版本2.4.4
参考:
导出龙骨动画
下载dragonbones软件,双击软件首页下方影魔的动画,可以打开影魔的示例。

选择文件-导出

选择二进制导出

将导出文件放到cocos资源目录下

使用龙骨动画
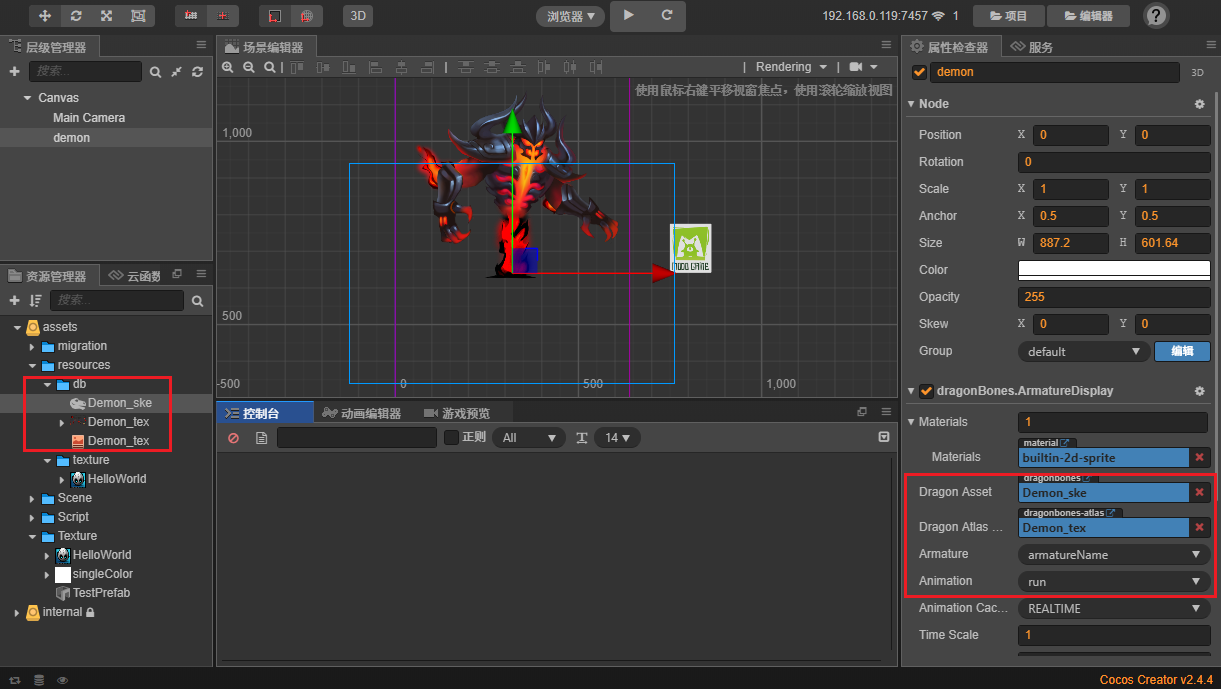
拖拽骨骼动画(恐龙头骨图标)到舞台,并拖拽Demon_tex到DragonAtlasAsst,设置动画Animationi为"run",运行游戏,即可看到骨骼动画行走效果。

