4.队列结构
队列结构
受限的线性结构:
我们已经学习了一种受限的线性结构:栈结构。
并且已经知道这种受限的数据结构对于解决某些特定问题,会有特别的效果。
下面,我们再来学习另外一个受限的数据结构:队列。
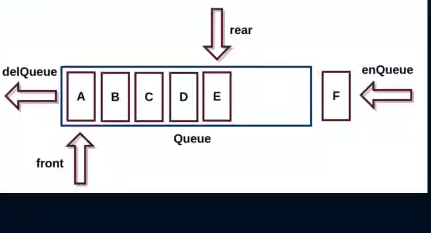
队列(Queue),它是一种受限的线性表,先进先出(FIFO First In First Out)
受限之外在于它只允许在表的前端(front)进行删除操作
而在表的后端(rear)进行插入操作
生活中类似的队列结构
生活中类似队列的场景就是非常多了
比如在电影院,商场,甚至是厕所排队。
优先排队的人,优先处理。(买票,结账,WC)
示意图:


开发中的队列结构
打印队列:
有五份文档需要打印,这些文档会按照次序放入到打印队列中。
打印机会依次从队列中取出文档,优先放入文档,优先被取出,并且对该文档进行打印。
依次类推,直到队列中不再有新的文档
线程队列:
在开发中,为了让任务可以并行处理,通常会开启多个线程。
但是,我们不能让大量的线程同时运行处理任务。(占用过多的资源)
这个时候。如果有需要开启线程处理任务的情况,我们就会使用线程队列。
线程队列会依照次序来启动线程,并且处理对应的任务。
队列如何实现呢?
我们一起来研究一下队列的实现。
队列类的创建
队列的实现和栈一样,有两种方案:
基于数组实现
基于链表实现
队列的常见操作
队列有哪些常见的操作呢?
enqueue(element):向队列尾部添加一个(或多个)新的项。
dequeue():移除队列的第一(即排在队列最前面的)项,并返回被移除的元素。
front():返回队列中第一个元素——最先被添加,也将是最先被移除的元素。队列不做任何变动(不移除元素,只返回元素信息——与Stack的peek方法非常类似)。
isEmpty():如果队列中不包含任何元素,返回true,否则返回false。
size():返回队列包含的元素个数,与数组的length属性类似。
toString():将队列中的内容,转成字符串形式
现在,我们来实现这些方法。
其实很栈中方法的实现非常相似,因为我们的队列也是基于数组的。
封装队列结构代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <script> // 封装队列类 function Queue() { // 属性 this.items = []; // 方法 // 1.将元素加入到队列中 Queue.prototype.enqueue = function(element) { this.items.push(element) }; // 2.从队列中删除前端元素 Queue.prototype.dequeue = function() { return this.items.shift() }; // 3.查看前端的元素 Queue.prototype.front = function() { return this.items[0] }; // 4.查看队列是否为空 Queue.prototype.isEmpty = function() { return this.items.length == 0 }; // 5.查看队列中元素的个数 Queue.prototype.sizi = function() { return this.items.length } // 6.toString方法 Queue.prototype.toString = function() { var resultString = ''; for (var a = 0; a < this.items.length; a++) { resultString += this.items[a] + '' } return resultString; } } // 使用队列 var queue = new Queue(); // 将元素加入到队列中 queue.enqueue('abc'); queue.enqueue('cba'); queue.enqueue('nba'); queue.enqueue('uba'); alert(queue); // 从队列中删除元素 queue.dequeue(); alert(queue); queue.dequeue(); alert(queue); // front方法 alert(queue.front()); // 查看队列是否为空 alert(queue.isEmpty()); // 查看队列中元素的个数 alert(queue.sizi()); // toString方法 queue.toString(); alert(queue);</script> |
面试题:击鼓传花
击鼓传花是一个常见的面试算法题,使用队列可以非常方便的实现最终的结果。
原游戏规则:
班级中玩一个游戏,所有学生围成一圈,从某位同学手里开始向旁边的同学传一束花。
这个时候某个人(比如班长),在击鼓,鼓声停下的一刻,花落在谁手里,谁就出来表演节目。
修改游戏规则:
我们来修改一下这个游戏规则。
几个朋友一起玩一个游戏,围成一圈,开始数数,数到某个数字的人自动淘汰.
最后剩下的这个人会获得胜利,请问最后剩下的是原来在那个位置上的人?
