强行画页面的position
说到position这个属性,确实是让刚入前端坑的我等小白瑟瑟发抖,大牛们一边告诉我们position如何万能,一边又让我们在这个坑里滚了一遍又一遍,着实让我们的头皮表面的毛囊扩张的更厉害了。在前端的画页面这个过程中,较常见的就是浮动布局,弹性布局,和定位布局。其中浮动布局float也是让人爱恨两难,它的bug真的是让人咬牙切齿。幸我大前端能人辈出,想出了万能清除法,于是我们悄咪咪的在后面加上一个cl就结束了与bug的斗智斗勇。弹性布局就比较人性化了,现在暂时就不以它为话题展开。那position这块璞玉究竟要怎样去雕琢,我也只能道出其中一星半点的内容,仅供参考。
postion定位一共有四个属性值,常用的三个属性relative(相对),absolute(绝对),fixed(固定)。在物理学中,就有万事万物皆对象的说法。意思是,世界上所有的运动都是相对于某一个参照物而言的。
position:relative也就是相对定位。这个定位就比较霸道了,它是常见的三个属性中唯一一个不脱离文档流的。什么叫不脱离文档流?简而言之,就是它会在你的页面上抢一个座位,即使它不在那坐着,那位置也是为它空出来的,别的元素绝对进不了它的这片领地。当你不给它任何辅助属性(即top,left,bottom,right)时,它就会在它原本的座位上坐着,加上辅助属性它就会相对于之前的位置发生偏移。
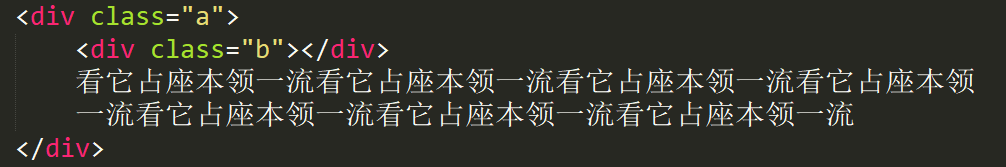
HTML代码:

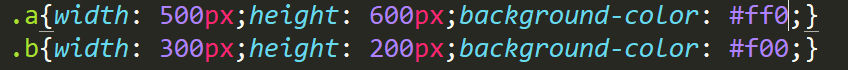
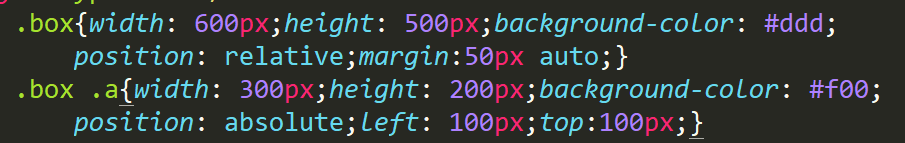
css代码:

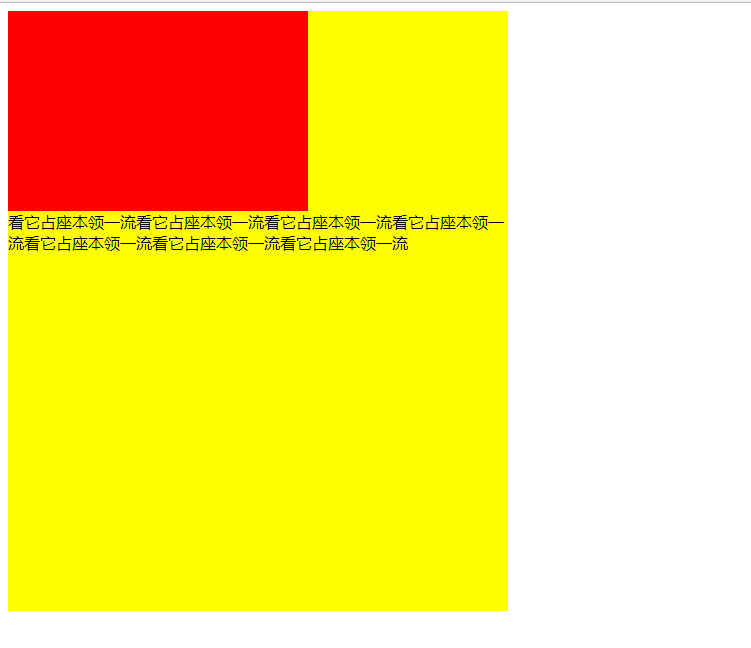
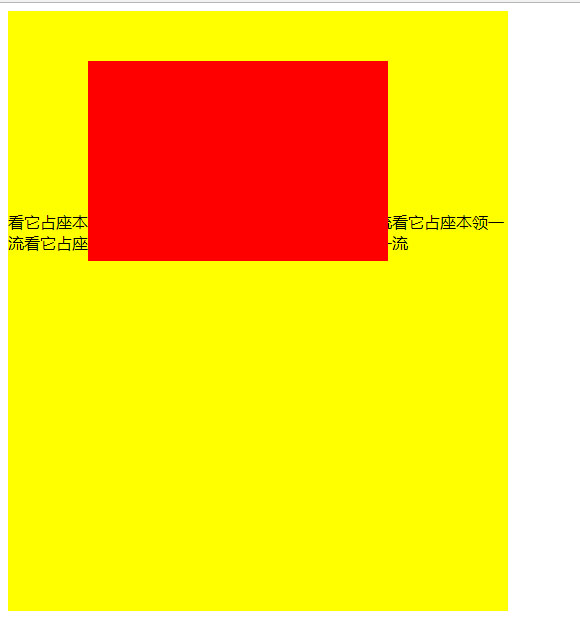
谷歌浏览器效果:

