令人头疼的clientTop、scrollTop、offsetTop
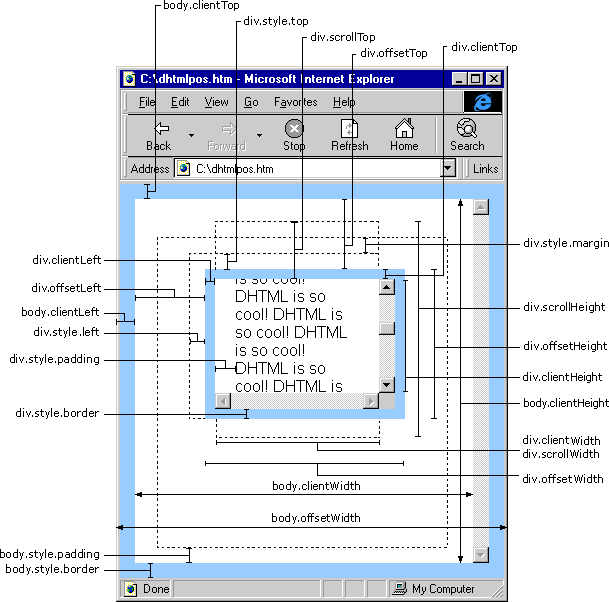
1、网络上流传的图片

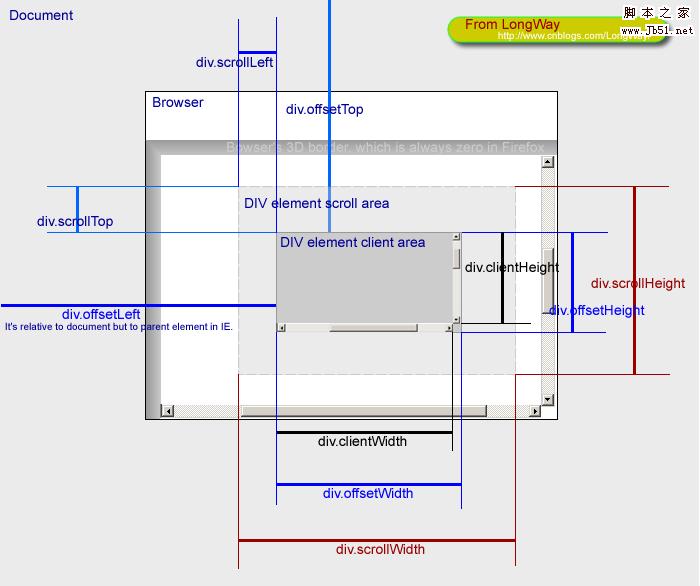
2、稍微容易理解点的示意图

参考链接:http://blog.csdn.net/lidiansheng/article/details/7950751
3、言简意赅的示意图

4、最完善的一张图!!!

5、文字总结
1. 基本概念
- offsetWidth/offsetHeight
对象的可见宽度
- clientWidth/clientHeight
内容的可见宽度
- scrollWidth/scrollHeight
元素完整的高度和宽度,overflow:hidden的部分也计算在内。
- offsetLeft/offsetTop
当前元素距浏览器边界的偏移量,以像素为单位。
- clientTop/clientLeft
这个属性测试下来的结果就是border。
- scrollLeft/scrollTop
设置或返回已经滚动到元素的左边界或上边界的像素数。
2. 推断计算
等式①:内容宽度clientWidth=元素宽度elementWidth+内边距padding-滚动条的宽度(如果有滚动条)(不考虑边界border)
比如下方例子中:clientWidth=300+20-17=303
等式②:可见宽度offsetWidth=元素宽度elementWidth+内边距padding+边界border(滚动条包含在边界内部了,没有产生额外距离,不用计算)
比如下方例子中:offsetWidth=300+20+16=336

