简约而不简单——Android SimpleAdapter
列表(ListView)、表格(GridView),这在手机应用上面肯定是少不了的,怎样实现比较复杂一点的界面呢,先看一下我的效果图。
这样布局的情况是最基本的,也是最常用的,网上关于这样的布局有多种版本的实现方法,但是有很多需要自己实现Adapter,那样子是比较复杂而且没有必要的,因为我们有简约而不简单的SimpleAdapter。
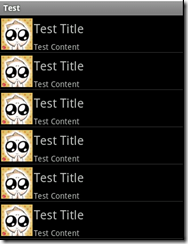
1. ListView
SimpleAdapter的核心代码:
for (int i = 0; i < 10; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put("PIC", R.drawable.pic); map.put("TITLE", "Test Title"); map.put("CONTENT", "Test Content"); contents.add(map); } SimpleAdapter adapter = new SimpleAdapter(this, (List<Map<String, Object>>) contents, R.layout.listitem, new String[] { "PIC", "TITLE", "CONTENT" }, new int[] { R.id.listitem_pic, R.id.listitem_title, R.id.listitem_content }); listView.setAdapter(adapter);
listitem的Layout:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="?android:attr/listPreferredItemHeight"> <ImageView android:id="@+id/listitem_pic" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentTop="true" android:layout_alignParentBottom="true" android:src="@drawable/pic" android:adjustViewBounds="true" android:padding="2dip" /> <TextView android:id="@+id/listitem_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/listitem_pic" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_above="@+id/listitem_content" android:layout_alignWithParentIfMissing="true" android:gravity="center_vertical" android:text="@+id/listitem_title" android:textSize="22px" /> <TextView android:id="@+id/listitem_content" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_toRightOf="@+id/listitem_pic" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:singleLine="true" android:ellipsize="marquee" android:text="@+id/item_content" android:textSize="14px" /> </RelativeLayout>
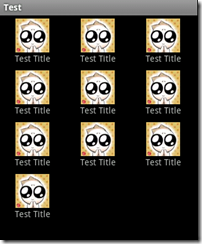
2. GridView
SimpleAdapter的核心代码:
for (int i = 0; i < 10; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put("PIC", R.drawable.pic); map.put("TITLE", "Test Title"); contents.add(map); } SimpleAdapter adapter = new SimpleAdapter(this, (List<Map<String, Object>>) contents, R.layout.griditem, new String[] { "PIC", "TITLE" }, new int[] { R.id.griditem_pic, R.id.griditem_title, }); gridView.setAdapter(adapter);
griditem的Layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical"> <ImageView android:id="@+id/griditem_pic" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"> </ImageView> <TextView android:id="@+id/griditem_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="test"> </TextView> </LinearLayout>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构