单文件组件使用
单文件组件使用
组件有两种:普通组件、单文件组件
普通组件的缺点:
- html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
- 普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
- 普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
如何使用前端发过来的vue项目
如果要运行vue项目必须要有node_moduls,主要存放第三方模块,没它也就是没有没有第三方模块,package.json记录了第三方模块
在项目目录下,重新下载第三放模块命令npm install
vue项目文件介绍
src 主开发的单文件组件全部在这个目录下的components目录下
static 静态资源目录,所有的css,js文件放在这个文件夹
dist 项目打包发布文件夹,最后要上线单文件都在这个文件夹中[后面打包项目,让项目中的vue编译成js代码以后,dist就出现了]
config是配置目录
build是项目打包时依赖的目录
src/router 路由,后面我们在使用?Router路由的时候,自己声明
创建组件
在组件中编辑三个标签,编写视图、vm对象和css样式代码
template编写html代码的地方
<template>
<div id="Home">
<span @click="num--">-</span>
</div>
</template>
script编写vue.js代码
<script> export default { name:"Home", data:function(){ return{ num:0, } } } </script>
style编写当前组建的样式代码
<style scoped> /*--scoped是声明样式只能作用于该组件中*/
.sub, add{
boder: 1px solid red;
padding: 4px 7px; /*!--四个参数分别代表:上下左右*/