3.xxxTop区别
等式③:clientTop=border-top属性值(‘-’不是减号,是连字符)
等式④:offsetTop=元素距上边界高度+margin
比如下方例子中:offsetTop=150+15=165
scrollTop:元素的滚动值 (可用来做滚动效果)
4、采用scrollTop做滚动效果
1 <html> 2 <head> 3 <title>测试滚动效果</title> 4 <meta charset="utf-8"> 5 <style type="text/css"> 6 #viewBox 7 { 8 width: 500px; 9 overflow: hidden; 10 border: 1px solid pink; 11 } 12 13 #scrollBox 14 { 15 float: left; 16 width: 2500px; /*必须足够大才能放下所有滚动内容*/ 17 } 18 19 #A1, #A2, ul li 20 { 21 float: left; 22 list-style: none; 23 } 24 </style> 25 <script type="text/javascript"> 26 var viewBox, As1, As2, Atimer; 27 function init() { 28 viewBox = getid("viewBox"); 29 As1 = getid("A1"); 30 As2 = getid("A2"); 31 As2.innerHTML = As1.innerHTML; //复制一份相同的放在ul后面做衔接 32 Atimer = setInterval(Amar, 20); 33 } 34 function Amar() { 35 if (As1.offsetWidth <= viewBox.scrollLeft) { 36 viewBox.scrollLeft -= As1.offsetWidth; 37 } else { 38 viewBox.scrollLeft++; 39 } 40 } 41 function getid(id) { 42 return document.getElementById(id); 43 } 44 window.onload = init; 45 </script> 46 47 </head> 48 <body> 49 50 <div id="viewBox" onmouseover="clearInterval(Atimer)" onmouseout="Atimer=setInterval(Amar,20)"> 51 <div id="scrollBox"> 52 <ul id="A1"> 53 <li><a href="#">公告1</a></li> 54 <li><a href="#">公告2</a></li> 55 <li><a href="#">公告3</a></li> 56 </ul> 57 <!-- 用来做无缝衔接 --> 58 <ul id="A2"></ul> 59 </div> 60 </div> 61 </body> 62 </html>
显示效果:

6、一个小例子
1 <html> 2 <head> 3 <title>测试</title> 4 <meta charset="utf-8"> 5 <style type="text/css"> 6 * 7 { 8 margin: 0px; 9 padding: 0px; 10 } 11 12 #container 13 { 14 width: 300px; 15 height: 200px; 16 position: absolute; 17 left: 200px; 18 top: 150px; 19 margin: 15px; 20 padding: 10px; 21 overflow: auto; 22 background-color: #555; 23 border: 8px solid green; 24 } 25 26 #container p 27 { 28 background-color: pink; 29 width: 200px; 30 height: 500px; 31 } 32 </style> 33 </head> 34 <body> 35 <div id="container"> 36 <p> 37 文字内容 38 </p> 39 </div> 40 <script type="text/javascript"> 41 /*在Chrome或Firefox下查看输出*/ 42 console.log('元素内样式属性(不指定则为空)style.top →→→→ ' + container.style.top) 43 console.log('元素内样式属性(不指定则为空)style.left →→→→ ' + container.style.left) 44 console.log('元素内样式属性(不指定则为空)style.width →→→→ ' + container.style.width) 45 console.log('元素内样式属性(不指定则为空)style.height →→→→ ' + container.style.height) 46 47 console.log('可见区域上边框(border属性指定) clientTop →→→→ ' + container.clientTop) 48 console.log('可见区域左边框(border属性指定) clientLeft →→→→ ' + container.clientLeft) 49 50 console.log('内容区域宽度(包括padding 20px,不包括滚动条17px,即300+20-17=303) clientWidth →→→→ ' + container.clientWidth) 51 console.log('可见区域宽度(包括padding 20px 和border 16px 滚动条在其内部,没有产生额外长度)offsetWidth →→→→ ' + container.offsetWidth) 52 console.log('内容区域高度(包括padding 20px) clientHeight →→→→ ' + container.clientHeight) 53 console.log('可见区域高度度(包括padding 20px和border 16px 滚动条在其内部,没有产生额外长度) offsetHeight →→→→ ' + container.offsetHeight) 54 55 console.log('与上层或外层偏移(包括margin 15px) offsetTop →→→→ ' + container.offsetTop) 56 console.log('与左层或外层偏移(包括margin 15px) offsetLeft →→→→ ' + container.offsetLeft) 57 58 console.log('已经滚动的距离(只有出现滚动条才有效,否则均为0)scrollTop →→→→ ' + container.scrollTop) 59 console.log('已经滚动的距离(只有出现滚动条才有效,否则均为0)scrollLeft →→→→ ' + container.scrollLeft) 60 console.log('滚动条最大滚动距离(即隐藏的部分的高度) scrollTopMax →→→→ ' + container.scrollTopMax) 61 console.log('滚动对象的完整宽度(至少是元素宽度) scrollWidth →→→→ ' + container.scrollWidth) 62 console.log('滚动对象的完整高度(至少是元素高度) scrollHeight →→→→ ' + container.scrollHeight) 63 64 console.log('screen.top →→→→ ' + window.screen.top); 65 console.log('screen.left →→→→ ' + window.screen.left); 66 console.log('screen.height →→→→ ' + window.screen.height); 67 console.log('screen.width →→→→ ' + window.screen.width); 68 console.log('screen.availHeight →→→→ ' + window.screen.availHeight); 69 console.log('screen.availWidth →→→→ ' + window.screen.availWidth); 70 </script> 71 </body> 72 </html>
界面显示:

