版本:2.2.1
一 下载
cocoscreator:https://www.cocos.com/products#CocosCreator
vscode:https://code.visualstudio.com/
Egret和Laya使用的都是集成IDE,Cocos是分开的,从Egret转过来,UI编辑和写代码切换起来有点累。
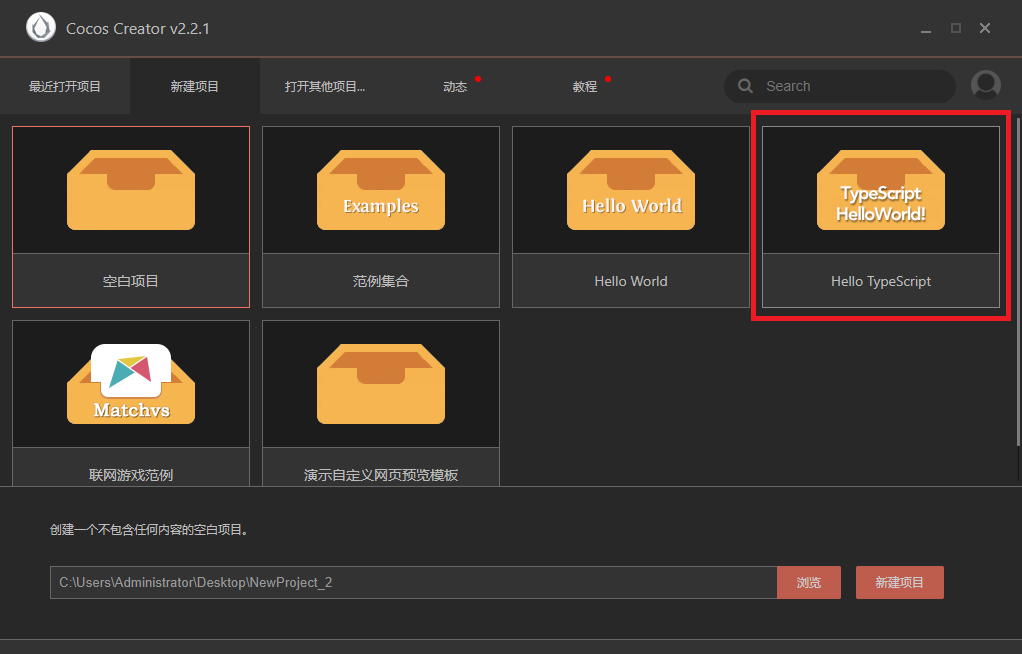
二 新建项目
新建TypeScript项目,并指定vscode为默认编辑器

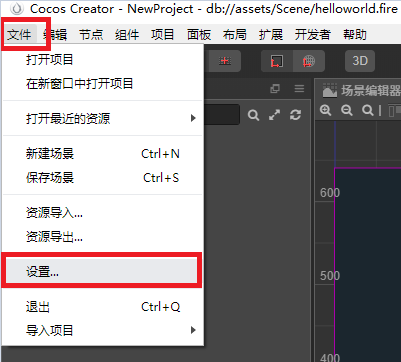
点击文件-设置

选择数据编辑-外部脚本编辑器,浏览到vscode安装目录下,选择Code.exe。

三 运行Hello World
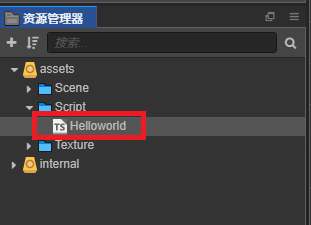
双击cocos 资源管理器Script文件夹下的HelloWorld,则会自动打开vscode

