VUE购物车案例
目标效果

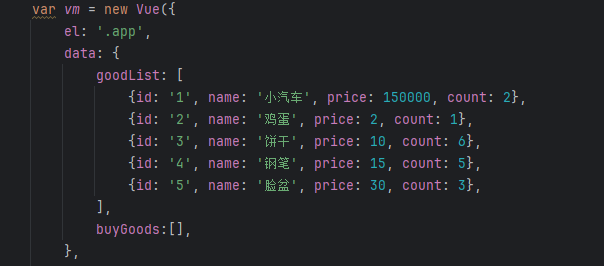
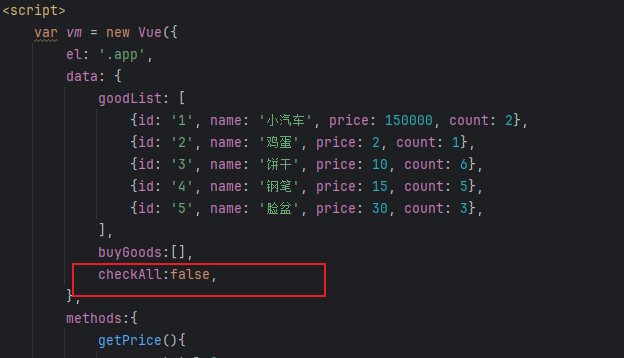
1、创建vm对象
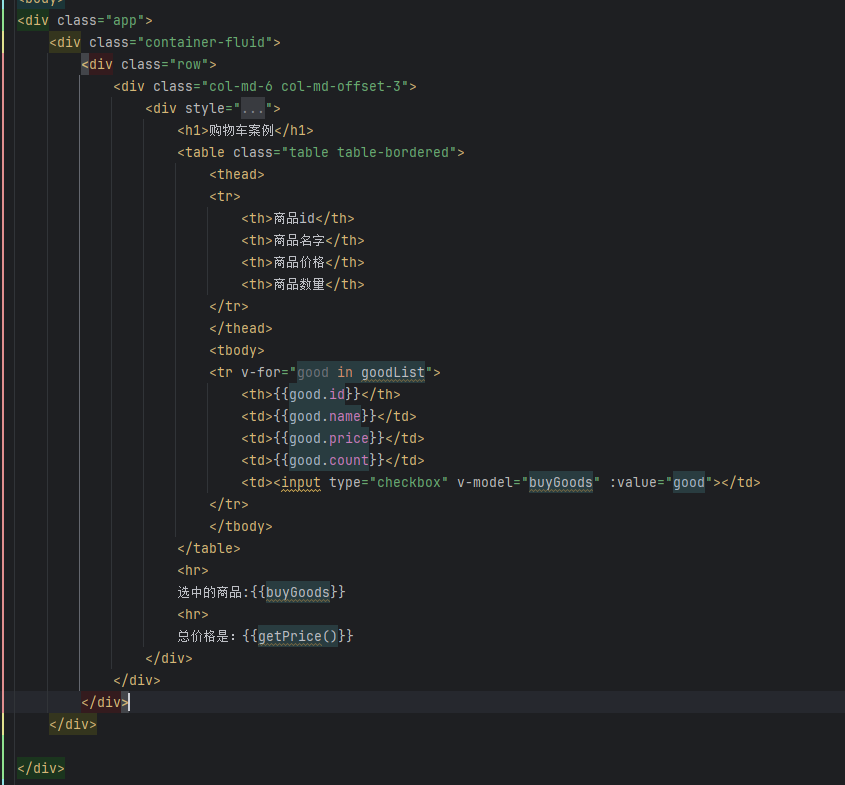
绑定class=app 的标签,创建goodlist 和buyGoods变量