加了position:relative,以及它的辅助属性后:
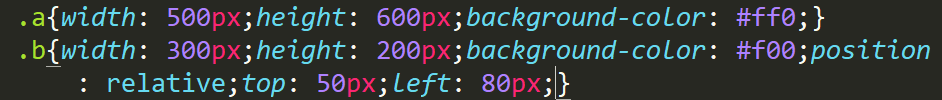
css代码:

谷歌浏览器效果:

可以发现,relative的对象即使离开了自己原来的位置,也依然保留之前的初始位置。重要的是加了辅助属性后,它的位置也没有对其他元素产生影响。这个效果,有的时候可被用作一种hover效果,也可以和margin或者transform一起实现垂直居中效果,用法很多,开开脑洞咯。
position:absolute即绝对定位。其实它叫绝对定位也并不是完全的绝对,也就是说它依然需要一个参考元素。这个属性是个很有依赖性的小孩,它非常不喜欢独自一人去实现效果。因此使用它的时候,它必定会去找同样拥有定位属性的父级元素,当父级元素没有定位时,它就会继续向上找,直到找到一个具有定位的祖先级元素为止。如果祖先元素都没有定位的话,它就会直接相对于浏览器实现定位。当它实现定位的时候,它原有的位置就会被后面的元素取代,因此使用它也可以脱离文档流(即不占页面的位置)。
css代码:

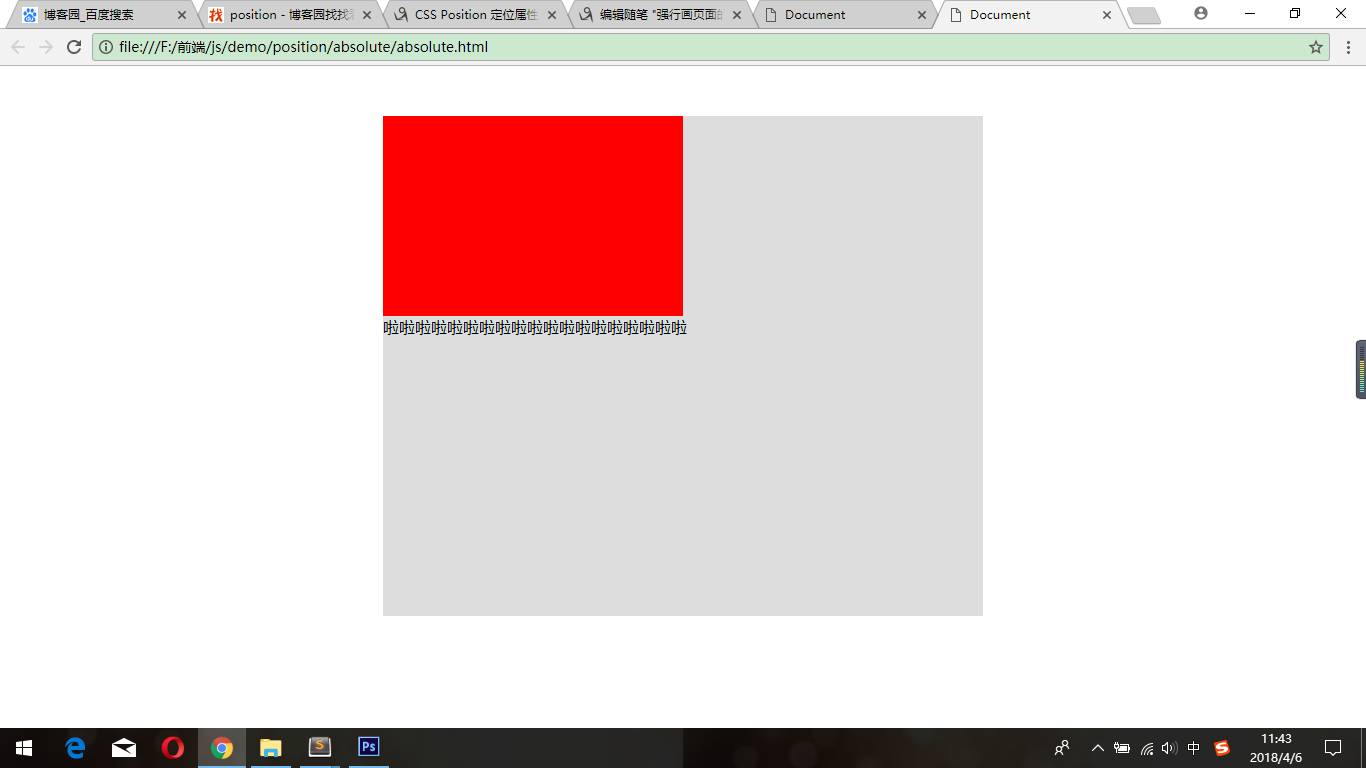
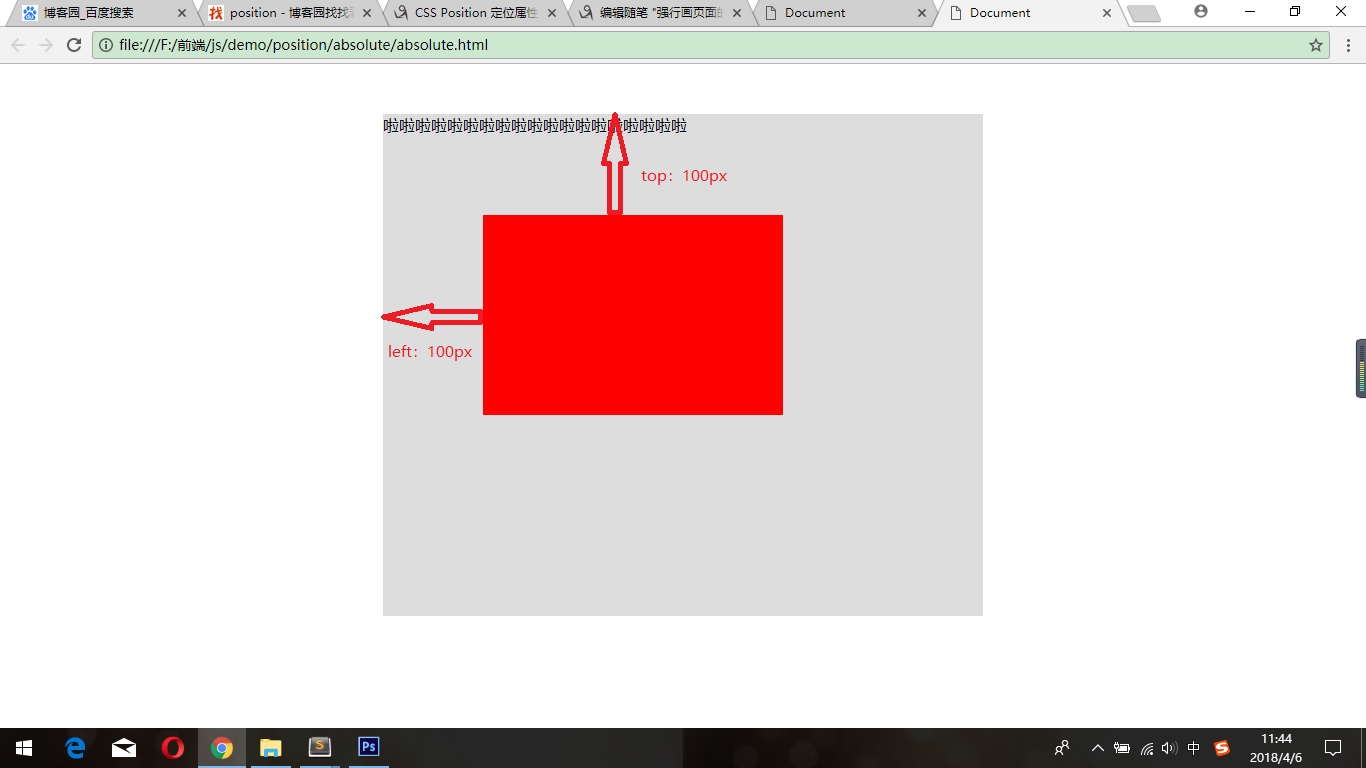
谷歌效果图:
(子元素没有加绝对定位时)