修改代码,设置文本内容为Hello World。然后返回cocos,此时cocos会自动编译。

cocos左下角的图标亮起表示编译中,等图标暗了就算编译完成。

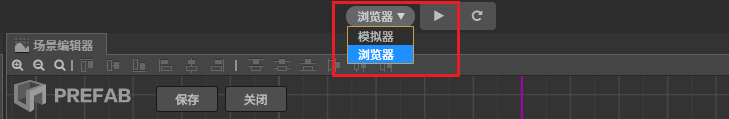
cocos中上处,选择"浏览器",然后点击三角播放按钮,则可运行游戏

四 设置默认调试浏览器和模拟器
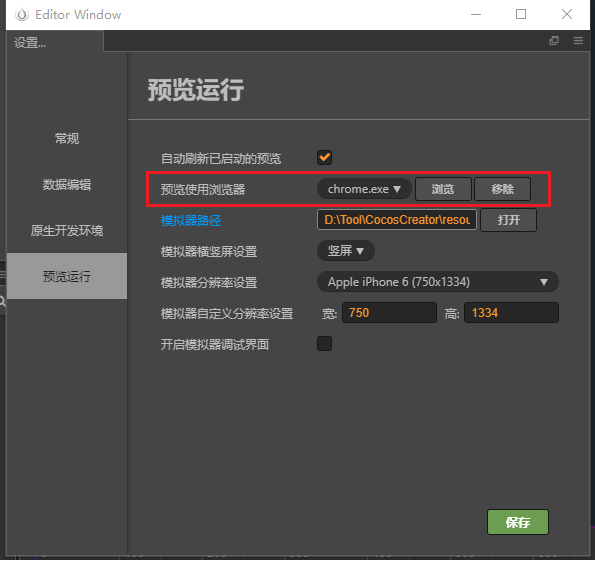
文件-设置

设置预览浏览器为chrome,模拟器为ip6

五 设置vs code 为中文
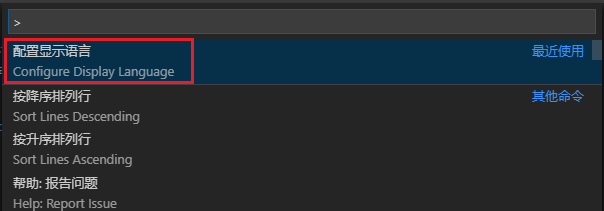
1.vscode中按 ctrl+shift+p

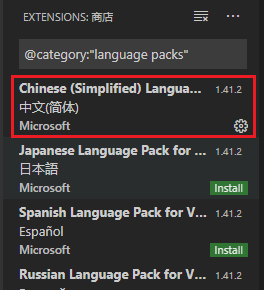
2. 输入configure display language,选择安装其他语言,选择中文

3. 安装完,ctrl+shift+p,输入configure display language,选择zh-cn。vscode重启后,变成中文

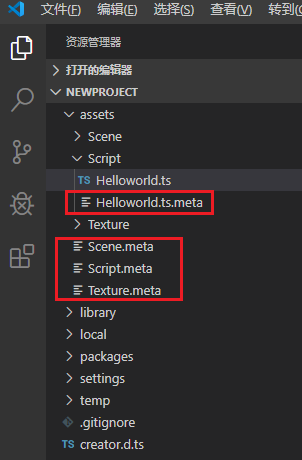
六 屏蔽.meta显示
项目中有很多.meta文件,也会在vscode中显示

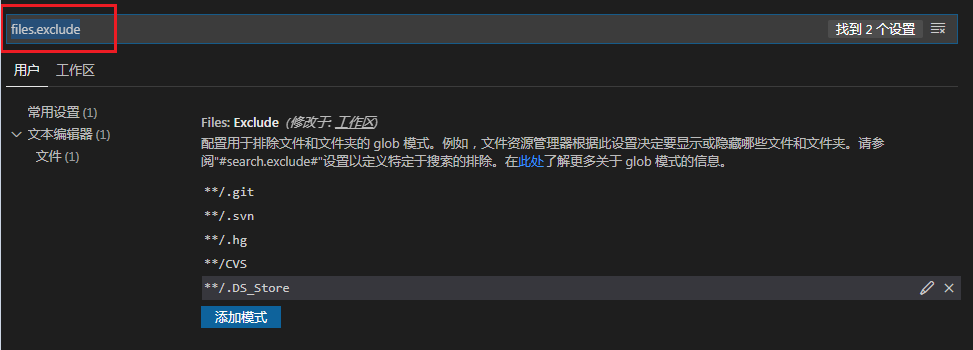
vscode 文件-首选项-设置,搜索files.exclude

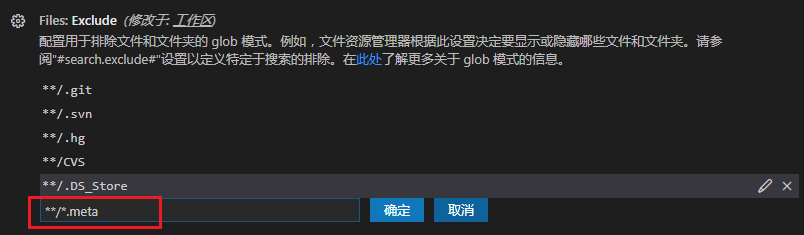
点击添加模式,输入 **/*.meta,则会在vscode屏蔽显示.meta文件

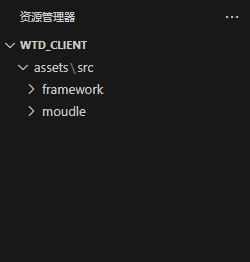
还可以屏蔽文件夹
例如屏蔽项目下build,可以写**/build。屏蔽后项目很清爽。