动态加载龙骨动画

@ccclass
export default class Helloworld extends cc.Component {
@property(dragonBones.ArmatureDisplay)
demon: dragonBones.ArmatureDisplay = null;
start() {
cc.resources.load("db/Demon_ske", dragonBones.DragonBonesAsset, (err, dbAsset: dragonBones.DragonBonesAsset) => {
cc.resources.load("db/Demon_tex", dragonBones.DragonBonesAtlasAsset, (err, dbAtlas: dragonBones.DragonBonesAtlasAsset) => {
this.demon.dragonAsset = dbAsset; //设置骨骼数据
this.demon.dragonAtlasAsset = dbAtlas; //设置骨骼数据所需Atlas
this.demon.armatureName = "armatureName"; //设置皮肤
this.demon.playAnimation("run", 0); //播放动画
})
})
}
}
如遇到No armature data警告,可以先清理数据再设置
this.demon.dragonAsset = null;
this.demon.dragonAtlasAsset = null;
this.demon.armatureName = "";
this.demon.dragonAsset = dbAsset; //设置骨骼数据
this.demon.dragonAtlasAsset = dbAtlas; //设置骨骼数据所需Atlas
this.demon.armatureName = "armatureName"; //设置皮肤
局部换装
尝试动态加载单张图片,然后局部换装,换不成功。
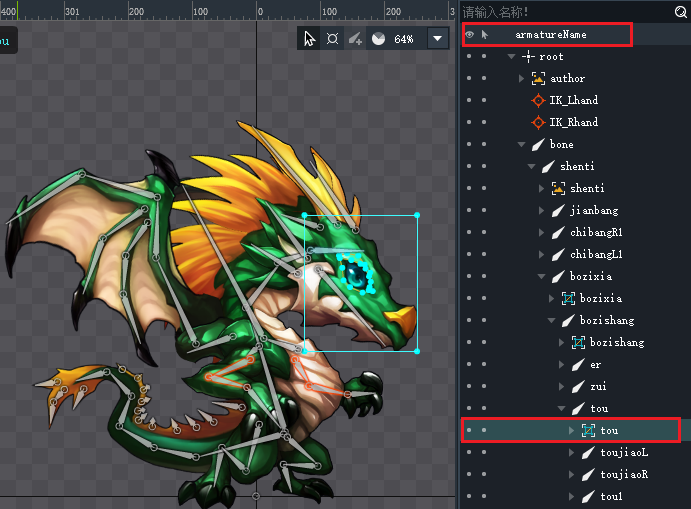
官方文档提供的是2个龙骨之间进行换装。现在用绿龙的头替换影魔的头。
龙骨1英雄的头部插槽"head"

龙骨绿龙的头部插槽"tou",骨架名"armatureName"

const { ccclass, property } = cc._decorator;
@ccclass
export default class Helloworld extends cc.Component {
/**影魔 */
@property(dragonBones.ArmatureDisplay)
demon: dragonBones.ArmatureDisplay = null;
/**绿龙 */
@property(dragonBones.ArmatureDisplay)
dragon: dragonBones.ArmatureDisplay = null;
start() {
let demonArmature = this.demon.armature();
let demonSlot = demonArmature.getSlot("head");
let factory = dragonBones.CCFactory.getInstance();
factory.replaceSlotDisplay(
this.dragon.getArmatureKey(), //绿龙骨架数据名称
"armatureName", //绿龙骨架数据名称
"tou", //绿龙插槽数据名称
"tou", //绿龙显示对象数据名
demonSlot //影魔的头部插槽
);
}
}
换头后效果

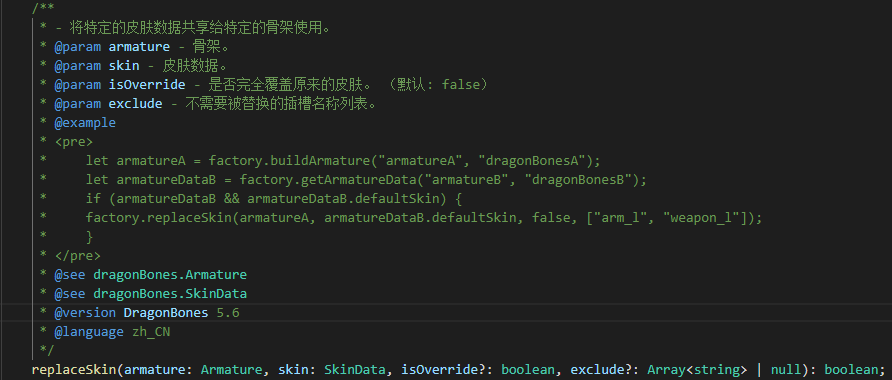
全局换装
使用replaceSkin实现。手上没有两套使用相同骨骼的动画,就不做实验了...
dragonBones.CCFactory.getInstance().replaceSkin

