版本:2.3.4
游戏设计分辨率960x640

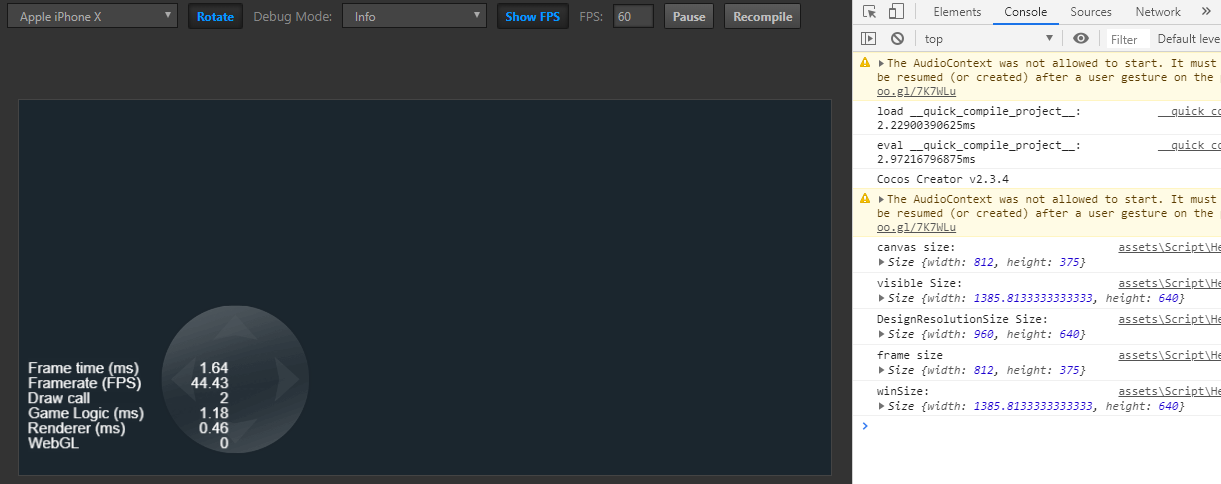
在网页中运行

//视图中canvas尺寸812x375
console.log("canvas size:", cc.view.getCanvasSize());
//视图中窗口可见区域尺寸1385x640
console.log("visible Size:", cc.view.getVisibleSize());
//设计分辨率960x640
console.log("DesignResolutionSize Size:", cc.view.getDesignResolutionSize());
//屏幕尺寸812x375
console.log("frame size", cc.view.getFrameSize());
//当前游戏窗口大小1385x640
console.log("winSize:", cc.winSize);
由此可见两个尺寸比较重要
1. winSize 就是游戏运行后实际的高宽,根据手机的长短变化。
2. designResolutionSize 就是舞台设定高宽,是固定值,不跟手机长短变化。


