app内嵌 h5页面 再滑动的时候 触发击穿底下的一些touchstart事件
我们的目的是再滑动的时候 不要触发到touchstart事件。
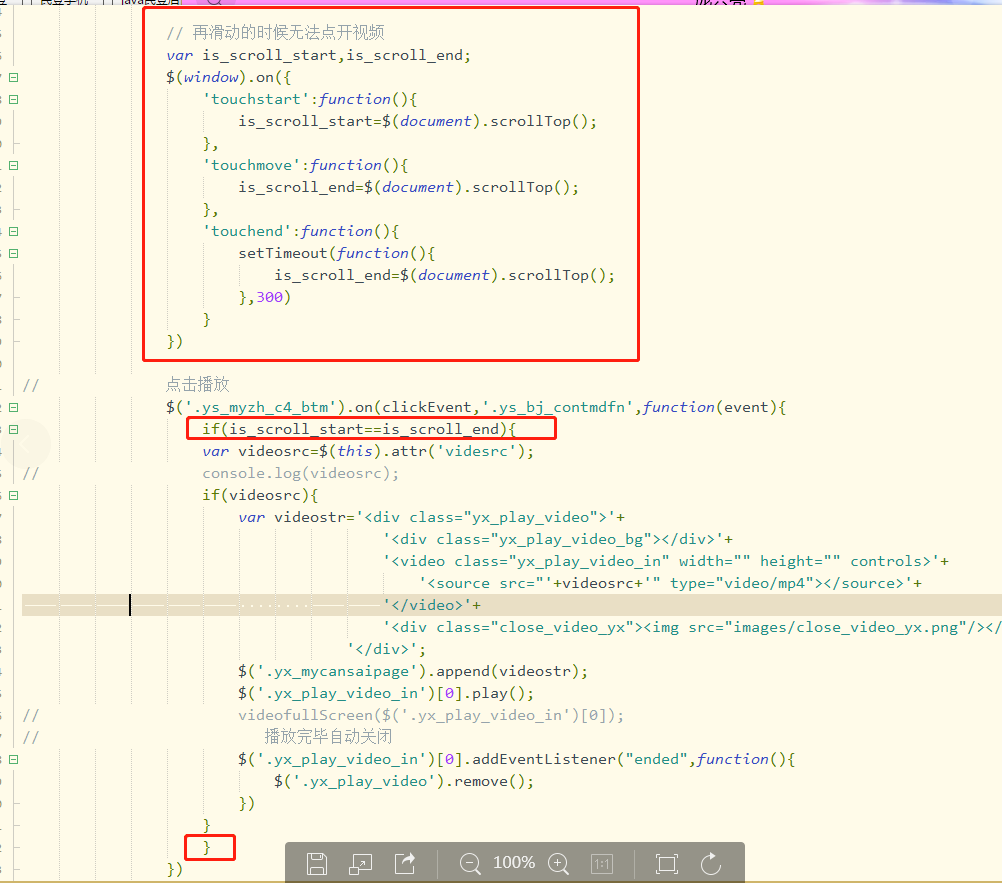
// 再滑动的时候无法点开视频 var is_scroll_start,is_scroll_end; $(window).on({ 'touchstart':function(){ is_scroll_start=$(document).scrollTop(); }, 'touchmove':function(){ is_scroll_end=$(document).scrollTop(); }, 'touchend':function(){ setTimeout(function(){ is_scroll_end=$(document).scrollTop(); },300) } }) // 点击播放 $('.ys_myzh_c4_btm').on(clickEvent,'.ys_bj_contmdfn',function(event){ if(is_scroll_start==is_scroll_end){ var videosrc=$(this).attr('videsrc'); // console.log(videosrc); if(videosrc){ var videostr='<div class="yx_play_video">'+ '<div class="yx_play_video_bg"></div>'+ '<video class="yx_play_video_in" width="" height="" controls>'+ '<source src="'+videosrc+'" type="video/mp4"></source>'+ '</video>'+ '<div class="close_video_yx"><img src="images/close_video_yx.png"/></div>'+ '</div>'; $('.yx_mycansaipage').append(videostr); $('.yx_play_video_in')[0].play(); // videofullScreen($('.yx_play_video_in')[0]); // 播放完毕自动关闭 $('.yx_play_video_in')[0].addEventListener("ended",function(){ $('.yx_play_video').remove(); }) } } })