七 常用快捷键
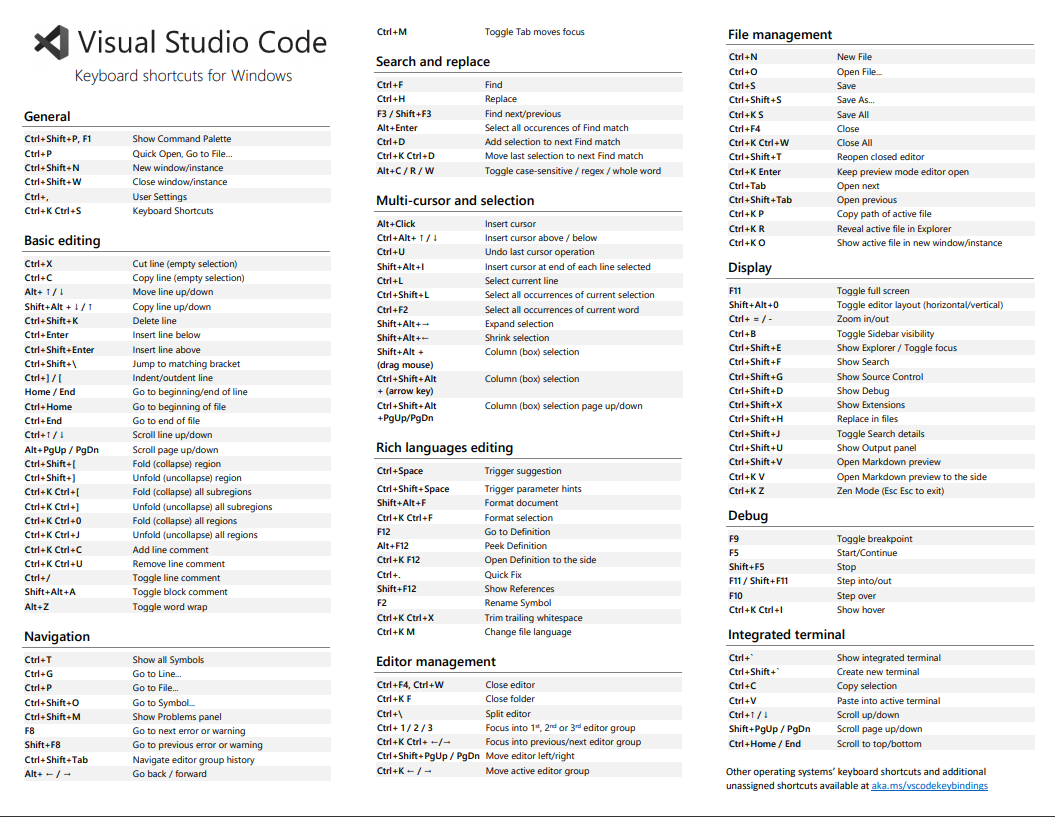
按F1,选择帮助:键盘快捷方式参考,能看到所有快捷键


开发中经常使用的:
ctrl+p 按名称搜索文件
shift+alt+F 格式化文档
ctrl+左键 (F12) 转到定义
alt+ <-(左箭头) 跳转到上个光标处
ctrl+F 当前文件中查找
ctrl+d 按1次选中当前变量,按2次选中的下一个该变量
ctrl+w 关闭当前窗口
八 关闭自动更新
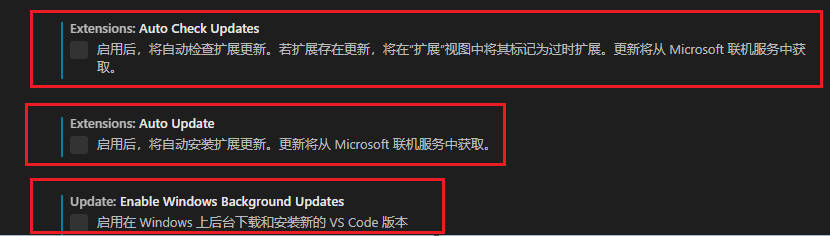
文件-首选项-设置,搜索"更新",把一些自动更新的勾取消掉

当进行搜索的时候,vscode会显示个分屏预览,体验十分不好。
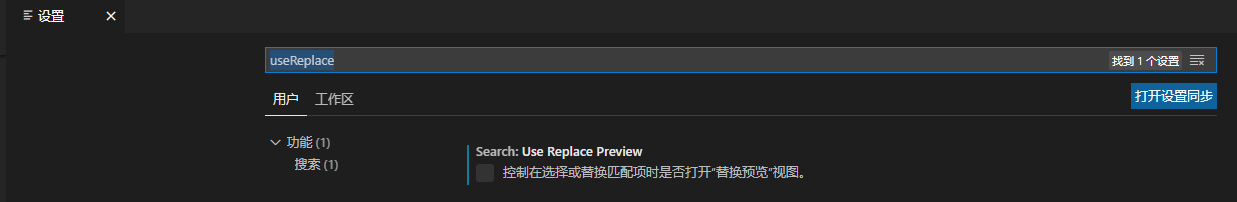
选择 文件-首选项-设置,搜索useReplace,把"控制在选择或替换...."的勾取消掉

必须打开这个文件,然后再拖动,这样才会更新import!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号