版本:2.3.4
参考 :
合图可以减少http请求次数,降低drawcall。所以一般项目中碎图都会合并为一张大图。
1. cocos自动图集
2.TexturePacker
3.FreeTexturePacker
1. cocos自动图集 + 压缩插件
自动图集功能就是Cocos的自动合图功能,这里以5个装备图标为例子。
将5个零碎图标通过自动图集功能,在发布时自动合成一个整图。

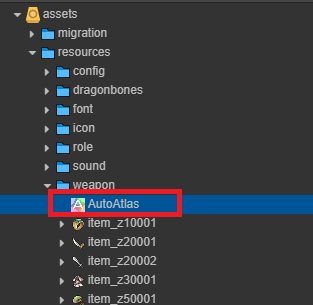
将5个装备图标,放在assets/resources/weapon文件夹下,weapon文件夹上右键,选择自动图集配置

生成了一个AutoAtlas文件

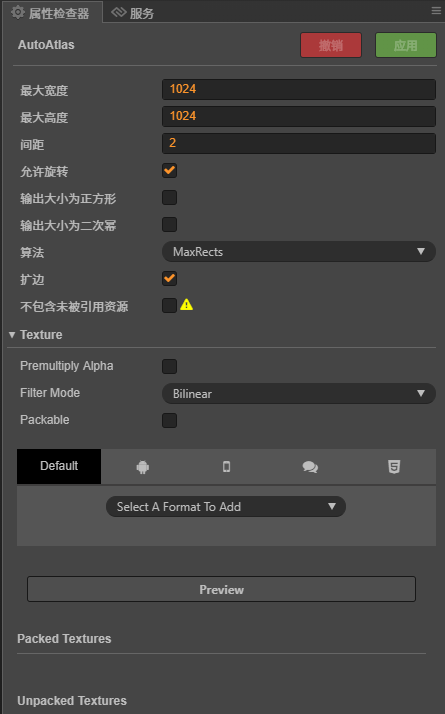
选中AutoAltas文件,在右侧属性检查器中点击Preview,可以预览自动合图后的效果

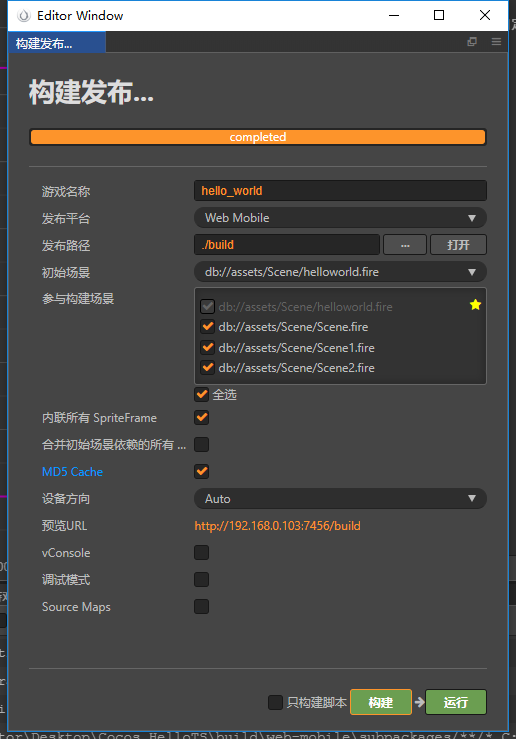
选择构建发布项目

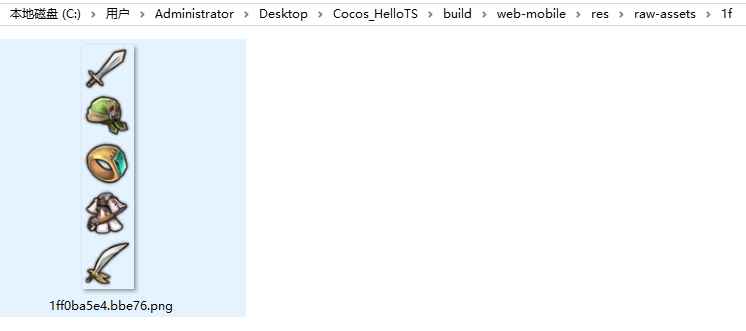
发布后,在build/web-mobile/res/raw-assets中查看,可以看到5个零碎图标被自动合成了一张图

