6.双向链表
认识双向链表
回顾单向链表:
只能从头遍历到尾或者从尾遍历到头(一般从头到尾)
也就是链表相连的过程是单向的
实现的原理是上一个链表中有一个指向下一个的引用
单向链表有一个比较明显的缺点:
我们可以轻松的到达下一个节点,但是回到前一个节点是很难得。
但是,在实际开发中,经常会遇到需要回到上一个节点的情况
举个例子:假设一个文本编辑用链表来存储文本。每一行用一个
String对象存储在链表的一个节点中。当编辑器用户向下移动时,
链表直接操作到下一个节点即可。但是当用于将光标向上以动呢?
这个时候为了回到上一个节点,我们可能需要从first开始,依次
走到想要的节点上。
双向链表:
既可以从头遍历到尾,又可以从尾遍历到头
也就是链表项链的过程是双向的。那么它的实现原理,你能猜到吗?
一个节点既有向前连接的引用,也有一个向后连接的引用。
双向链表可以有效的解决单向链表中提到的为题。
双向链表有什么缺点呢?
每次在插入或删除某个节点时,需要处理四个引用,而不是两个。
也就是实现起来要肯难一些
并且相当于单向链表,必然占用空间更大一些。
但是这些缺点和我们使用起来的方便程度相比,是微不足道的。
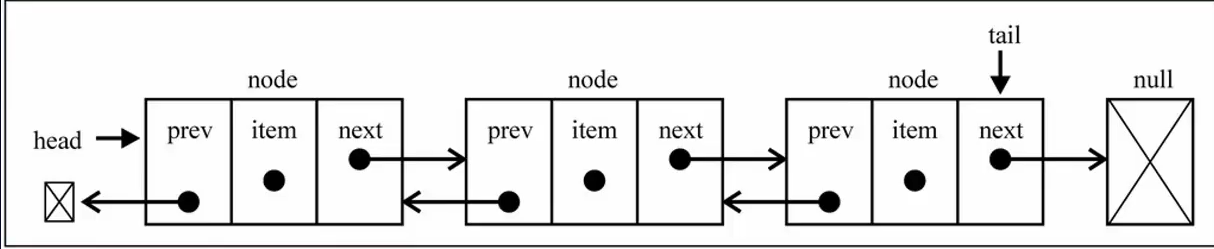
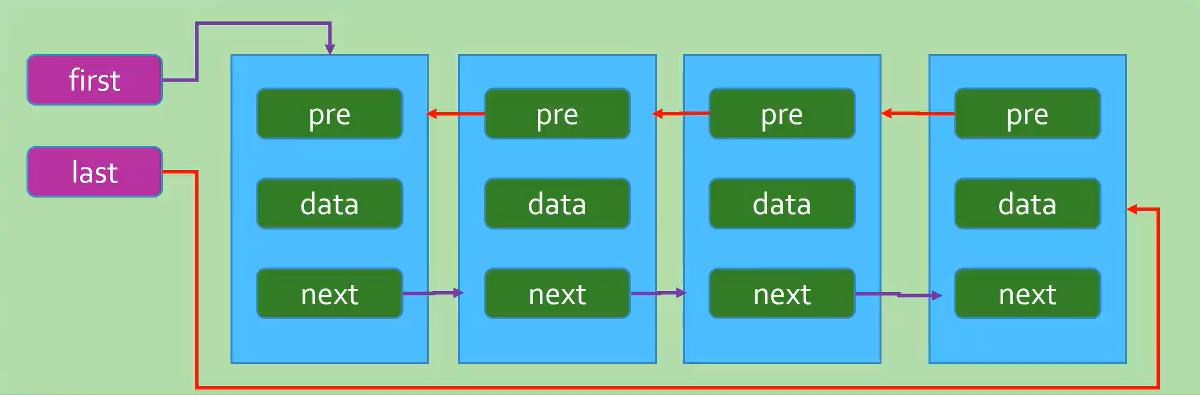
双向链表长什么样子?


