图表联动
图标联动
思路
在 ECharts 中主要通过 on 方法添加点击事件处理函数,点击之后查找对应id的table的所有tr,遍历通过值设置对应行的属性使其高亮显示。
准备
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="js/jquery-1.11.1.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
为了表联动的时候比较好看一点,先要导入css样式,这里用到bootstrap框架。
其次用jquery的ajax获取数据的话,导入jQuery的包
最后导入关键的echarts包
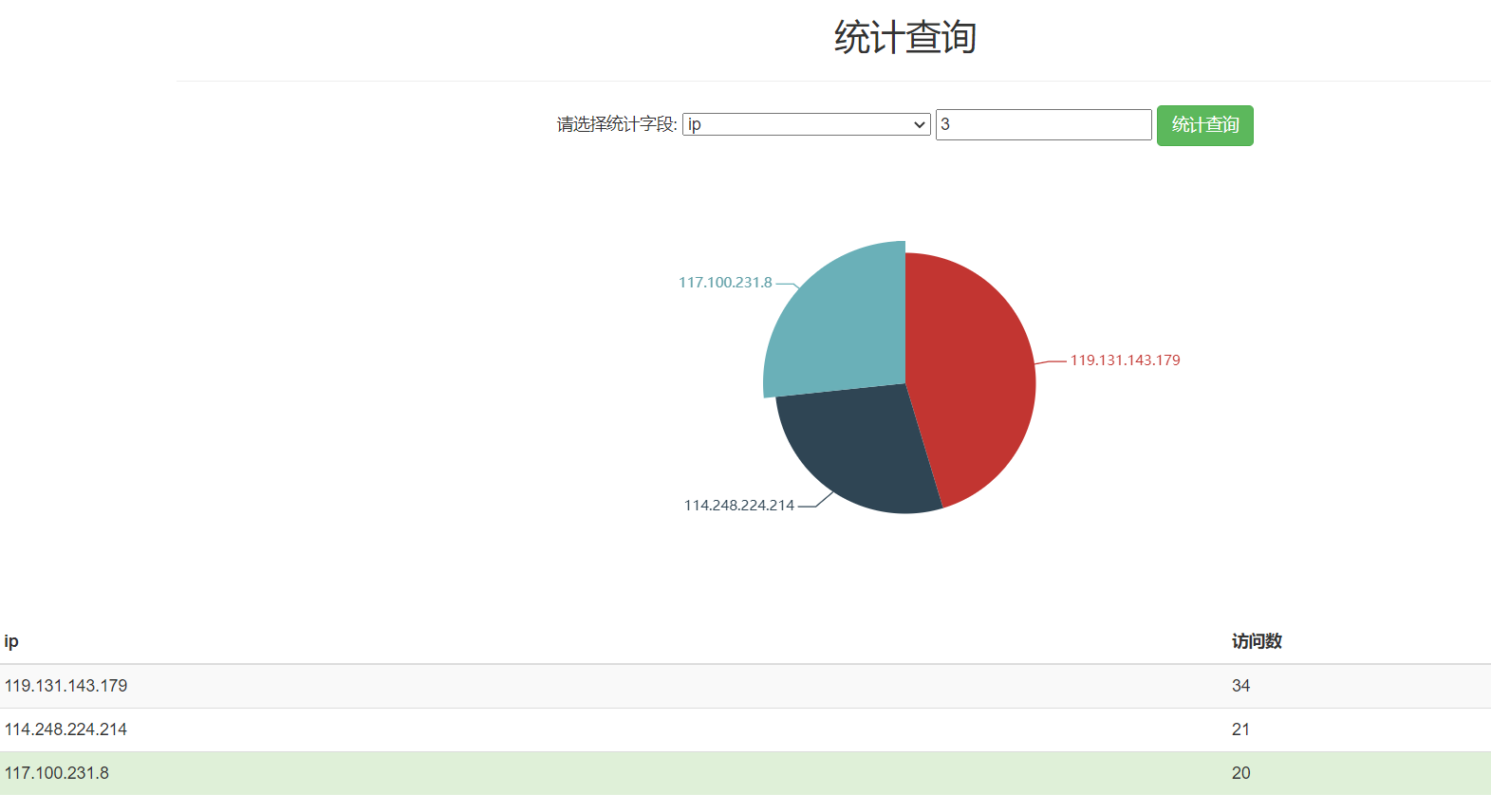
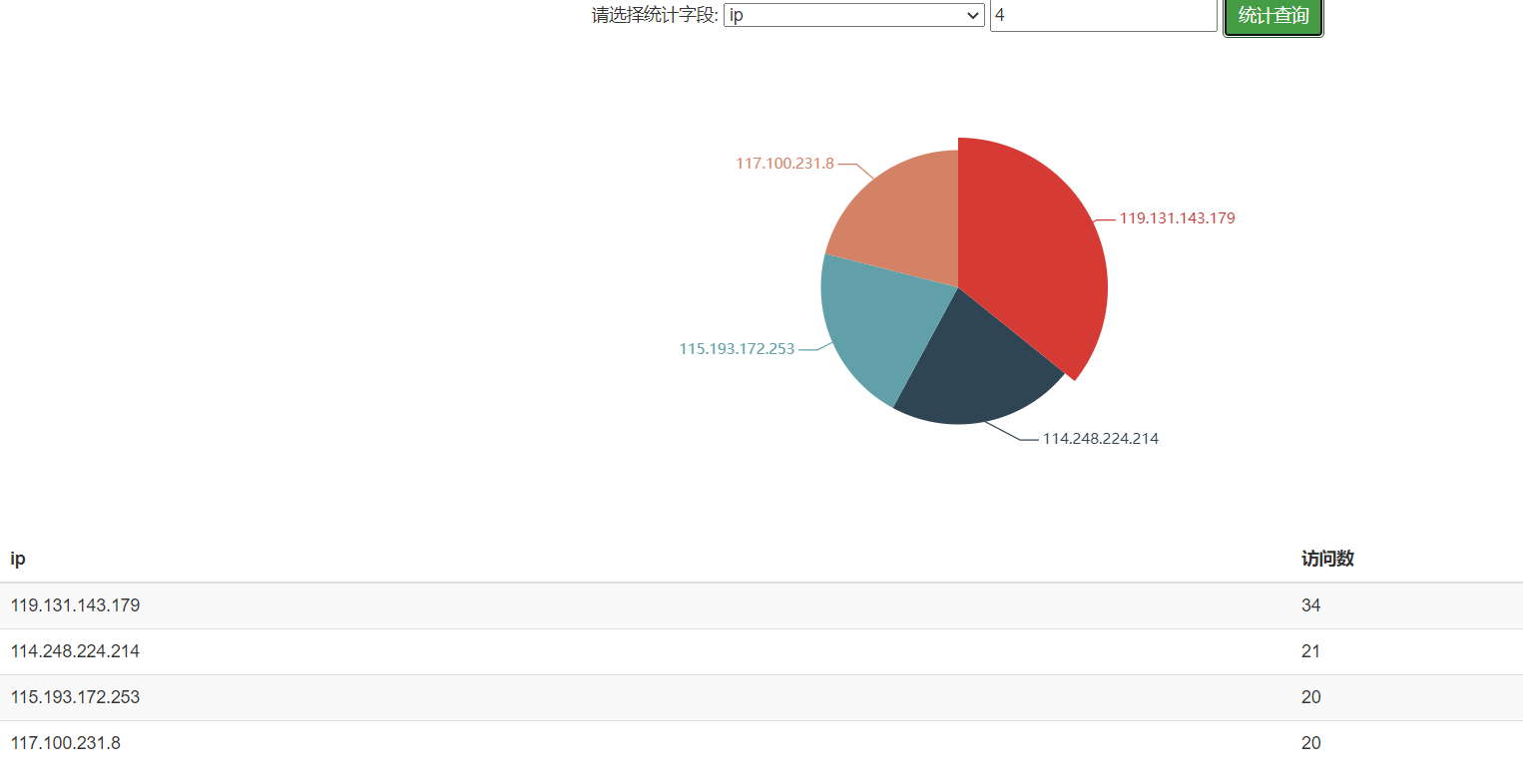
效果


关键代码
var tjzd = $("#Tjzd").find("option:selected").text();
var N = $("#N").val();
$.ajax({
url: "login",
type: "post",//请求方式
data: {"tjzd": tjzd,"N":N},
datatype: "JSON",//
success: function (data) {
data = JSON.parse(data);
alert(tjzd);
if(tjzd=="ip"){
var text = "<table id='table' class=\"table table-striped\"><thead><tr><th>"+tjzd+"</th><th>访问数</th></tr></thead><tbody>";
var Data = [];
for (i = 0; i < data.length; i++) {
var str = new Object();
str.name = data[i].ip;
str.value = data[i].counts;
Data.push(str);
text += "<tr>";
text += "<td>" + data[i].ip + "</td>" +
"<td>" + data[i].counts + "</td>";
text += "</tr>";
}
text += "</tbody></table>";
$("#show").html(text);
}
else if(tjzd=="流量") {
var text = "<table id='table' class=\"table table-striped\"><thead><tr><th>" + tjzd + "</th><th>访问数</th></tr></thead><tbody>";
var Data = [];
for (i = 0; i < data.length; i++) {
var str = new Object();
str.name = data[i].traffic;
str.value = data[i].counts;
Data.push(str);
