js实现图片局部放大效果
图片局部放大效果结合的知识点主要是DOM的操作,以及事件的应用,所以首先要对DOM的操作有一定了解,其次能对事件的应用有一定的累积。

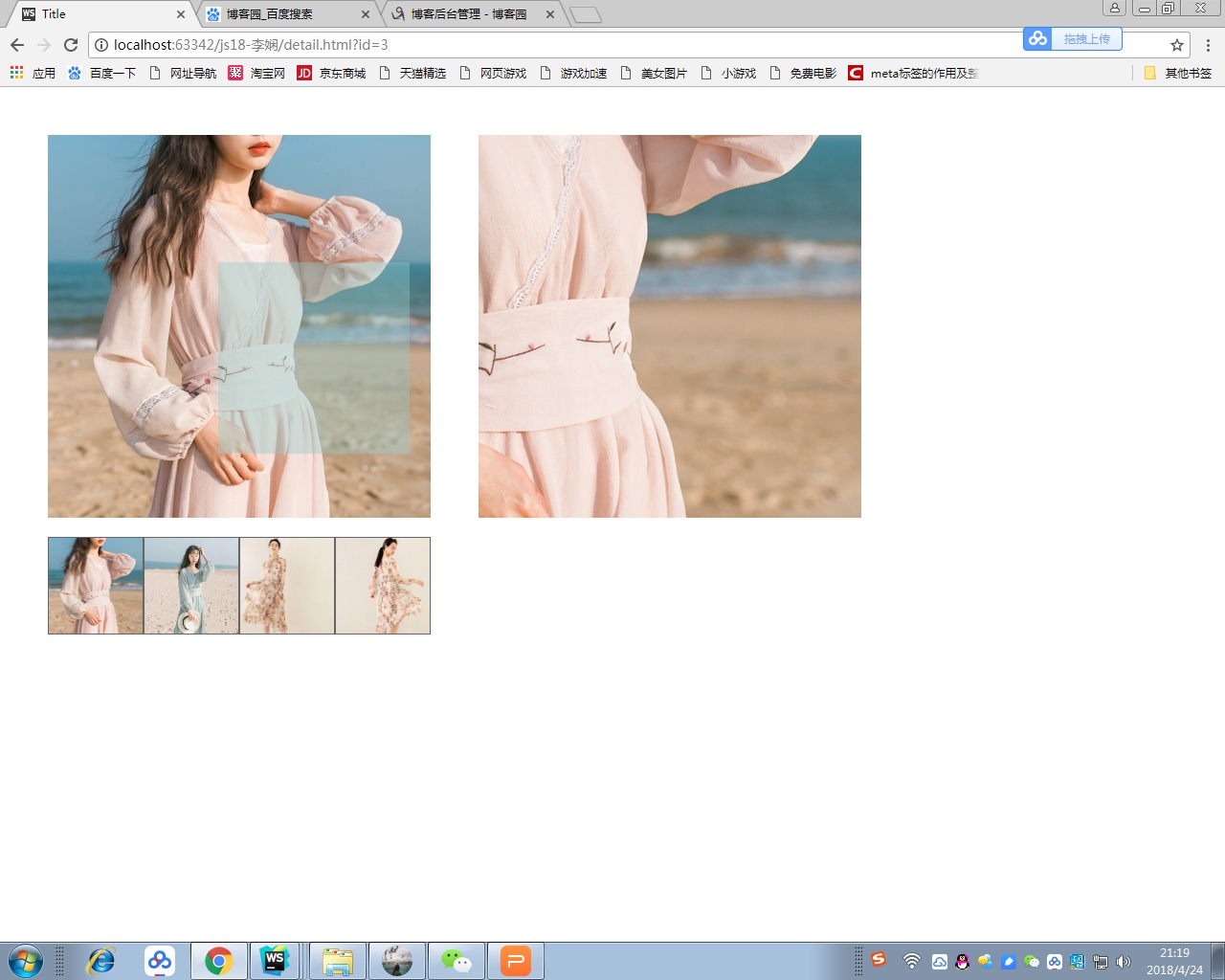
如上图,可以看到,这是放大镜的基本效果,主要分成左右两个部分。左边分成一张大图,和一个导航栏,在右边则是一个放大镜放大后的图片。因此,我在画页面的时候,大体的HTMl结构如下:
1 <body> 2 <div class="choose"> 3 <div class="content"> 4 <img src="images/small1.jpg" id = "small"> 5 <div class="shadow"></div> 6 </div> 7 <ul id = "listshow"> 8 <li class="selected"> 9 <img src="images/small1.jpg" data-img = "images/big1.jpg" alt=""> 10 </li> 11 <li> 12 <img src="images/small2.jpg" data-img = "images/big2.jpg" alt=""> 13 </li> 14 <li> 15 <img src="images/small3.jpg" data-img = "images/big3.jpg" alt=""> 16 </li> 17 <li> 18 <img src="images/small4.jpg" data-img = "images/big4.jpg" alt=""> 19 </li> 20 </ul> 21 </div> 22 <div class="larger"> 23 <img src="images/big1.jpg" id = "big"> 24 </div> 25 </body>
在这个时候,将静态页面按常规方式进行布局,给予css样式如下:
1 <style> 2 *{ 3 padding: 0; 4 margin: 0; 5 list-style: none; 6 } 7 .choose{ 8 width: 400px; 9 height: 600px; 10 float: left; 11 margin:50px 0 0 50px; 12 } 13 .content{ 14 width: 400px; 15 height: 400px; 16 position: relative; 17 } 18 19 .content img { 20 width: 400px; 21 height: 400px; 22 } 23 #listshow{ 24 width: 400px; 25 height: 100px; 26 margin-top: 20px; 27 } 28 #listshow li{ 29 width: 98px; 30 height: 100px; 31 float: left; 32 border:1px solid #666; 33 } 34 #listshow li img{ 35 width: 98px; 36 height: 100px; 37 } 38 #listshow .selected{ 39 border-color: brown; 40 } 41 .larger{ 42 width: 400px; 43 height: 400px; 44 position: absolute; 45 top: 50px; 46 left: 500px; 47 float: left; 48 overflow: hidden; 49 display: none; 50 } 51 #big{ 52 width: 800px; 53 height: 800px; 54 position: absolute; 55 left: 0; 56 top: 0; 57 } 58 .shadow{ 59 width: 200px; 60 height: 200px; 61 background-color: rgba(145,200,200,.4); 62 position: absolute; 63 left: 0; 64 top: 0; 65 z-index: 10; 66 display: none; 67 } 68 </style>