}
</style>

如何使用组件中使用子组件
子组件编写
<template> <div> <h3>头部子组件</h3> </div> </template><script>
export default {
name:Fouter,
data(){
return{}
},
methods:{}
}
</script>
<style scoped>
/* scoped是限制css样式只作用于该组件 */
h3{
color: red;
}
</style>
同级目录的组件下应用
<template> <div> <h3>组件部分</h3> </div> </template><script>
import Fouter from "./common/Fouter"export default { name:"Home", data(){ reutrn{ message:"Home组件", num:0, } }, method:{ show(){ alert("显示数据") } }, components:{ Fouter, } }</script>
<style scoped> /scoped是限制css样式中作用于该组件/
</style>
传递数据
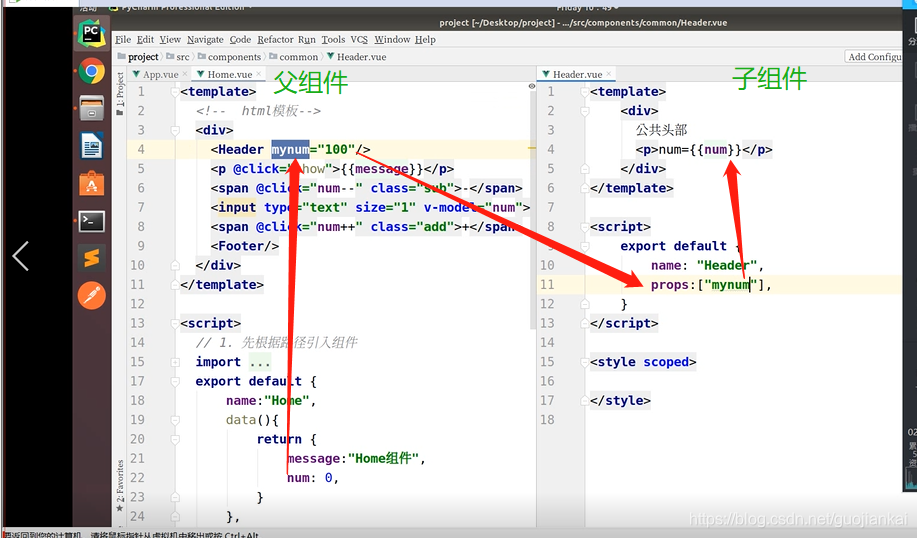
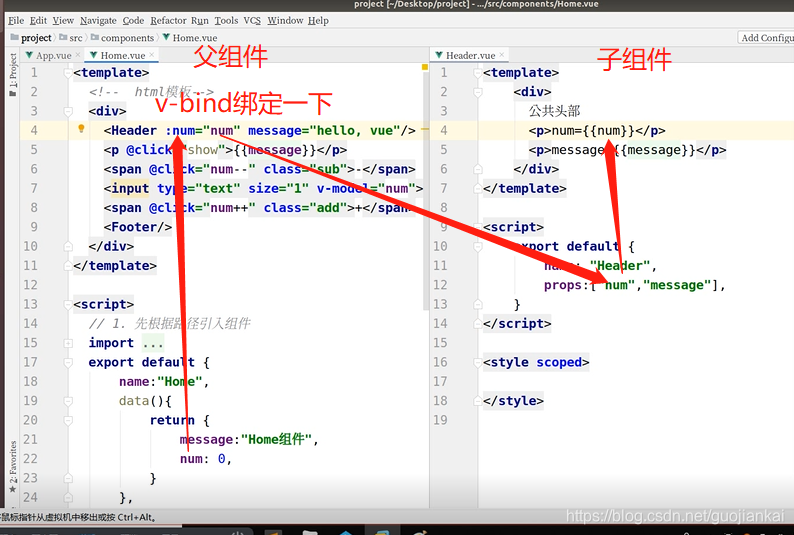
父组件的数据传递给子组件
传输父组件中不变的数据

如果是随着改变的数据,需要在传递的时候用v-bind绑定

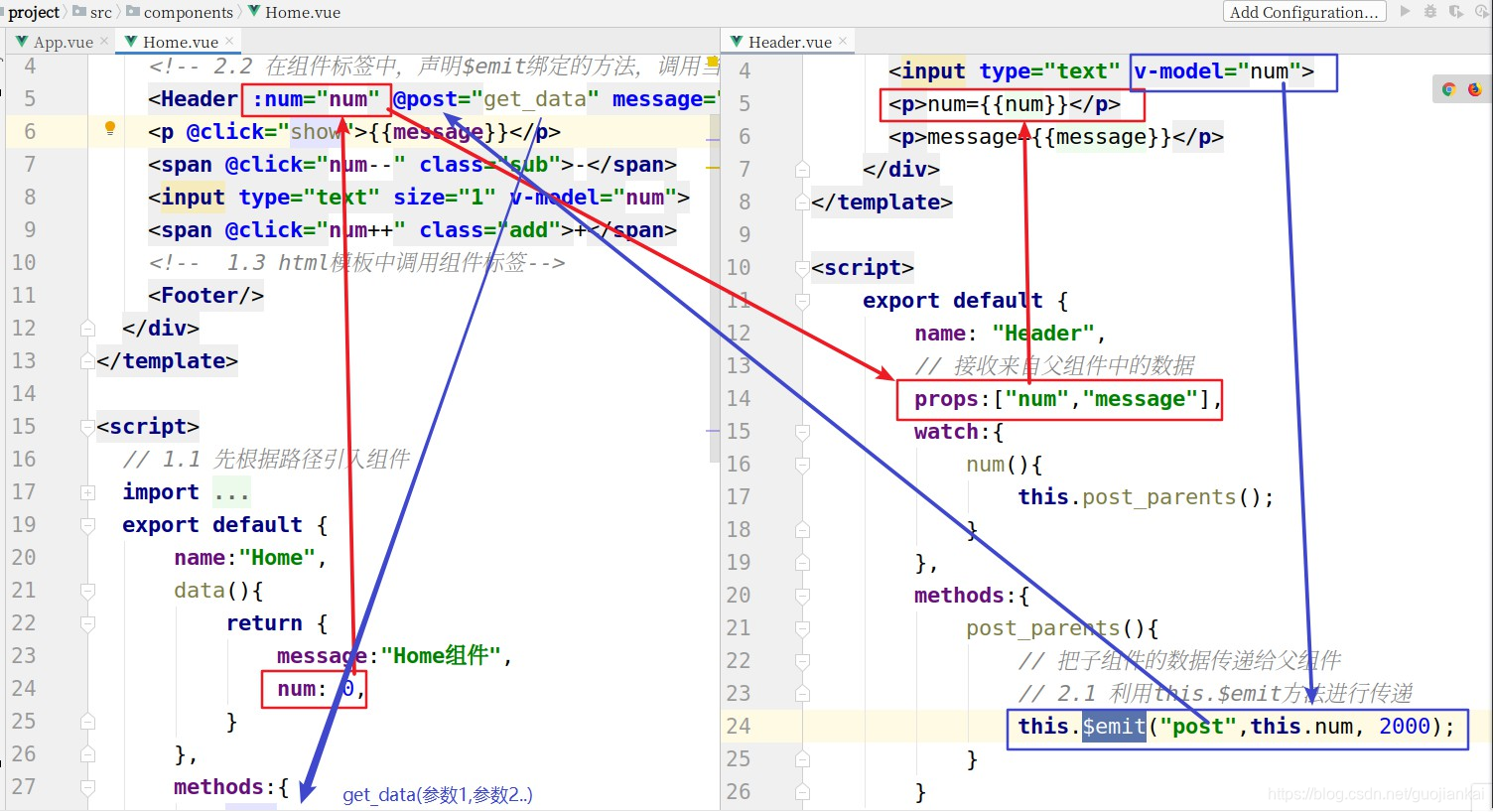
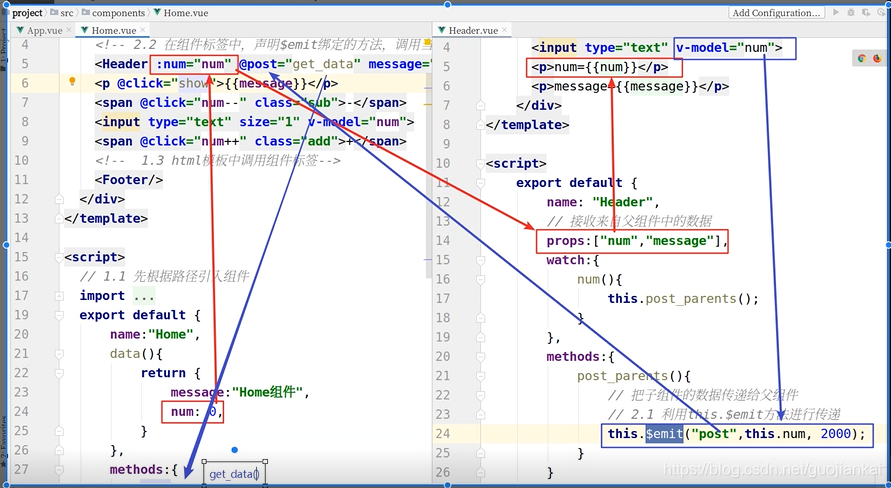
子组件数据传递给父组件
类似冒泡的方式传递
子组件写法
<template> <input type="number" v-model="num"> </template><script>
export default {
name:"Footer"
data(){
return{
num:0,