双向链表的特点:
可以使用一个head和一个tail分别指向头部和尾部的节点
每个节点都由三部分组成:前一个节点的指针 (prev)/保存的元素(item)/后一天节点的指针(next)
双向链表的第一个节点的prev是null
双向链表的最后的节点的next是null
双向链表常见操作
append方法
向链表尾部追加数据可能有两种:
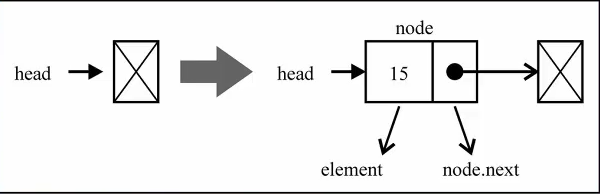
链表本身为空,新添加的数据时唯一的节点。
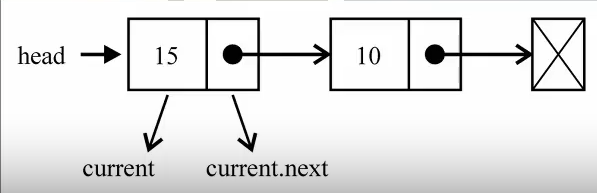
链表不为空,需要向其他的节点后面追加节点。


append方法代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // append方法DoublyLinkedList.prototype.append = function(data) { // 根据data创建节点 var newNode = new Node(data) // 判断添加的是否哦时第一个节点 if (this.length == 0) { this.head = newNode this.tail = newNode } else { newNode.prey = this.tail this.tail.next = newNode this.tail = newNode } // length + 1 this.length += 1} |
toString方法
由于列表项使用了Node类,就需要重写继承自JavaScript对象默认的toString方法,让其只输出元素的值
1 2 3 4 | // toString方法 DoubleLinklist.prototype.toString = function() { return this.backwardString() } |
forwardString方法
返回正向遍历的节点字符串形式
1 2 3 4 5 6 7 8 9 10 11 12 | // forwardString方法 DoubleLinklist.prototype.forwardString = function() { // 定义变量 var current = this.tail var resultString = "" // 依次向前遍历,获取每一个节点 while (current) { resultString += current.data + "--" current = current.prev } return resultString } |
backwordString方法
返回反向遍历的节点字符串形式
1 2 3 4 5 6 7 8 9 10 11 12 | // backwardString方法 DoubleLinklist.prototype.backwardString = function() { // 定义变量 var current = this.head var resultString = "" // 依次向后遍历,获取每一个节点 while (current) { resultString += current.data + "--" current = current.next } return resultString } |
insert方法
向列表特定位置插入一个新的项
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | // insert方法DoubleLinklist.prototype.insert = function(position, data) { // 越界判断 if (position < 0 || position > this.length) return false // 根据data创建新的节点 var newNode = new Node(data) // 判断原来的列表是否为空 if (this.length == 0) { this.head = newNode this.tail = newNode } else { if (position == 0) { // 判断position是都为0 this.head.prev = newNode newNode.next = this.head this.head = newNode } else if (position == this.length) { // position == length newNode.prev = this.tail this.tail.next = newNode this.tail = newNode } else { var current = this.head var index = 0 while (index++ < position) { current = current.next } // 修改指针 newNode.next = current newNode.prev = current.prev current.prev.next = newNode current.prev = newNode } } // length + 1 this.length += 1 return true} |
get方法
获取对应位置的元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // get方法DoubleLinklist.prototype.get = function(position) { // 越界判断 if (position < 0 || position >= this.length) return null // this.length / 2 > position:从头向后遍历 // this.length / 2 < position:从后向前遍历 // 获取元素 var current = this.head var index = 0 while (index++ < position) { current = current.next } return current.data} |
indexOf方法
返回元素在列表中的索引。如果列表中没有该元素则返回-1
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // indexOf方法DoubleLinklist.prototype.indexOf = function(data) { // 定义变量 let current = this.head let index = 0 // 查找和data相同的节点 while (current) { if (current.data == data) { return index } current = current.next index += 1 } return -1} |
update方法
修改某个位置的元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // update方法DoubleLinklist.prototype.update = function(position, newData) { // 跨界判断 if (position < 0 || position >= this.length) return false // 寻找正确的节点 let current = this.head let index = 0 while (index++ < position) { current = current.next } // 修改找到节点的data信息 current.data = newData return current.data} |
removeAt方法
从列表的特定位置移除一项
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | // removeAt方法DoubleLinklist.prototype.removeAt = function(position) { // 越界判断 if (position < 0 || position >= this.length) return null // 判断是否只有一个节点 let current = this.head if (this.length == 1) { this.head = null this.tail = null } else { if (position == 0) { // 判断是否删除的是第一个节点 this.head.next.prev = null this.tail = this.head.next } else if (position == this.length - 1) { // 最后节点 this.tail.prev.next = null this.tail = this.tail.prev } else { let index = 0 while (index++ < position) { current = current.next } current.prev.next = current.next current.next.prev = current.prev } } // length - 1 this.length -= 1 return current.data} |
removef方法
从列表中移除一项
1 2 3 4 5 6 7 | // remove方法DoubleLinklist.prototype.remove = function(data) { // 根据data获取下标值 let index = this.indexOf(data) // 根据index删除对应位置的节点 return this.removeAt(index)} |
isEmpty方法
如果链表中不包含任何元素,返回true,如果链表长度大于0则返回false
1 2 3 4 | // isEmpty方法DoubleLinklist.prototype.isEmpty = function() { return this.length == 0 } |
sizi方法
返回链表包含的元素个数。与数组的length属性类似
1 2 3 4 | // size方法DoubleLinklist.prototype.size = function() { return this.length } |
其他方法
获取链表的第一个元素,获取链表的最后一个元素
1 2 3 4 5 6 7 8 | // 获取链表的第一个元素DoubleLinklist.prototype.getHead = function() { return this.head.data } // 获取链表的最后一个元素DoubleLinklist.prototype.getTail = function() { return this.tail.data} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具