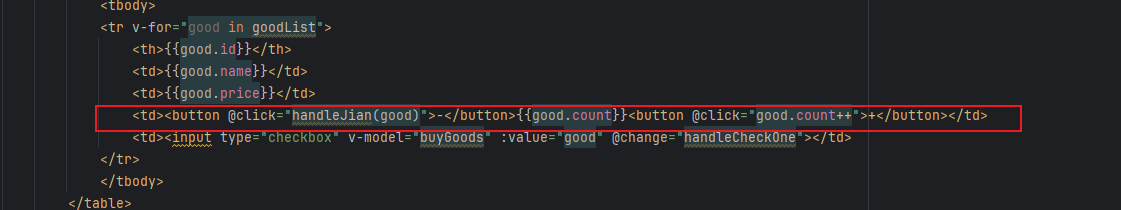
2、html页面编写for循环指令,将goodlist中的数据取出来

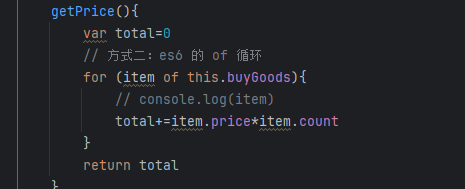
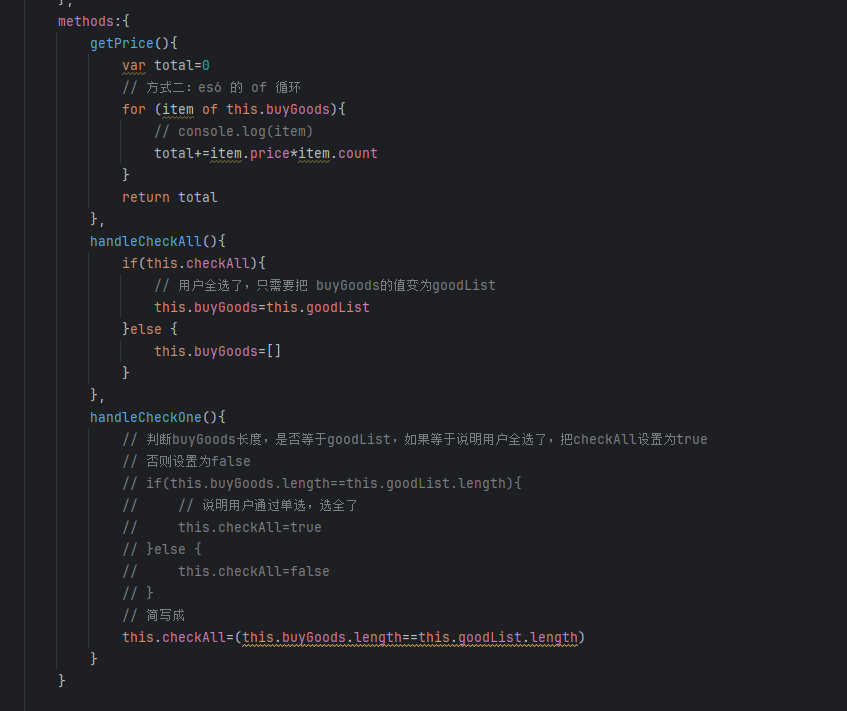
3、全选和全不选,计算总价

https://blog.csdn.net/kouryoushine/article/details/87984749

https://blog.csdn.net/mutouren121/article/details/80608587
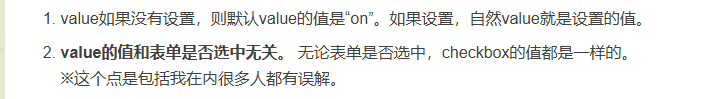
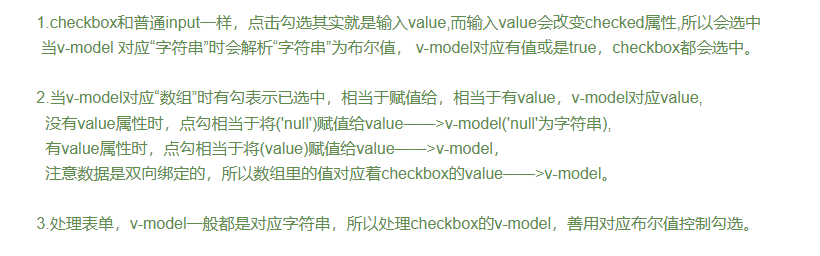
checkbox标签和buyGoods变量进行v-model双向绑定,并和good进行属性绑定,使input标签对应相应的商品,点选单个标签时,将value值,即good对象赋给标签,v-model检测到input标签value的变化,将值传给buyGoods。新增checkAll变量,用于全选和全不选。

触发change事件。非全选时,buyGoods的长度不等于goodlist,全选时,将buyGoods变为goodlist,基于v-model改变标签的值。

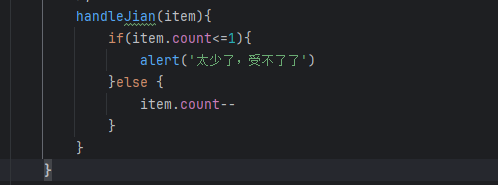
4、数量加减