一个划线的动画。类似切水果。

但是没别人做得那么好。就是一个实现思路。
1. 在触摸move函数中,绘制Line线段。
2. 线段随着时间推移,Line逐渐缩小直至消失。
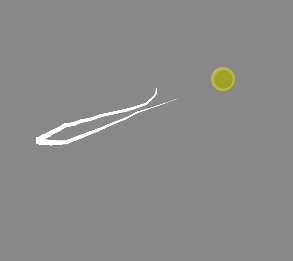
演示效果:

代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 | /** * 划线 * @author chenkai 2020.1.16 */class DrawLine { private lineList:Array<Line> = []; //线段数组 private touchArea:egret.DisplayObjectContainer; //划线触摸响应区域 private startX:number; //划线触摸起点 private startY:number; private color:number = 0xffffff; //线段颜色 private thickNess:number = 10; //线段粗细 private alpha:number = 1; //线段alpha private CapsStyle:string = egret.CapsStyle.SQUARE; //线段端点样式 private JointStyle:string = egret.JointStyle.ROUND; //链接点样式 public constructor() { } public setTouchArea(touchArea:egret.DisplayObjectContainer){ this.touchArea = touchArea; } public enable(){ this.touchArea.addEventListener(egret.TouchEvent.TOUCH_BEGIN, this.onTouchBegin, this); this.touchArea.addEventListener(egret.Event.ENTER_FRAME, this.onEnterFrame, this); } public disable(){ this.touchArea.removeEventListener(egret.TouchEvent.TOUCH_BEGIN, this.onTouchBegin, this); this.touchArea.removeEventListener(egret.TouchEvent.TOUCH_MOVE, this.onTouchMove, this); this.touchArea.removeEventListener(egret.TouchEvent.TOUCH_END, this.onTouchEnd, this); this.touchArea.removeEventListener(egret.Event.ENTER_FRAME, this.onEnterFrame, this); } private onTouchBegin(e:egret.TouchEvent){ this.startX = e.stageX; this.startY = e.stageY; this.touchArea.removeEventListener(egret.TouchEvent.TOUCH_BEGIN, this.onTouchBegin, this); this.touchArea.addEventListener(egret.TouchEvent.TOUCH_MOVE, this.onTouchMove, this); this.touchArea.addEventListener(egret.TouchEvent.TOUCH_END, this.onTouchEnd, this); } private onTouchMove(e:egret.TouchEvent){ let line:Line = new Line(); line.init(this.startX, this.startY, e.stageX, e.stageY); this.lineList.push(line); this.touchArea.addChild(line); this.startX = e.stageX; this.startY = e.stageY; } private onTouchEnd(){ this.touchArea.addEventListener(egret.TouchEvent.TOUCH_BEGIN, this.onTouchBegin, this); this.touchArea.removeEventListener(egret.TouchEvent.TOUCH_MOVE, this.onTouchMove, this); this.touchArea.removeEventListener(egret.TouchEvent.TOUCH_END, this.onTouchEnd, this); } //线段由起点到终点位置,样式是两头细,中间粗,所以分成2段来绘制。 //第一段从起点到中间,由细变粗 //第二段从终点到中间,由细变粗 private onEnterFrame(){ let len = this.lineList.length; let line:Line; let midIndex:number = len*3/5; //线段中间最粗的位置 let rate = this.thickNess/midIndex; //线段的粗细变化值 //绘制第一段,起点到中间,由细变粗 for(let i=0;i<midIndex;i++){ let line:Line = this.lineList[i]; line.graphics.clear(); line.graphics.lineStyle(rate*i,this.color,this.alpha,true,null,this.CapsStyle,this.JointStyle); line.graphics.moveTo(line.startX,line.startY); line.graphics.lineTo(line.endX, line.endY); } //绘制第二段,终点到中间,由细变粗 rate = this.thickNess/(len-midIndex); let j = 0; for(let i=len-1;i>=midIndex;i--){ j++; let line:Line = this.lineList[i]; line.graphics.clear(); line.graphics.lineStyle(rate*j,this.color,this.alpha,true,null,this.CapsStyle,this.JointStyle); line.graphics.moveTo(line.startX,line.startY); line.graphics.lineTo(line.endX, line.endY); } //删除生命周期结束的线。当线段数量<10时,只删除2个;当线段数量>=10时,删除十分之一的线段 if(len < 10){ for(let i=0;i<2;i++){ let line:Line = this.lineList.shift(); line && line.removeSelf(); } }else{ len = len/10; for(let i=0;i<len;i++){ let line:Line = this.lineList.shift(); line.removeSelf(); } } } public destroy(){ //删除监听 if(this.touchArea){ this.touchArea.removeEventListener(egret.TouchEvent.TOUCH_BEGIN, this.onTouchBegin, this); this.touchArea.removeEventListener(egret.TouchEvent.TOUCH_MOVE, this.onTouchMove, this); this.touchArea.removeEventListener(egret.TouchEvent.TOUCH_END, this.onTouchEnd, this); this.touchArea.removeEventListener(egret.Event.ENTER_FRAME, this.onEnterFrame, this); } //删除线段 let len = this.lineList.length; let line:Line; for(let i=0;i<len;i++){ line = this.lineList[i]; line.removeSelf(); } this.lineList.length = 0; //删除引用 this.touchArea = null; }}class Line extends egret.Sprite{ public startX:number; public startY:number; public endX:number; public endY:number; public constructor(){ super(); } public init(startX:number, startY:number,endX:number,endY:number){ this.startX = startX; this.startY = startY; this.endX = endX; this.endY = endY; } public removeSelf(){ this.parent && this.parent.removeChild(this); }} |
在Main.ts中使用:
1 2 3 4 5 6 7 8 9 10 | /** * 创建场景界面 * Create scene interface */protected createGameScene(): void { let drawLine:DrawLine = new DrawLine(); drawLine.setTouchArea(this.stage); drawLine.enable(); //drawLine.destroy();} |



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步