vue第六天

1.什么是webpack
1、webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具;
2、借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
2.webpack的使用
1.全局安装运行npm i webpack -g这样就可以在全局使用webpack的命令了
2.在项目根目录中运行npm i webpack --save-dev安装到项目依赖中
备注:在webpack4之后的版本,不光需要安装webpack还需要安装webpack-cli
项目搭建思路
1.在有了webpack之后,我们项目都是工程化管理,每个项目的结构是很清晰。
2.对于我们的项目来说会有很多依赖,这个时候我们需要通过npm去管理这些依赖,使用npm init构建项目,使用package.json管理项目。(npm前端的包管理工具)
3.搭建项目的目录结构
1.src下放我们的源代码
2.src
api 放置接口请求的
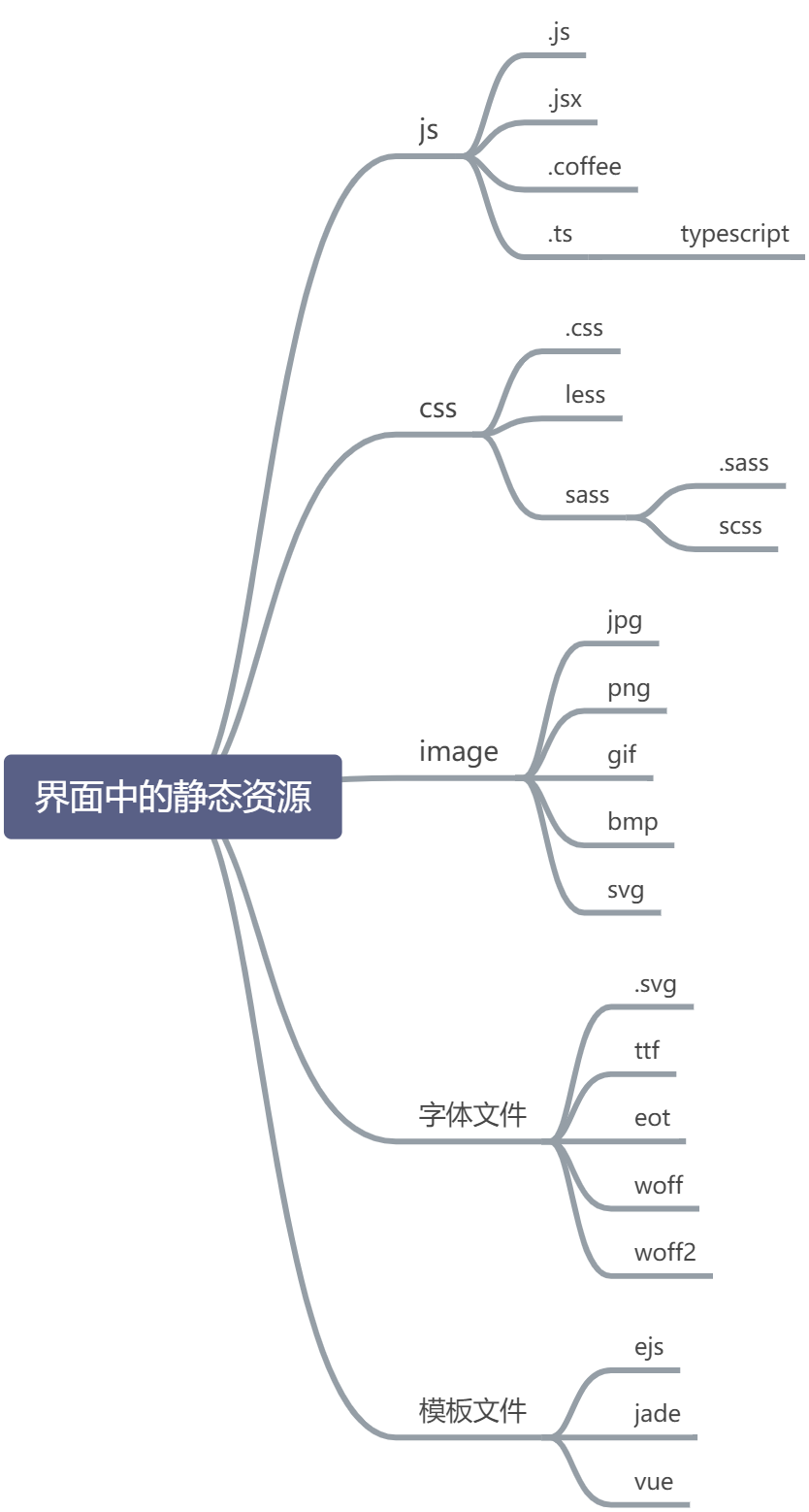
assets 静态文件
components 组件
layout 界面布局
router 路由配置
styles 样式
utils 工具类
views 放界面
index.html 根界面
main.js 入口文件
index.css / index.less / index.sass 全局样式
3.安装jquery插件 npm i jquery
(1)npm install
g 全局安装
-S 或--save : 把这个依赖保存到package.json的dependence里
-D 或 --dev-save : 把这个依赖保存到package.json的devDependence里
4.不在页面中引入jquery而是在main.js中引用jquery(使用es6高阶语法),这样做可以减少请求次数
5.编写js脚本
6.浏览器不认识es6的高级语法,所以使用webpack打包js文件,将这个js文件转化成浏览器可以认识的文件.