切换displayIndex进行局部换装
一个插槽内可以包含多个图片,同一时间只能显示一张图片。利用这个特性可以进行局部换装。

获取head头部的骨骼,并切换displayIndex进行局部换装。displayIndex=0表示显示head,1表示显示body,2表示显示leg_left。
let armature: dragonBones.Armature = this.dragonBone.armature();
let slot: dragonBones.Slot = armature.getSlot("head");
slot.displayIndex = 1;
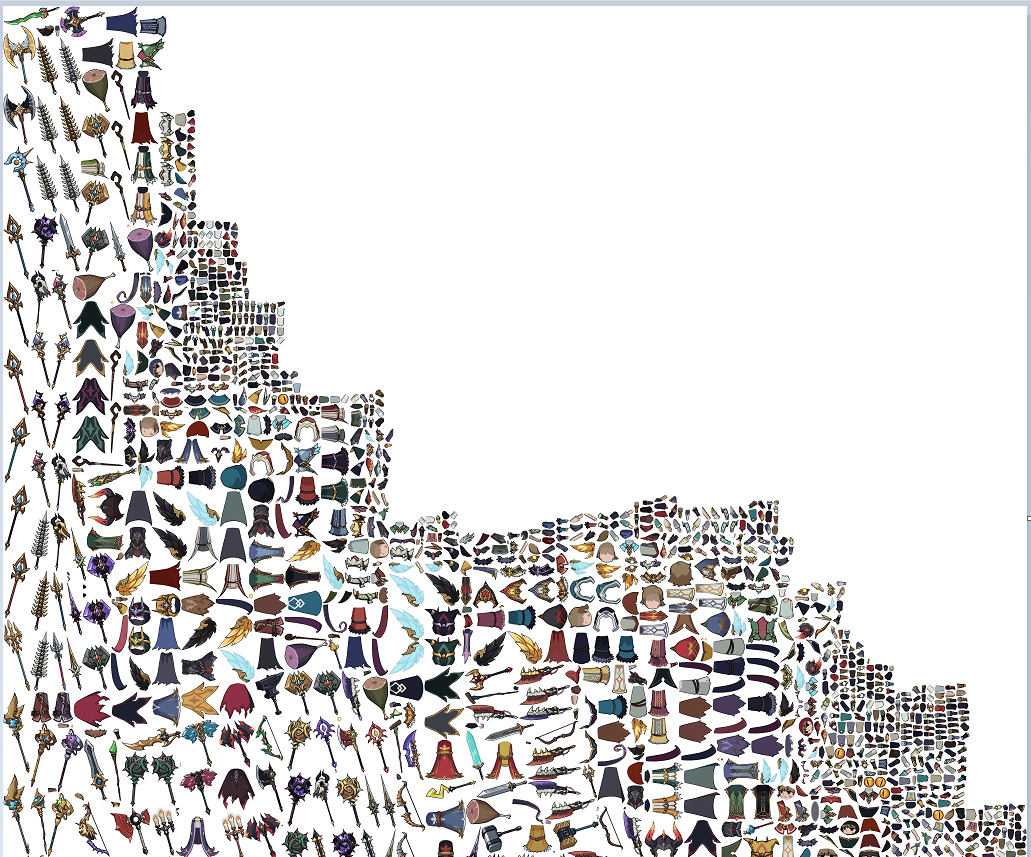
例如游戏《提灯与地下城》的主角骨骼动画,一张图里几乎包含了全部人物/武器/胸甲/头盔等等。

遇到的问题
1 尝试设置骨骼的spriteFrame进行局部换装
直接替换slot骨骼的图片数据spriteFrame,但是这种方式显示的图片会出现问题对不齐。
例如一只猫动画

测试替换一只猫头部,将替换的头部画花


动态加载画花的猫头图片,进行替换
let armature: dragonBones.Armature = this.dragonBone.armature();
let slot:any = armature.getSlot("head");
slot.displayData.texture.spriteFrame = cc.resources.get("common/texture/test1", cc.SpriteFrame);
替换后,可以看到猫头只剩左上角一小块地方有显示...所以这个方法不可行,没去深究什么原因。