封装一个基于队列的函数
参数:所有参与人的姓名,基于的数字
结果:最终剩下的一人的姓名
击鼓传花代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <script> // 封装队列类 function Queue() { // 属性 this.items = []; // 方法 // 1.将元素加入到队列中 Queue.prototype.enqueue = function(element) { this.items.push(element) }; // 2.从队列中删除前端元素 Queue.prototype.dequeue = function() { return this.items.shift() }; // 3.查看前端的元素 Queue.prototype.front = function() { return this.items[0] }; // 4.查看队列是否为空 Queue.prototype.isEmpty = function() { return this.items.length == 0 }; // 5.查看队列中元素的个数 Queue.prototype.sizi = function() { return this.items.length } // 6.toString方法 Queue.prototype.toString = function() { var resultString = ''; for (var a = 0; a < this.items.length; a++) { resultString += this.items[a] + '' } return resultString; } } // 面试题:击鼓传花 function passGame(nameList, num) { // 1.创建一个队列结构 var queue = new Queue(); // 2.将所有人依次加入到队列中 for (var i = 0; i < nameList.length; i++) { queue.enqueue(nameList[i]) } // 3.开始数数字 while (queue.sizi() > 1) { // 不是num的时候,重新加入到队列的末尾 // 是num这个数组的时候,将其从队列中删除 for (var i = 0; i < num - 1; i++) { queue.enqueue(queue.dequeue()) } // num对应这个人,直接从队列中删除掉 queue.dequeue(); } // 4.获取剩下的那个人 alert(queue.sizi()); var endName = queue.front(); alert('最终剩下的人:' + endName); // 原来的下标 return nameList.indexOf(endName); } // 测试击鼓传花 names = ['小红', '小明', '小强', '小李', '小张']; alert(passGame(names, 0)); </script> |
优先级队列:
优先级队列的特点:
我们知道,普通的队列插入一个元素,数据会被放在后端.并且需要前面所有的元素都处理完成后才会处理前面的数据.
但是优先级队列,在插入一个元素的时候会考虑该数据的优先级.
和其他数据优先级进行比较.
比较完成后,可以得出这个元素的队列中正确的位置.
其他处理方式,和基本队列的处理方式一样.
优先级队列主要考虑的问题:
每个元素不再只是一个数据,而且包含数据的优先级.
在添加方式中,根据优先级放入正确的位置.
优先级队列的应用:
一个现实的例子就是机场的登机的顺序
头等舱和商务舱乘客的优先级要高于经济舱乘客.
在有些国家,老人家和孕妇(或带小孩的妇女)登机时也享有高于其他乘客的优先级.
另一个现实中的例子是医院的(急诊科)候诊室.
医生会优先处理病情比较严重的患者.
当然,一般情况下是按照排号的顺序.
计算机中,我们也可以通过优先级队列来重新排序队列中任务的顺序
比如每个线程处理的任务重要性不同,我们可以通过优先级的大小,来决定该线程是在队列中被处理的次序.
优先级队列的实现
实现优先级队列相对队列主要有两方面需要考虑:
1.封装元素和优先级放在一起(可以封装一个新的构造函数)
2.添加元素时,将新插入的优先级和队列中已经存在的元素优先级进行比较,以获得自己正确的位置.
优先级队列代码实现:
插入方法的实现:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | <script> // 封装优先级队列 function PriorityQueue() { // 在PriorityQueue重新创建一个类;可以理解成内部类 function QueueElement(element, priority) { this.element = element; this.priority = priority; } // 封装属性 this.items = []; //实现插入方法 PriorityQueue.prototype.enqueue = function(element, priority) { // 创建QueueElement对象 var queueElement = new QueueElement(element, priority); // 判断队列是否为空 if (this.items.length == 0) { this.items.push(queueElement); } else { var added = false; for (var i = 0; i < this.items.length; i++) { if (queueElement.priority < this.items[i].priority) { this.items.splice(i, 0, queueElement); added = true; break; } } if (!added) { this.items.push(queueElement); } } } // 2.从队列中删除前端元素 PriorityQueue.prototype.dequeue = function() { return this.items.shift() }; // 3.查看前端的元素 PriorityQueue.prototype.front = function() { return this.items[0] }; // 4.查看队列是否为空 PriorityQueue.prototype.isEmpty = function() { return this.items.length == 0 }; // 5.查看队列中元素的个数 PriorityQueue.prototype.sizi = function() { return this.items.length } // 6.toString方法 PriorityQueue.prototype.toString = function() { var resultString = ''; for (var a = 0; a < this.items.length; a++) { resultString += this.items[a].element + '-' + this.items[a].priority + '' } return resultString; } } // 测试代码 var pq = new PriorityQueue(); // enqueue方法 pq.enqueue('aaa', 12); pq.enqueue('bbb', 5); pq.enqueue('ccc', 13); alert(pq); console.log(pq);</script> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具