(子元素相对父元素实现绝对定位)

当使用position:absolute时,我们一般会在它需要发生相对位移的祖先级元素上添加position(一般我们会加relative,因为该元素不会破坏文档流),两个定位配合使用。我们在实际运用上,二级菜单的移出效果使用的较多。
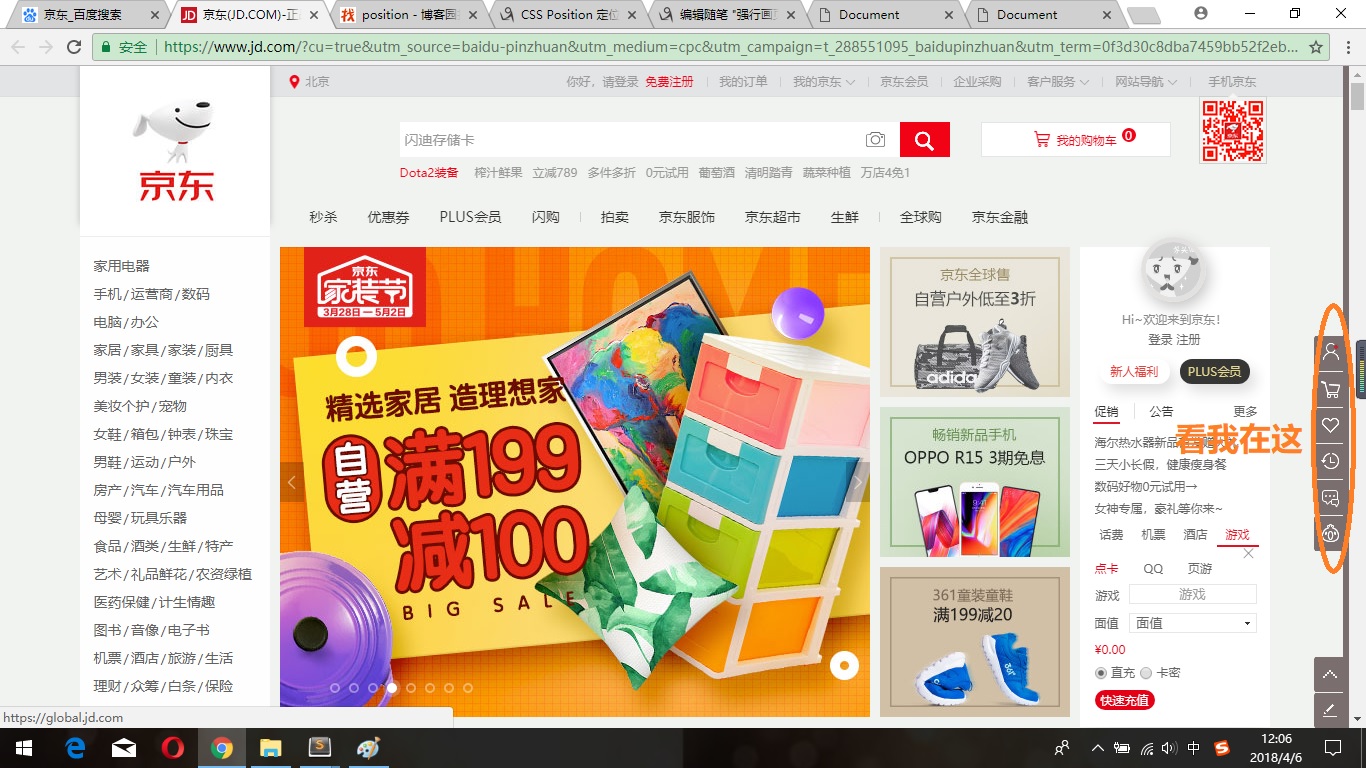
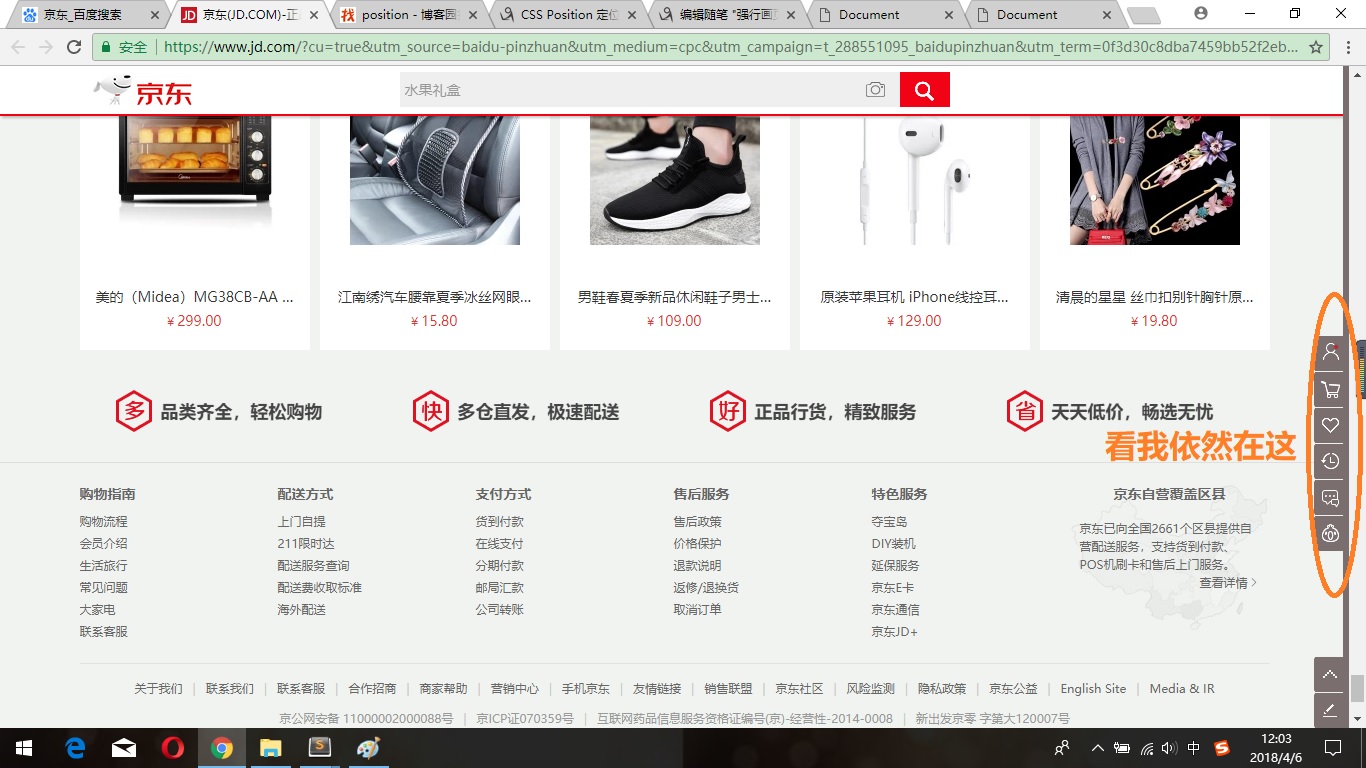
position:fixed;这个属性就比较好解释了。它和absolute一样脱离文档流,并且它最显著的效果就是你常常看见的固定在浏览器某一侧,而你无论怎么滑动滚动条,它都会在浏览器某个位置稳如泰山的显示着。如某东侧边导航效果:

注意滚动条!

fixed的使用比较简单易懂,应用也比较多,只要你需要一个元素在你的页面上固定不动,不随滚动条滚动都可以使用fixed属性。
总之,position使用起来还是比较方便的,应用也很多,它还能实现的诸多效果就不一一在本文赘述了。内容不全,如有失误之处,欢迎指正,我一定积极修改的哈~~



