UNIAPP onPullDownRefresh没有到达页面顶部也会触发
我想使用 onPullDownRefresh 实现下拉刷新,
但是 使用了这个方法 后,并不是页面到最顶端时才触发
就有时候明明是在页面中间或者页面底部,
这时候只是想把页面往上滑动一点点而已,
但是确触发了 onPullDownRefresh 事件,强制刷新,
然后找了很久的原因,百度了也没有谁遇到过,
最后发现是因为最外层的 view 使用了 overflow-y:scroll 的缘故
最后把它去掉问题就解决了。
另 在 uniapp 中使用 onPullDownRefresh实现页面下拉刷新的步骤:
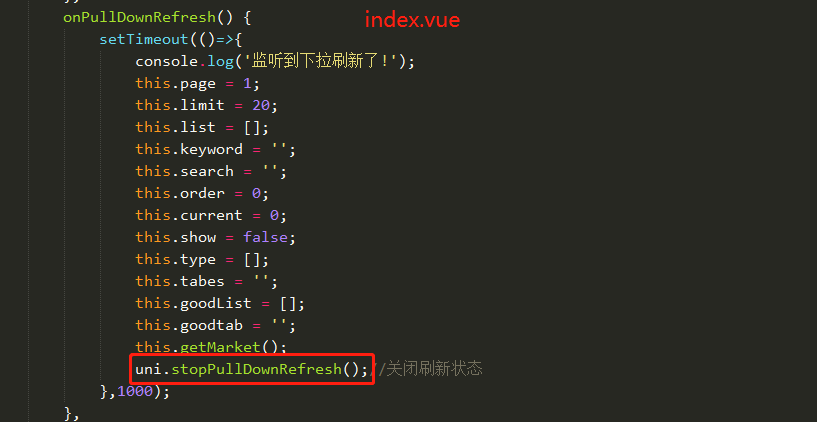
1.在js中定义onPullDownRefresh 处理函数,该函数和date,onLoad等生命周期函数同级,主要用于监听该页面用户下拉刷新事件。
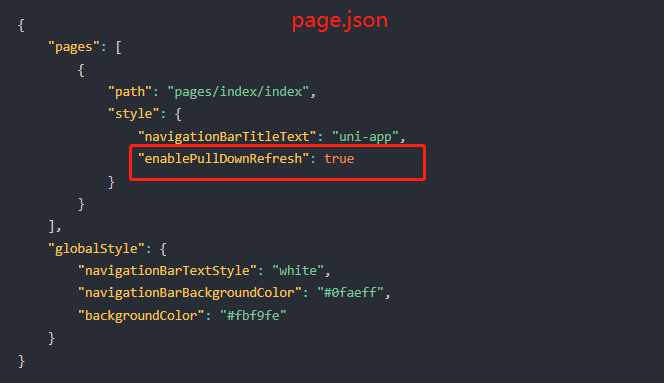
2.找到配置文件 pages.json并打开,然后在需要添加下拉刷新事件的页面文件中,打开enablePullDownRefresh
3.当完成刷新数据操作后,在 onPullDownRefresh 里 添加 uni.stopPullDownRefresh来停止当前页面的下拉刷新。


分类:
uniapp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通