Vue的生命周期、钩子函数
Vue的生命周期:一个Vue实例从 创建 到 销毁 的整个过程
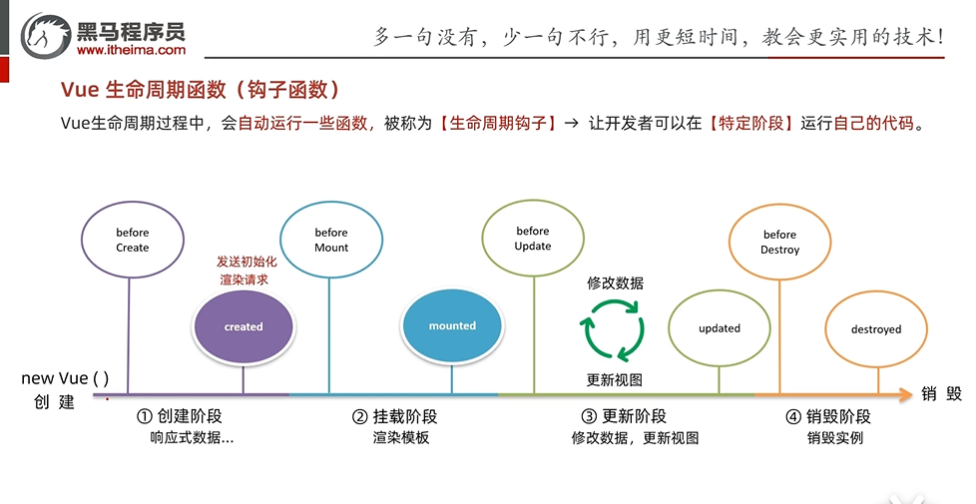
生命周期四个阶段:创建、挂载、更新、销毁
①创建阶段:初始化工作,进行数据的响应式处理,把普通数据 变成 响应式数据(数据变,视图跟着变)
②挂载阶段:渲染模板。结合数据与模板进行渲染
③更新阶段:用户可以通过页面上的按钮等修改数据。数据修改,更新视图,视图更新完后,又可以修改数据,继续更新视图,以此循环
④销毁阶段:销毁实例
什么时候可以发送初始化渲染请求?在创建阶段的最后。不能早于创建阶段,得等响应式数据准备好
什么时候可以开始操作dom?至少dom得渲染出来,要在挂载阶段结束之后。
Vue生命周期函数:

created:发送初始化渲染请求
mounted:操作dom
beforeDestory:释放Vue以外的资源(清除定时器,延时器等等)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!