前端实现点击图片动态添加html元素并动态布局
直接效果图:

效果需求:
1:外部容器需要随着浏览器界面的大小动态调节。
2:里面每个item需要动态适应外容器的变化;行隙、列隙根据空留的空间动态调整。
3:当超过容器高度的时候滚动条滑动显示。
设计技术:
1:css中Grid的使用;
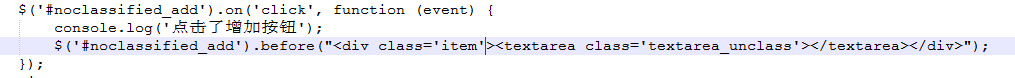
2:js动态生成html节点
参考文档:
1:阮一峰Grid手册:http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
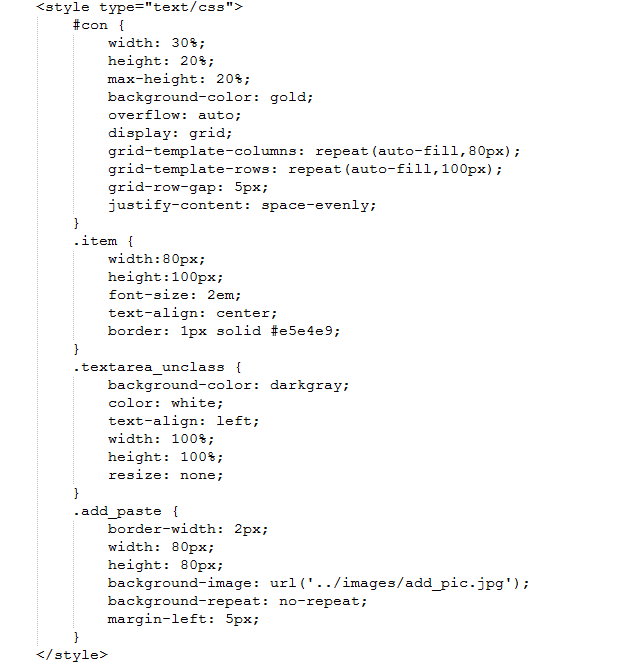
主要代码:



源代码地址:https://github.com/gamecc666/ExperimentProject/tree/master/GridUseagePro