text += "<tr>";
text += "<td>" + data[i].traffic + "</td>" +
"<td>" + data[i].counts + "</td>";
text += "</tr>";
}
text += "</tbody></table>";
$("#show").html(text);
}
echarts.init(document.getElementById('main')).dispose();//销毁上一个实例,否则会影响接下来的表样式
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data: Data
}
]
};
myChart.setOption(option);
myChart.on('click', function (params) {
// 获取table下所有的tr
let trs = $("#table tbody tr");
for (let i = 0; i < trs.length; i++) {
// 获取tr下所有的td
let tds = trs.eq(i).find("td");
// 先把之前的标记的success去掉
$("#table tbody tr").eq(i).removeClass('success');
// 如果点击图示的名字和table下的某一个行的第一个td的值一样
if (params.name == tds.eq(0).text()) {
//设置success状态
$("#table tbody tr").eq(i).addClass('success');
// 跳转到页面指定的id位置
$("html,body").animate({scrollTop: $("#table tbody tr").eq(i).offset().top}, 1000);
}
}
});
// 当鼠标落在tr时,显示浮动
$("#table tbody").find("tr").on("mouseenter", function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myChart.dispatchAction({type: 'highlight', seriesIndex: 0, name: name});//选中高亮
myChart.dispatchAction({type: 'showTip', seriesIndex: 0, name: name});//选中高亮
});
// 当鼠标移开tr时候取消浮动
$("#table tbody").find("tr").on("mouseleave", function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myChart.dispatchAction({type: 'downplay', name: name});//选中高亮
myChart.dispatchAction({type: 'hideTip', seriesIndex: 0, name: name});//选中高亮
});