5个零碎图标:

合并后图标,合并后大小略有增加,因为图标本身很小,这里看着不明显。

压缩纹理
cocos提供了图片压缩功能,只不过这个功能貌似有点问题。
选择AutoAtlas文件,设置png的质量为80:

构建发布后合图大小为13.6kb

png的质量为10:

构建发布后,合图大小为15.4kb

为何质量越低,大小反而越大?商城有一个压缩插件,在构建项目后,会自动压缩图片。
插件用法参考 https://www.cnblogs.com/gamedaybyday/p/13475550.html

2. TexturePackerGUI + TinyPNG
使用TexturePackerGUI手动合图后,在通过tinypng等压缩。
这个优点是可自定义合图,缺点就是美术换图,你得再重复合图压缩一遍。
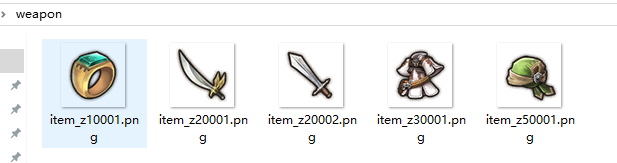
现有5个图片

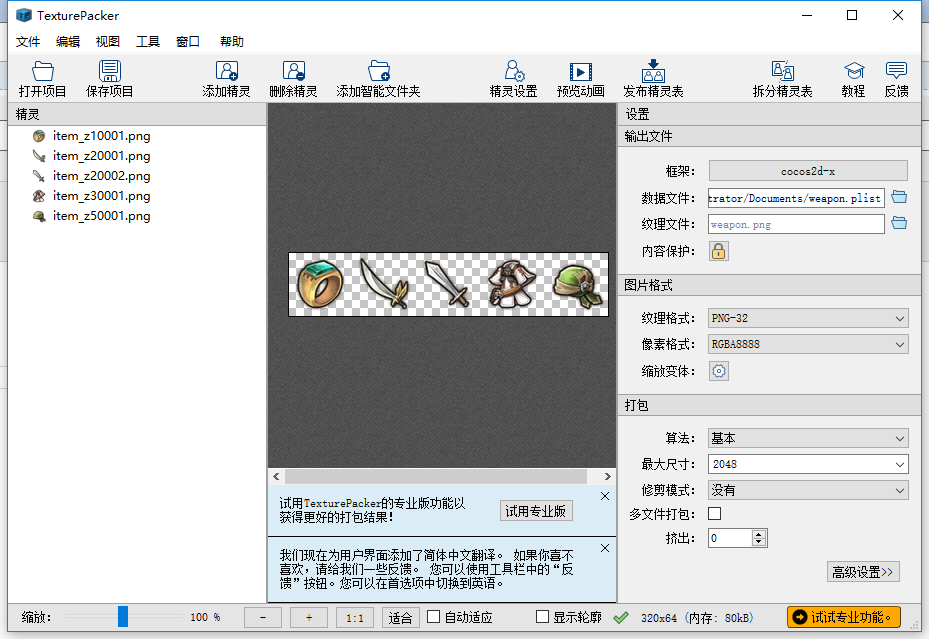
将图片拖动到texturepacker中

点击菜单栏,右上位置的“发布精灵表”

得到png和plist两个文件,拖动到cocos的assets下

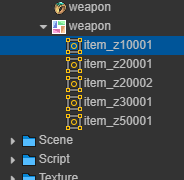
在cocos的assets文件夹下,会看到大图weapon下,有5个小图的图标,拖动小图图标到舞台即可使用

那么原来加载单张小图并显示到舞台是这样
cc.loader.loadRes("test.png",cc.SpriteFrame,(err, res)=>{
sp.spriteFrame = res;
})
现在加载图集并显示其中一个小图到舞台
cc.loader.loadRes("weapon/weapon",cc.SpriteAtlas,(err, res:cc.SpriteAtlas)=>{
sp.spriteFrame = res.getSpriteFrame("item_z10001");
})
5个零碎图大小13kb
texturepack合图大小22kb
TinyPNG压缩后为8kb
3. FreeTexturePacker
因为TexturePacker是收费的,网上破解版本之前能用,后来就用不了了。
这个合图工具是免费的。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号