那么这个时候,开始写js样式,分布书写的话,第一步要考虑到左边的选项卡。选项卡我采用直接使用src赋值的方法,将滑过的图片对应的src给大图,代码呈现:
1 for(var i = 0;i<showli.length;i++){ 2 var showitem = showli[i]; 3 showitem.onmouseover =showitem.onclick = function(e){ 4 let evt = window.event||e; 5 for(var j =0;j<showli.length;j++){ 6 showli[j].className = ""; 7 } 8 var showimg = this.getElementsByTagName("img")[0]; 9 var imgsrc = showimg.src; 10 small.src = imgsrc; 11 var bigsrc = showimg.getAttribute("data-img"); 12 big.src = bigsrc; 13 this.className = "selected"; 14 } 15 }
这样就可以成功实现选项卡功能,比较简单粗暴的一种方式,当然,大家使用selected结合点击下标和大图下标相等的这一点,也一样可以做出来。
接下来要考虑到,鼠标在大图上移动时,遮罩层的移动效果。值得一提的时候,这个地方其实存在一个视觉上的误区,看起来是在滑动遮罩层,其实是鼠标的滑动,而遮罩层通过获取鼠标的clientX,clientY来确定自己的位置,遮罩层位置获取代码:
1 content.onmousemove = function (e) { 2 var evt = window.event||e; 3 4 larger.style.display = "block"; 5 shadow.style.display = "block"; 6 var clientX = evt.clientX; 7 var clientY = evt.clientY; 8 9 var scrollLeft = document.documentElement.scrollLeft||document.body.scrollLeft; 10 var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; 11 12 var X = clientX+scrollLeft-chooseMarginL-shadowW/2; 13 var Y = clientY+scrollTop-chooseMarginT-shadowH/2; 14 15 if(X<=0){ 16 X = 0; 17 } 18 if(X>=maxX){ 19 X = maxX; 20 } 21 if(Y<=0){ 22 Y = 0; 23 } 24 if(Y>=maxY){ 25 Y = maxY; 26 } 27 // 防止遮罩层粘滞,跟随鼠标一起滑出大图位置 28 var bigX = X*bigW/contentW; 29 var bigY = Y*bigH/contentH; 30 // bigX / bigW = X / contentW,主图和遮罩层之间存在两倍关系,放大图和原图之间也有两倍关系 31 shadow.style.left = X+"px"; 32 shadow.style.top = Y+"px"; 33 34 big.style.left = -bigX+"px"; 35 big.style.top = -bigY+"px"; 36 37 }
在这里,计算较多,尤其要注意遮罩层阴影,主图以及放大图之间的倍数关系。
到这里,基本功能就实现了,这里面涉及的计算可以适当配图理解,尤其注意点击位置的获取。