安装webpack npm i webpack@4 -D
安装webpack-cli npm i webpack-cli@3 -D
执行打包命令, webpack 【需要打包的文件】 -o 【输出的文件】
因为webpack不是全局安装所以没有办法在命令行中直接执行webpack命令,这里可以借助npm提供的npx命令执行webpack命令 npx webpack 【需要打包的文件】 -o 【输出的文件】
7.在html中引入打包好的js文件
webpack的配置文件webpack.config.js
1.webpack4有默认的配置文件
默认配置的入口文件是src目录。我们在src根目录下添加index.js,就会默认打包这个index.js文件
出口文件在dist目录下生成main.js
2.自定义配置文件
1.创建webpack.config.js的文件,放在项目的根目录
2.配置入口和出口,配置放在module.exports导出的对象里
入口entry,配置这个时候后面写的是路径,这里用到的是node提供的path的api进行路径的拼接 出口output
3.之后直接运行webpack即可打包
执行webpack之后发生了什么:
它会去项目的根目录里找webpack.config.js配置文件,如果没找到会使用默认的配置文件,这个默认的配置文件是在webpack4之后才有的。默认的入口是src/index.js,默认的出口是dist/main.js。
回去找到配置文件配置的入口entry和出口output。
执行webpack的打包命令,将入口文件转化成出口文件。
使用webpack-dev-server插件启动页面
1.安装webpack-dev-server依赖 npm i webpack-dev-server@3 -D
2.运行这个命令启动服务
通过npx运行脚本npx webpack-dev-server
修改一下index.html 的引入,引入的时候放在内存的js脚本
配置package.json脚本
1.配置之后通过npm run 【配置的名字】就可以启动
3.html的使用html-webpack-plugin
安装html-webpack-plugin npm i html-webpack-plugin@4 -D
配置html-webpack-plugin
生成的文件和之前文件的区别,生成的文件里面会自动引入打包好的js文件
4. 解析css文件
1.在main.js中去引入写好的css,这里的引入方式和引入js是不同的 import 【css文件的地址】
2.webpack默认只能处理js文件,如果遇到其他后缀,就会去配置文件中找处理的规则,规则配置如下:
3.css的loader是style-loader@2和css-loader@5
4.安装处理的规则
1.css处理规则:css-loader@5 style-loader@2
2.less: less@3 less-loader@5
3.sass: sass-loader node-sass sass
5.使用webpack渲染vue
1.使用render渲染组件
1.使用render函数可以进行页面的渲染。
2.使用render方法之后,这个组件会渲染el控制区域,之前里面的内容不会保存。
2.如何使用webpack渲染vue
1.在命令行中安装vue的依赖。 npm i vue
2.在main.js中导入vue的依赖。import Vue from 'vue/dist/vue'
3.在html界面中预留vue渲染的区域
4.实例化Vue
总结:
1.我们安装的vue默认导入的是运行时环境的vue,在运行时环境中不支持直接使用template渲染,推荐使用render函数渲染
2.我们还想通过传统的方式渲染,我们可以导入完整的vue的js,import Vue from 'vue/dist/vue'
3.这个导入什么包由package.json里的main属性配置的,我们不能修改node_modules里的内容。我们如果想修改vue导入时候的包的路径,可以修改webpack的配置。
3.使用webpack方式进行
1.在webpack中推荐使用.vue后缀的文件定义组件。
- template:只有一个根节点
- script : export default
- 编写样式
- 通过lang可以指定语法(less、sass)
- style



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构