}
},
methods:{
this.$emit("post" this.num)
}}
</script><style scoped> /scoped限制组件css样式影响其他组件/
</style>
组件写法
<template> <Fouter @post="get_data"/> <h3> 组件部分 </h3> <p>{{num}}</p> </template><script>
import Fouter from "./common/Fouter"export default { name:"Home", data(){ return{ num:0 } }, methods:{ get_data(data){ //data是子组件中传递过来的数据num console.log(data); this.num = data //子组件中修改父组件的数据 } }, components:{ Footer, } }</script>
<style scoped> /scoped限制组件中css样式/
</style>

js在本地保存数据方法
对于有些通过ajax获取本地数据,如需要在多个页面或者多个组件中使用到,那么我们使用html5本地存储对象保存
在存储的时候先使用JSON.stringify,将数据变成字符串保存
取出去的时候,使用JSON.params
html5提供开发者保存数据到客户端的两个新对象 window.localStrorage 永久保存在本地 window.sessionStorage 会话存储
两个都是保存数据的,只是保存数据的周期不同
localStorage.setItem("变量名","变量值"); #存储数据
localStorage.getItem("变量名"); 获取数据
localStorage.removaItem("变量名"); 删除数据
localStorage.clear(); 清空本地存储
本地储存练习:https://www.cnblogs.com/g15009428458/articles/12309712.html


