对于复杂页面的一些页面布局思路
1、最好的布局方式是文档流排列。

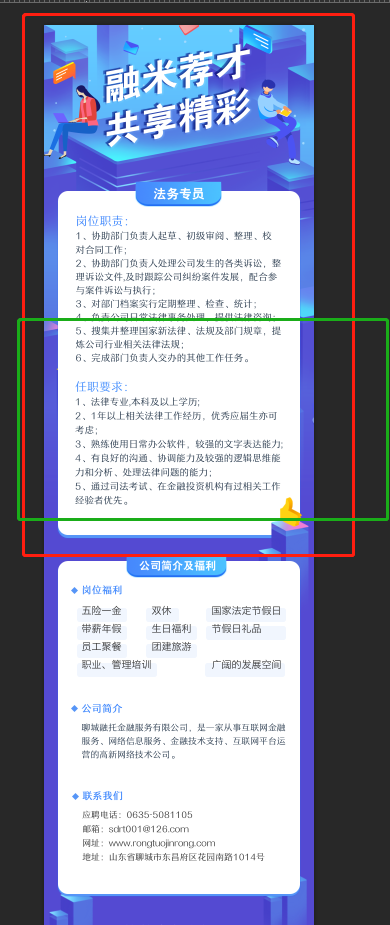
如果能把顶部 的复杂效果图形,拿出来,弄成一个png图片。(不包括文字),是最简单的文档流排列了。
但是设计给的这一部分,非常难以抠出来。

2、分上下两部分,中间衔接:用2层div套,外层放底色紫色,里面一层用背景图,定位在顶部 左侧。
下面文档流排。

3、这个详情页的图,坑死了我。
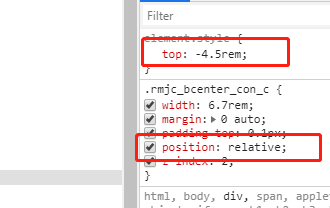
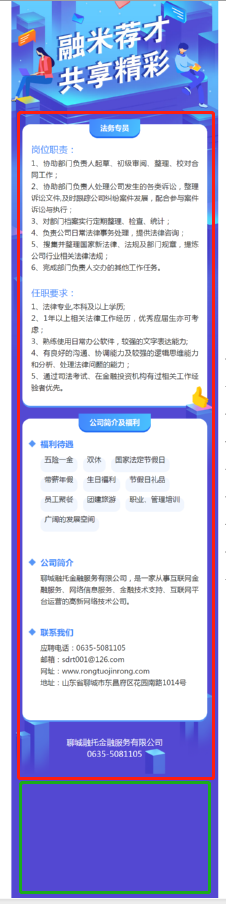
因为主页的是上下分割的布局,这一次,在不改变前面的前提下,我将中间区域往上提。

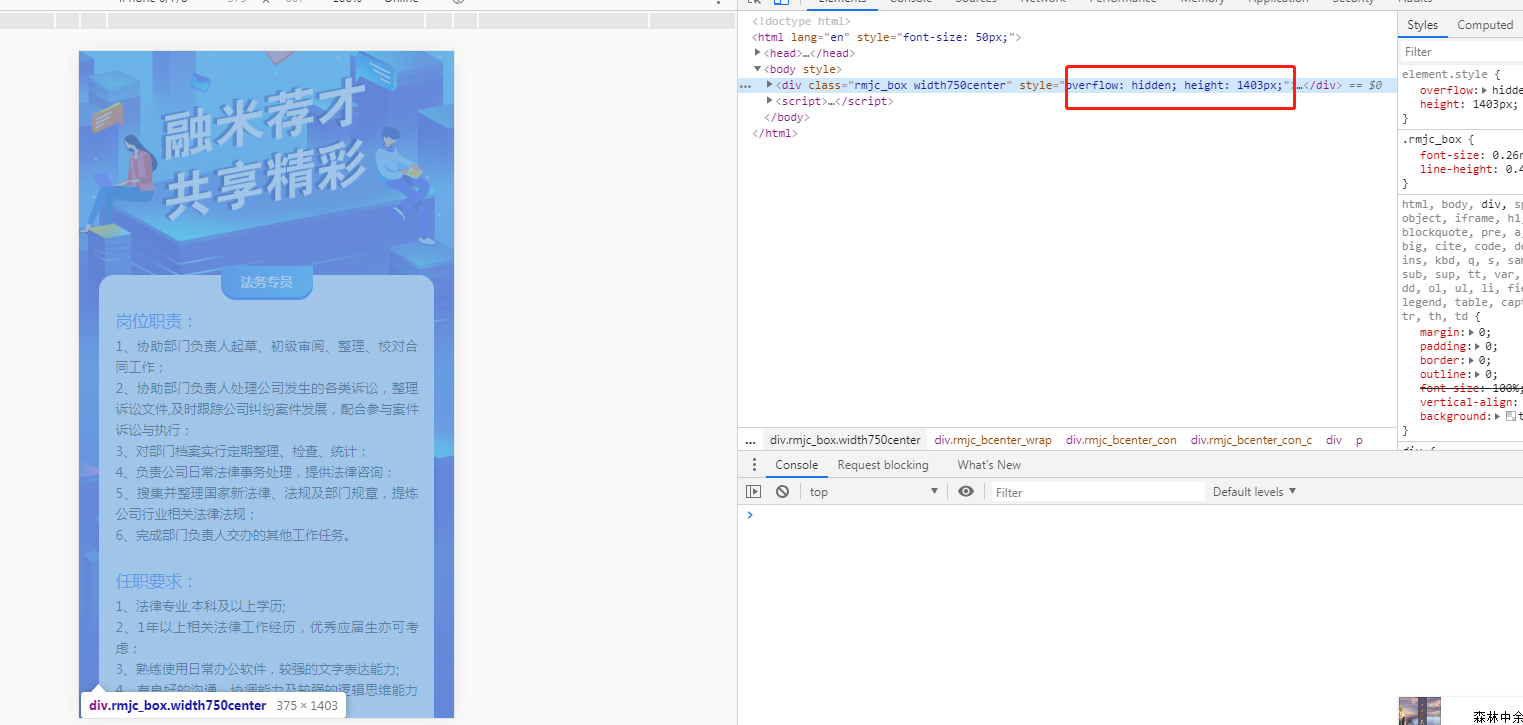
下面多了一大块空白,所以用js计算高度,overflow:hidden解决、
<script>
$(function () {
// var center_height=$('.rmjc_btop').outerHeight()+$('.rmjc_bcenter_wrap').outerHeight();
// var posi_top=parseFloat($('.rmjc_bcenter_con_c').css('top'));
// var res_height=center_height+posi_top;
// $('.rmjc_box').css('height',res_height+'px');
})
</script>

如果下面还有其他元素,就在开一个div,接着写。



