vue3 路由跳转过程编写
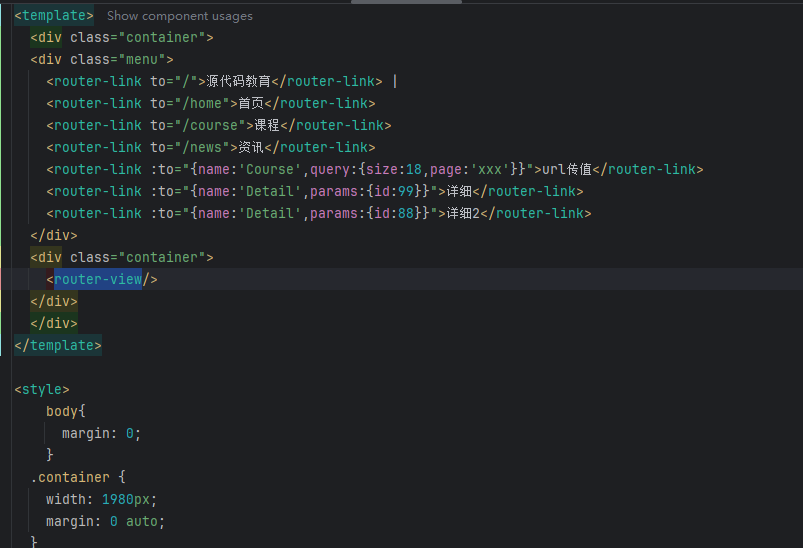
1、APP.vue文件中router-link、router-view以及css

router-link 渲染为a标签,指到哪个路径下取组件,放到router-view位置
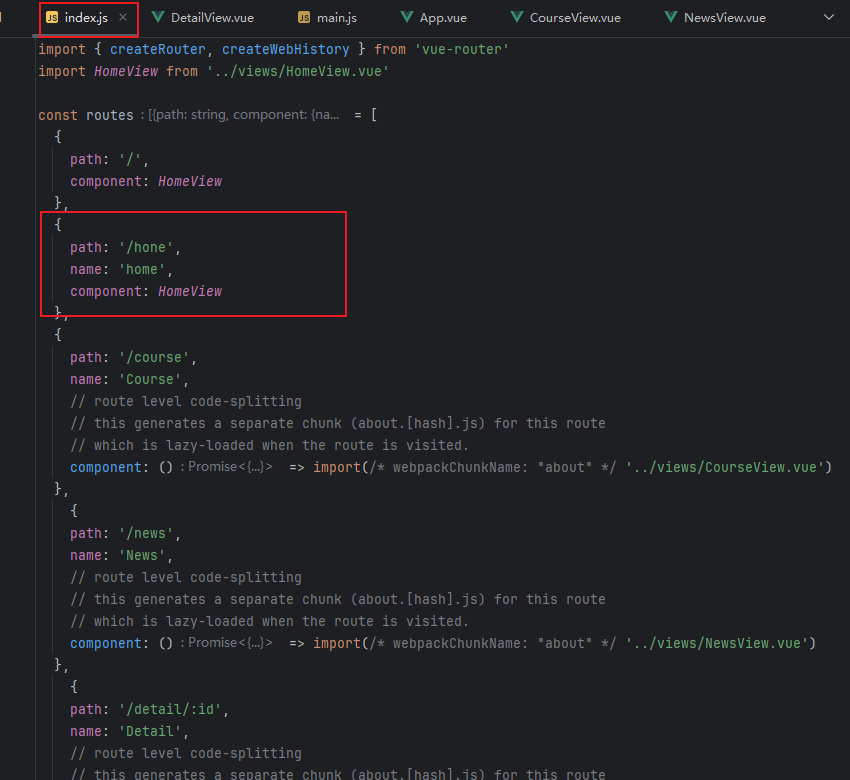
2、router文件夹下,index.js是一些配置文件,在里面编写路由地址、路由名称、导入对应组件

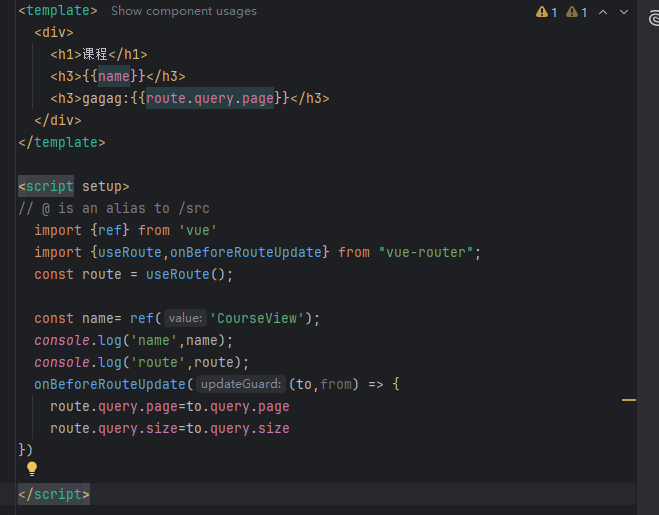
3、组件位于views文件夹下,以其中之一举例。script setup中写变量和方法,不用return。ref包裹变量,实现数据双向绑定。useRoute创建对象,里面有router-link传来的变量。

4、需调用onBeforeRouteUpdate((to,from)=>{})方法,解决route对象中参数变量的更新问题。


