调了一天的兼容总结下
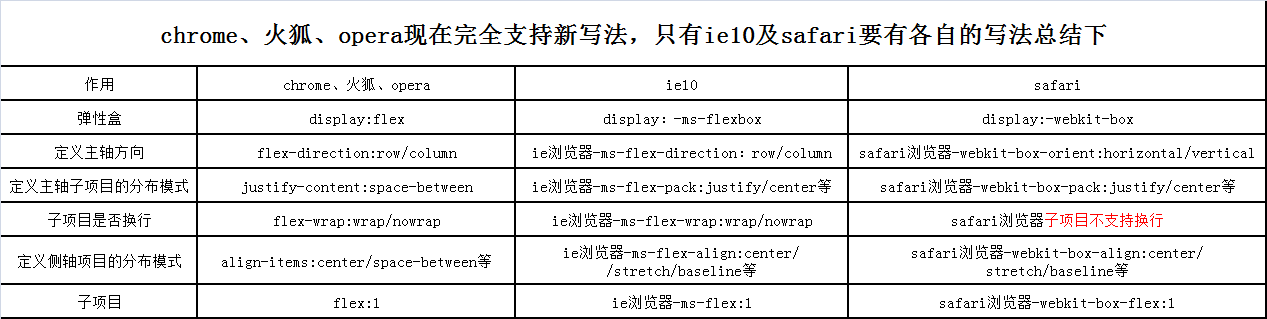
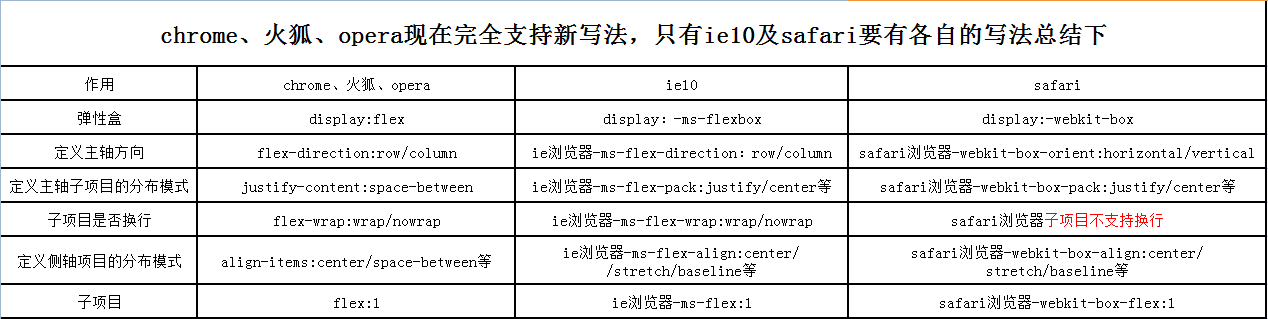
1、display:flex的兼容;


2、input类型type=text时 IE会出现右侧一个大叉号,清除 input[type=text]::-ms-clear{display:none};
3、calc()的兼容:safari在5.1以下无法使用,必须用position:fixed+js模拟;或者position:absolute+js模拟;
4、一个必须固定位置的div,如何 定在一个位置,不管浏览器如何变大变小位置都不变。一般我们做法是position:fixed。上下可以控制,左右可以通过salc()计算得到。但是safari5.1以下不支持,所以其他通用方法可以试试以下方法
:改为position:releative;这样左右就可以根据父元素定位不受影响了;上下要用过js 让这个div距离顶部的距离-scrolltop给 top值。
写不完了 明天写上面2的。
5、letter-space 字之间的距离;word-space 词之间的距离;



