7.集合结构
集合结构
几乎几种编程语言中,都有集合结构
集合比较常见的实现方式是哈希表(后续会学习),我们这里来实现一个封装的集合类
集合通常是由一组无序的,不能重复的元素构成
和数学中的集合名词比较相似,但是数字中的集合范围更大一些,也允许集合中的元素重复
在计算机中,集合通常是表示的结构中元素是不允许重复的
特殊的数组
特殊之处在于里面的元素没有顺序,也不能重复
没有顺序意味着不能通过下标值进行访问,不能重复意味着相同的对象在集合中只会存在一份
学习集合 还是和之前一样,封装一个集合类
2011年6月份发布的ES5 中已经包含了Array类
2015年6月份发布的ES6 中包含了Set类,所以其实我们可以不封装,直接使用它
但是这里,为了明确集合的内部实现机制,我们这里还是自己来封装一下这个Set类
创建集合类
封装集合类
// 封装集合类
function Set(){
// 属性
this.items = {}
// 方法
}
代码解析:
代码就是封装了一个集合的构造函数
在集合中,添加了一个items属性,用于保存之后添加到集合中的元素,因为Object的keys本身就是一个集合
后续我们给集合添加对应的操作方法
集合常见操作
add方法
向集合添加一个新的项
// add方法
Set.prototype.add = function(value) {
// 判断当前集合中是否已经包含了该元素
if (this.has(value)) {
return true
}
// 将元素添加到集合中
this.items[value] = value
return true
}
remove方法
从集合移除一个值
// remove方法
Set.prototype.remove = function(value) {
// 判断该集合中是否包含该元素
if (!this.has(value)) {
return false
}
// 将元素从属性中删除
delete this.items[value]
return true
}
has方法
如果值在集合中,返回true,否则返回false
// has方法
Set.prototype.has = function(value) {
return this.items.hasOwnProperty(value)
}
clear方法
移除集合中的所有项
// clear方法
Set.prototype.clear = function() {
this.items = {}
}
size方法
返回集合所包含元素的数量。与数组的length属性类似
// size方法
Set.prototype.size = function() {
return Object.keys(this.items).length
}
values方法
返回一个包含集合中所有值的数组。
// 获取集合中所有的值
Set.prototype.values = function() {
return Object.keys(this.items)
}
还有一些集合其他相关的操作,暂时用不太多,这里赞不封装
集合间操作
集合间通常有如下操作:
并集:对于给定的两个集合,返回一个包含两个集合中所有元素的新集合

// 并集
Set.prototype.union = function(otherSet) {
// this:集合对象A
// otherSet:集合对象B
// 创建新的集合
let unionSet = new Set()
// 将A集合中所有的元素添加到新集合中
let values = this.values()
for (let i = 0; i < values.length; i++) {
unionSet.add(values[i])
}
// 取出B集合中的元素,判断是否需要加到新集合
values = otherSet.values()
for (let i = 0; i < values.length; i++) {
unionSet.add(values[i])
}
// 返回到新的集合里
return unionSet
}
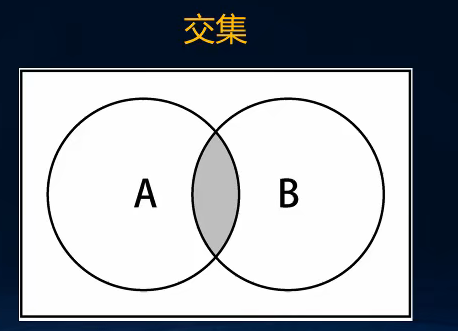
交集:对于给定的两个集合,返回一个包含两个集合中共有元素的新集合。

// 交集
Set.prototype.intersection = function(otherSet) {
// this:集合A
// otherSet:集合B
// 创建新的集合
let intersectionSet = new Set()
// 从A中取出一个个元素,判断是否同时存在于集合B中,存在放入新集合中
let values = this.values()
for (let i = 0; i < values.length; i++) {
let item = values[i]
if (otherSet.has(item)) {
intersectionSet.add(item)
}
}
return intersectionSet
}
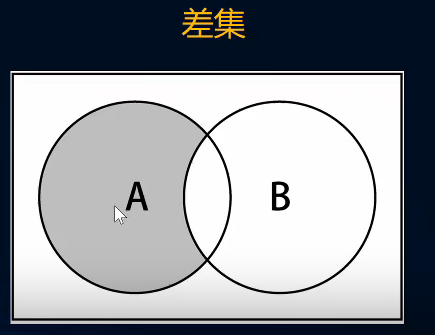
差集:对于给定的两个集合,返回一个包含所有存在于第一个集合且不存在于第二个集合的元素的新集合

// 差集
Set.prototype.difference = function(otherSet) {
// this:集合A
// otherSet:集合B
// 创建新的集合
let differenceSet = new Set()
// 取出A集合一个个元素,判断是否同时存在于B中,不存在B中,则添加到新集合中
let values = this.values()
for (let i = 0; i < values.length; i++) {
let item = values[i]
if (!otherSet.has(item)) {
differenceSet.add(item)
}
}
return differenceSet
}
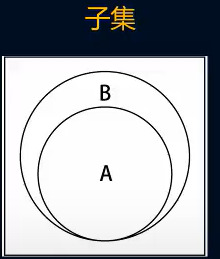
子集:验证一个给定集合是否是另一集合的子集。

// 子集
Set.prototype.subset = function(otherSet) {
// this:集合A
// otherSet:集合B
// 遍历集合A中所有的元素,如果发现,集合A中的元素,在集合B中不存在,那么false
// 如果遍历完了整个集合,依然没有返回false,那么返回true即可
let values = this.values()
for (let i = 0; i < values.length; i++) {
let item = values[i]
if (!otherSet.has(item)) {
return false
}
}
return true
}



