中坐标系
舞台的原点在左上角
组件的原点也在左上角
角度顺时针旋转为正数,逆时针旋转为负数

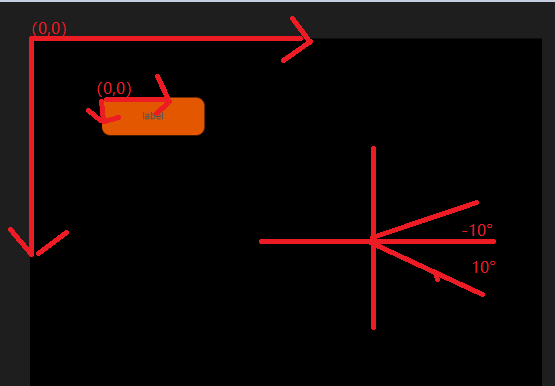
Laya中坐标系
和Egret一致

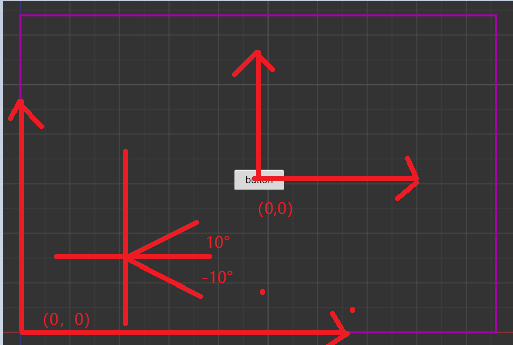
Cocos坐标系
和Laya、Egret的y轴朝下的,cocos的y轴是朝上的。
角度顺时针是负数,逆时针是正数。
而且cocos新建组件锚点0.5居中

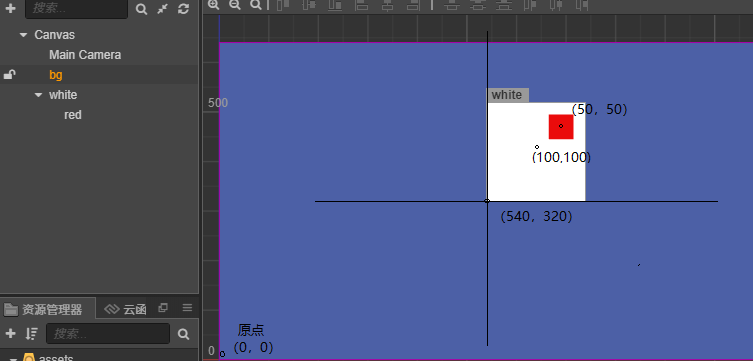
坐标转换

原点在左下角,坐标(0,0)
canvas坐标(540,320)
白色方块高宽200x200,坐标(100,100)
红色方块高宽50x50,坐标(50,50)
convertToNodeSpaceAR 将一个点转换到节点 (局部) 空间坐标系
convertToWorldSpaceAR 将节点坐标系下的一个点转换到世界空间坐标系
const {ccclass, property} = cc._decorator;
@ccclass
export default class Helloworld extends cc.Component {
@property(cc.Node)
white:cc.Node= null;
@property(cc.Node)
red:cc.Node = null;
onLoad(){
//将红色方块局部位置转成世界位置
var worldPos = this.red.parent.convertToWorldSpaceAR(new cc.Vec2(this.red.x, this.red.y));
console.log(worldPos); //(690,470)
//将世界位置转成红色方块相同的局部位置
var localPos = this.red.parent.convertToNodeSpaceAR(new cc.Vec2(690, 470));
console.log(localPos); //(50,50)
}
}
红色方块的世界坐标,就是距离左下角原点的坐标(690,470)