后台输出:
1 "元素内样式属性(不指定则为空)style.top →→→→ " 2 "元素内样式属性(不指定则为空)style.left →→→→ " 3 "元素内样式属性(不指定则为空)style.width →→→→ " 4 "元素内样式属性(不指定则为空)style.height →→→→ "
5 "可见区域上边框(border属性指定) clientTop →→→→ 8" /*就是border-top宽度*/ 6 "可见区域左边框(border属性指定) clientLeft →→→→ 8" /*就是border-left宽度*/
7 "内容区域宽度(包括padding 20px,不包括滚动条17px,即300+20-17=303) clientWidth →→→→ 303" /*参见等式①*/ 8 "可见区域宽度(包括padding 20px 和border 16px 滚动条在其内部,没有产生额外长度)offsetWidth →→→→ 336" /*300+20+16=336,参见等式②*/ 9 "内容区域高度(包括padding 20px) clientHeight →→→→ 220" /*元素200+padding20-滚动条0=220*/ 10 "可见区域高度度(包括padding 20px和border 16px 滚动条在其内部,没有产生额外长度) offsetHeight →→→→ 236" /*200+20+16=236,类似等式②*/
11 "与上层或外层偏移(包括margin 15px) offsetTop →→→→ 165" /*150+15(margin-top),参见等式④*/
12 "与左层或外层偏移(包括margin 15px) offsetLeft →→→→ 215"/*200+15(margin-left),类似等式④*/
13 "已经滚动的距离(只有出现滚动条才有效,否则均为0)scrollTop →→→→ 0" 14 "已经滚动的距离(只有出现滚动条才有效,否则均为0)scrollLeft →→→→ 0" 15 "滚动条最大滚动距离(即隐藏的部分的高度) scrollTopMax →→→→ 290" 16 "滚动对象的完整宽度(至少是元素宽度) scrollWidth →→→→ 303" 17 "滚动对象的完整高度(至少是元素高度) scrollHeight →→→→ 510" 18 "screen.top →→→→ 0" 19 "screen.left →→→→ 0" 20 "screen.height →→→→ 900" 21 "screen.width →→→→ 1600" 22 "screen.availHeight →→→→ 860" 23 "screen.availWidth →→→→ 1600"
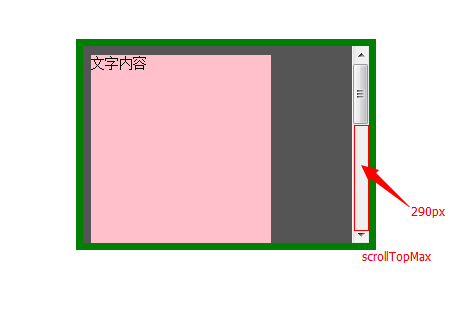
隐藏部分的高度scrollTopMax:

青春是孤独的旅行[Stay hungry,Stdy foolish]


