shape
shape 形状
功能:用于改变view的外观
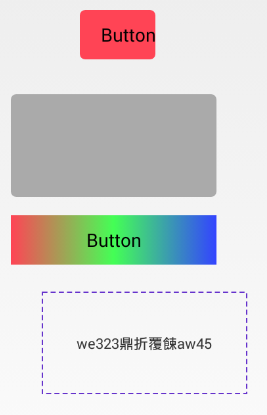
1)在res/drawable/创建.xml文件 2)<corners><solid><padding><size><gradient><stroke> 3) <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 圆角 --> <corners android:radius="5dp" /> <!-- 填充色 --> <solid android:color="#ffff4455" /> <!-- 内边距 --> <padding android:left="20dp" /> <!-- 设置宽高 --> <size android:width="200dp" /> <!-- 渐变 --> <gradient android:centerColor="#ff44ff55" android:endColor="#ff3344ff" android:startColor="#ffff4455" > </gradient> <!-- 描边 --> <stroke android:dashGap="3dp" android:dashWidth="5dp" android:width="1dp" android:color="#ff6633cc" /> </shape>
今天多一点积累,明天少一分烦恼

